1、打开开发者工具有三种方法。第一种方法是打开要分析源代码的网页,然后敲击键盘上的F12即可。打开后如下图所示:
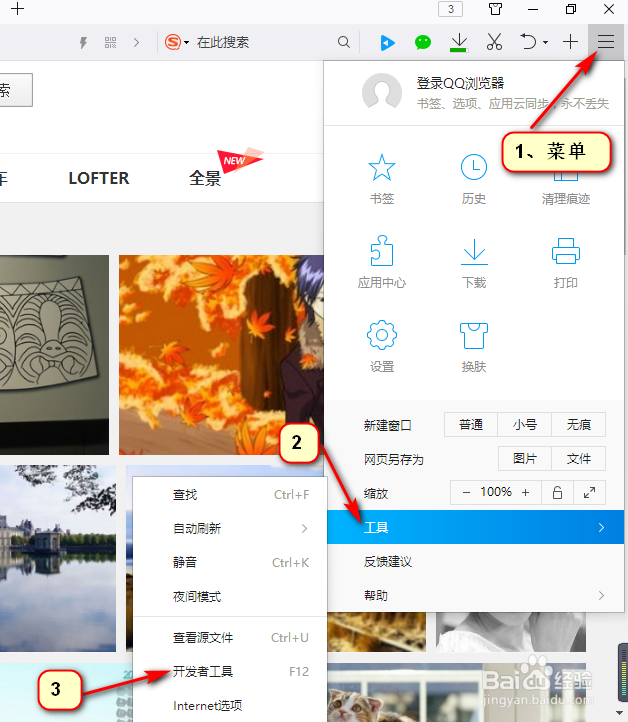
2、打开开发者工具的第二种方法(在使用笔记本龅歧仲半打开开发者工具时用F12会有点不太方便,因为F12通常会有独特的功能。那么此时就可以用第二种或者溟猫钽吟第三种方法):选择浏览器的菜单项,其中工具一栏中有开发者工具,点击即可。如图所示操作即可:
3、第三种方法:打开网页,鼠标在空白处右击,选择“检查”即可。如图:
4、开发者工具打开后,默认出现的页面是网页源代码,及ELEMENTS选项卡的内容。因此可以通过开发者工具查看网页源代码,洹彭岣啬而且,在这里,动态生成的数据也可以看到。(若鼠标右击选择查看网页源代码,则动态生成的内容基本上是写在<script>标签中的)
5、使用开发者工具经常会查看网页的cookies和网络连接情况。网络连接的话,就点击network选项即可,如图:
6、查看网页的cookies可以点击cookies进行查看,查看其他信息可以点击headers进行查看,如下图:
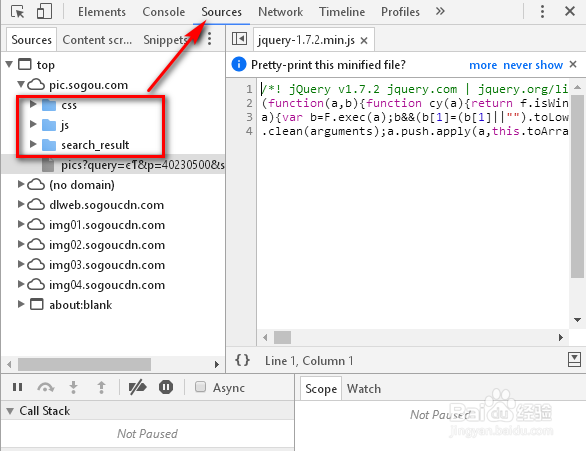
7、至于查看js文件内容,则可以点击source选项卡,如下图: