1、打开WebStorm开发工具,新建test.html文件,并将bootstrap4文件放到同级目录
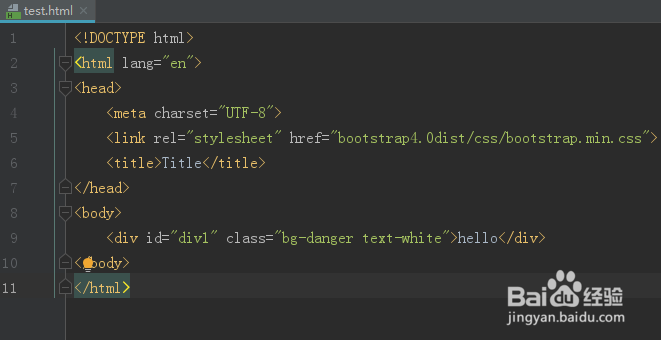
2、引入bootstrap4样式文件,添加一个div,修改test.html代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="bootstrap4.0dist/css/bootstrap.min.css"> <title>Title</title></head><body> <div id="div1" class="bg-danger text-white">hello</div></body></html>
3、查看效果如下图
4、在head标签内添加一个script标签,代码内容如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="bootstrap4.0dist/css/bootstrap.min.css"> <title>Title</title> <script type="text/javascript"> window.onload = function () { document.getElementById('div1').className='bg-light' } </script></head><body> <div id="div1" class="bg-danger text-white">hello</div></body></html>
5、查看效果如下图,这样其实是将原来的class全部清空,再新赋值的class,也就是上一步的bg-light
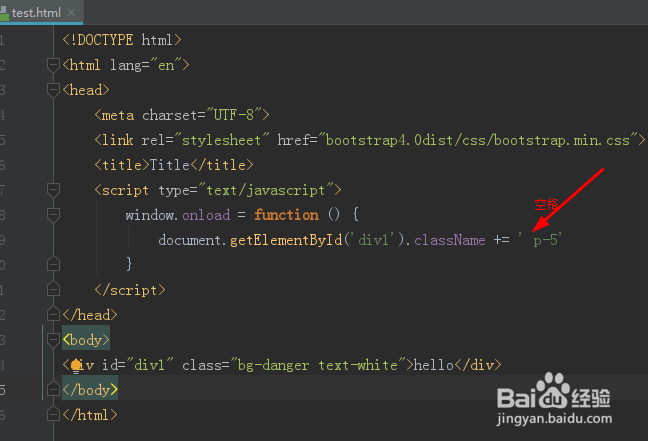
6、如果仅仅是添加新的class,修改代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="bootstrap4.0dist/css/bootstrap.min.css"> <title>Title</title> <script type="text/javascript"> window.onload = function () { document.getElementById('div1').className += ' p-5' } </script></head><body><div id="div1" class="bg-danger text-white">hello</div></body></html>注意这种写法必须在class名前加空格,也可以写成document.getElementById('div1').classList.add('p-5')
7、查看效果如下图