1、新建html文档。
2、准备好需要用到的图标。
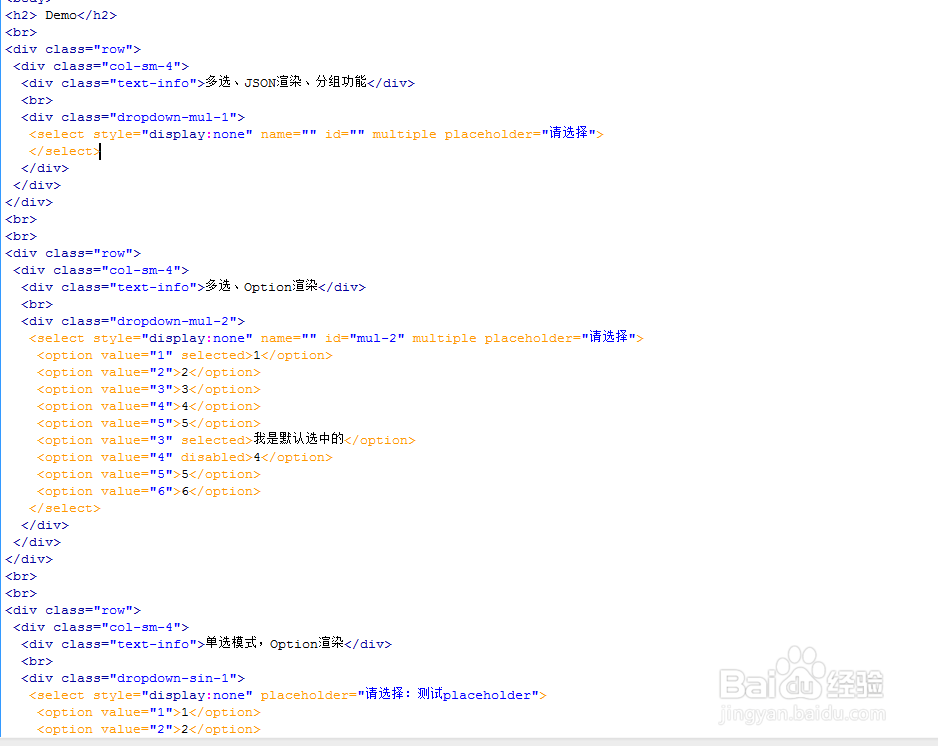
3、书写hmtl代艨位雅剖码。<h2> Demo</h2><br><d足毂忍珩iv class="row"><div class="col-sm-4"> <div class="text-info">多选、JSON渲染、分组功能</div> <br> <div class="dropdown-mul-1"> <select style="display:none" name="" id="" multiple placeholder="请选择"> </select> </div></div></div><br><br><div class="row"><div class="col-sm-4"> <div class="text-info">多选、Option渲染</div> <br> <div class="dropdown-mul-2"> <select style="display:none" name="" id="mul-2" multiple placeholder="请选择"> <option value="1" selected>1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="3" selected>我是默认选中的</option> <option value="4" disabled>4</option> <option value="5">5</option> <option value="6">6</option> </select> </div></div></div><br><br><div class="row"><div class="col-sm-4"> <div class="text-info">单选模式,Option渲染</div> <br> <div class="dropdown-sin-1"> <select style="display:none" placeholder="请选择:测试placeholder"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select> </div></div></div><br><br><div class="row"><div class="col-sm-4"> <div class="text-info">10000 条数据搜索测试</div> <br> <div class="dropdown-sin-2"> <select style="display:none" multiple placeholder="请选择:测试placeholder"> </select> </div></div></div></div>
4、书写css代码。.popover.top { margin-top: -10px }.popover.right { margin-left: 10px }.popover.bottom { margin-top: 10px }.popover.left { margin-left: -10px }.popover-title { padding: 8px 14px; margin: 0; font-size: 14px; background-color: #f7f7f7; border-bottom: 1px solid #ebebeb; border-radius: 5px 5px 0 0 }.popover-content { padding: 9px 14px }.popover>.arrow, .popover>.arrow:after { position: absolute; display: block; width: 0; height: 0; border-color: transparent; border-style: solid }.popover>.arrow { border-width: 11px }.popover>.arrow:after { content: ""; border-width: 10px }.popover.top>.arrow { bottom: -11px; left: 50%; margin-left: -11px; border-top-color: #999; border-top-color: rgba(0,0,0,.25); border-bottom-width: 0 }.popover.top>.arrow:after { bottom: 1px; margin-left: -10px; content: " "; border-top-color: #fff; border-bottom-width: 0 }.popover.right>.arrow { top: 50%; left: -11px; margin-top: -11px; border-right-color: #999; border-right-color: rgba(0,0,0,.25); border-left-width: 0 }.popover.right>.arrow:after { bottom: -10px; left: 1px; content: " "; border-right-color: #fff; border-left-width: 0 }.popover.bottom>.arrow { top: -11px; left: 50%; margin-left: -11px; border-top-width: 0; border-bottom-color: #999; border-bottom-color: rgba(0,0,0,.25) }.popover.bottom>.arrow:after { top: 1px; margin-left: -10px; content: " "; border-top-width: 0; border-bottom-color: #fff }.popover.left>.arrow { top: 50%; right: -11px; margin-top: -11px; border-right-width: 0; border-left-color: #999; border-left-color: rgba(0,0,0,.25) }.popover.left>.arrow:after { right: 1px; bottom: -10px; content: " "; border-right-width: 0; border-left-color: #fff }.carousel { position: relative }.carousel-inner { position: relative; width: 100%; overflow: hidden }.carousel-inner>.item { position: relative; display: none; -webkit-transition: .6s ease-in-out left; -o-transition: .6s ease-in-out left; transition: .6s ease-in-out left }
5、书写并添加js代码。<script>var Random = Mock.Random;var json1 = Mock.mock({ "data|10-50": [{ name: function() { return Random.name(true) }, "id|+1": 1, "disabled|1-2": true, groupName: '分组名', "groupId|1-4": 1, "selected": false }]});$('.dropdown-mul-1').dropdown({ data: json1.data, limitCount: 40, multipleMode: 'label', choice: function() { // console.log(arguments,this); }});var json2 = Mock.mock({ "data|10000-10000": [{ name: function() { return Random.name(true) }, "id|+1": 1, "disabled": false, groupName: '分组名', "groupId|1-4": 1, "selected": false }]});$('.dropdown-mul-2').dropdown({ limitCount: 5, searchable: false});$('.dropdown-sin-1').dropdown({ readOnly: true, input: '<input type="text" maxLength="20" placeholder="请输入搜索">'});$('.dropdown-sin-2').dropdown({ data: json2.data, input: '<input type="text" maxLength="20" placeholder="请输入搜索">'});</script>
6、代码整体结构。
7、查看效果。