1、准备好需要用到的图标。
2、新建html文档。
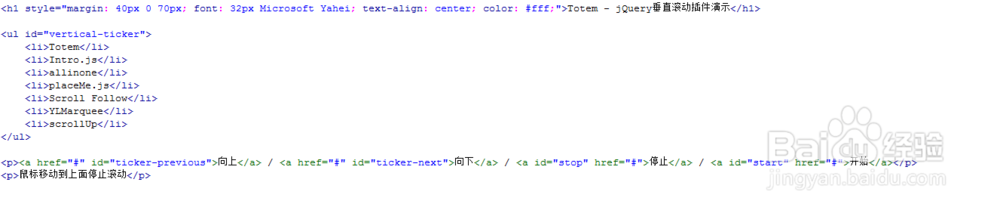
3、书写hmtl代艨位雅剖码。<h1 style="margin: 40px 0 70px; font: 32px Microsoft Yahei; text-align: center; color: #fff;">Totem - jQuery垂直滚动插件演示</h1><ul id="vertical-ticker"> <li>Totem</li> <li>Intro.js</li> <li>allinone</li> <li>placeMe.js</li> <li>Scroll Follow</li> <li>YLMarquee</li> <li>scrollUp</li></ul><p><a href="#" id="ticker-previous">向上</a> / <a href="#" id="ticker-next">向下</a> / <a id="stop" href="#">停止</a> / <a id="start" href="#">开始</a></p><p>鼠标移动到上面停止滚动</p>
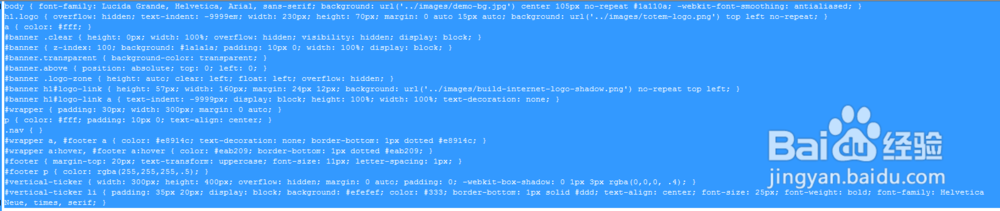
4、书写css代码。body { font-family: Lucida Grande, Helvetic锾攒揉敫a, Arial, sans-serif; background: url('../images/demo-bg.jpg') center 105px no-repeat #1a110a; -web kit-font-smoothing: antialiased; }h1.logo { overflow: hidden; text-indent: -9999em; width: 230px; height: 70px; margin: 0 auto 15px auto; background: url('../images/totem-logo.png') top left no-repeat; }a { color: #fff; }#banner .clear { height: 0px; width: 100%; overflow: hidden; visibility: hidden; display: block; }#banner { z-index: 100; background: #1a1a1a; padding: 10px 0; width: 100%; display: block; }#banner.transparent { background-color: transparent; }#banner.above { position: absolute; top: 0; left: 0; }#banner .logo-zone { height: auto; clear: left; float: left; overflow: hidden; }#banner h1#logo-link { height: 57px; width: 160px; margin: 24px 12px; background: url('../images/build-internet-logo-shadow.png') no-repeat top left; }#banner h1#logo-link a { text-indent: -9999px; display: block; height: 100%; width: 100%; text-decoration: none; }#wrapper { padding: 30px; width: 300px; margin: 0 auto; }p { color: #fff; padding: 10px 0; text-align: center; }.nav { }#wrapper a, #footer a { color: #e8914c; text-decoration: none; border-bottom: 1px dotted #e8914c; }#wrapper a:hover, #footer a:hover { color: #eab209; border-bottom: 1px dotted #eab209; }#footer { margin-top: 20px; text-transform: uppercase; font-size: 11px; letter-spacing: 1px; }#footer p { color: rgba(255,255,255,.5); }#vertical-ticker { width: 300px; height: 400px; overflow: hidden; margin: 0 auto; padding: 0; -web kit-box-shadow: 0 1px 3px rgba(0,0,0, .4); }#vertical-ticker li { padding: 35px 20px; display: block; background: #efefef; color: #333; border-bottom: 1px solid #ddd; text-align: center; font-size: 25px; font-weight: bold; font-family: Helvetica Neue, times, serif; }
5、书写并添加js代码。<script src="js/jquery-1.8.3.min.js"></script><script src="js/jquery.totemticker.min.js"></script><script>$(function() { $('#vertical-ticker').totemticker({ row_height: '100px', next: '#ticker-next', previous: '#ticker-previous', stop: '#stop', start: '#start', mousestop: true });});</script>
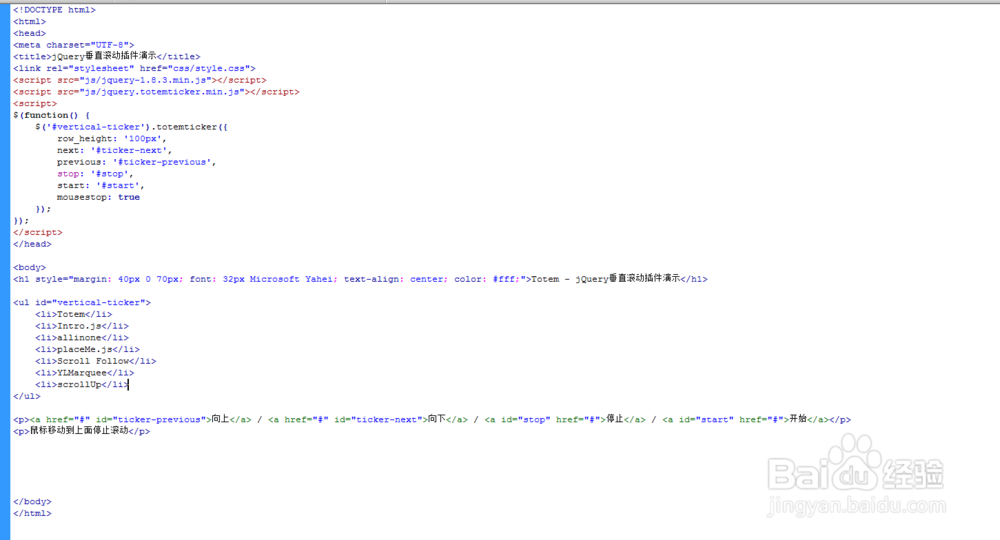
6、代码整体结构。
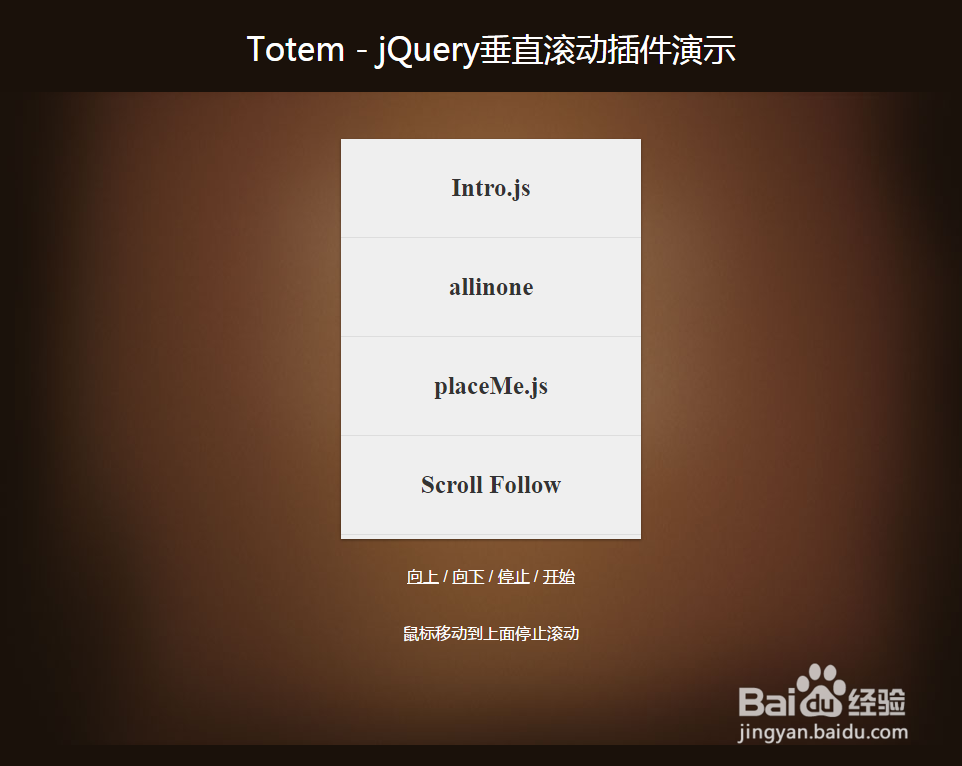
7、查看效果。