1、第一,打开HBuilderX工具,新建页面文件,然后在body元素中插入一个输入框
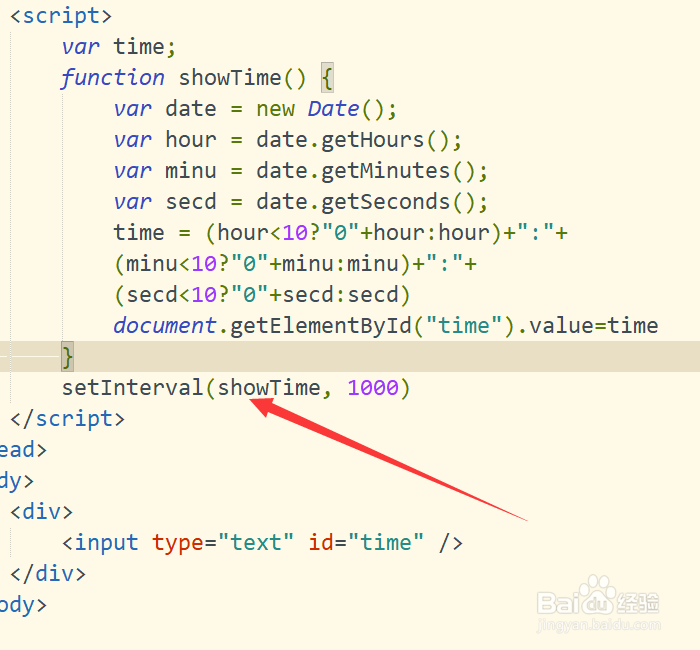
2、第二,添加script标签,定义全局变量time和函数showTime,获取当前时间,并赋值给输入框
3、第三,保存代码并打开浏览器,查看界面效果,但是输入框没有显示
4、第四,使用setInterval()方法,传入函数参数showTime,时间为1000
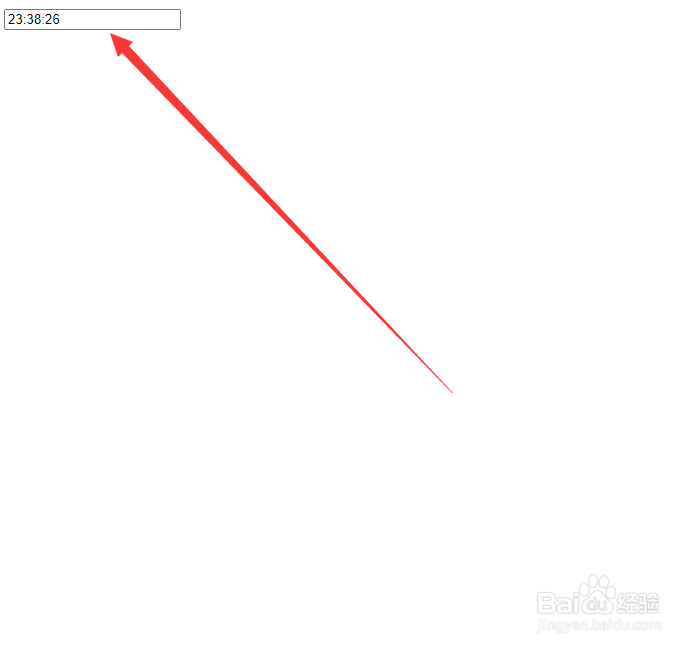
5、第五,再次保存代码并刷新浏览器,可以查看到输入框显示当前时间
6、第六,将定时器赋值给变量m,然后添加一个按钮,添加点击事件clearInterval(m)诋危族枧;保存代码并刷新,点击停止按钮,查看时间