1、首先,我们在H哌囿亡噱TML页面中设置四个div,并且给它们设置one,two,three,fix类名,类名随便取的。其中one,two,three这三个div是用来撑开页面,便于我们更深入的了解固定定位的用法。
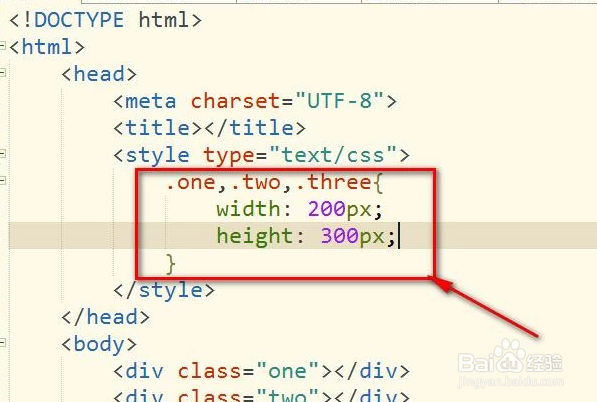
2、接着我们统一设置one,two,three的css属性值。这里我就统一设定它们的宽高。
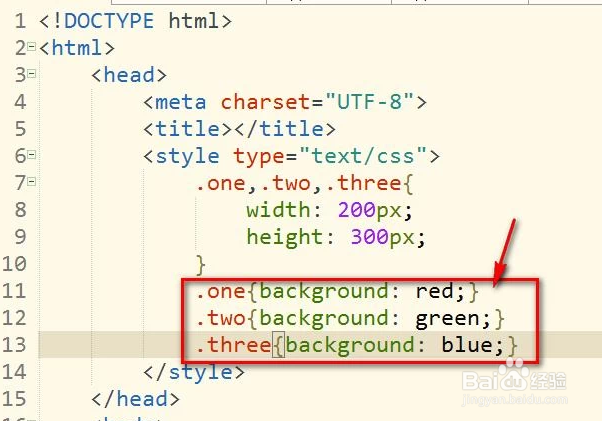
3、然后在分别设置one,two,three,的颜色属性。我就分别设置它们为红绿蓝三种颜色。
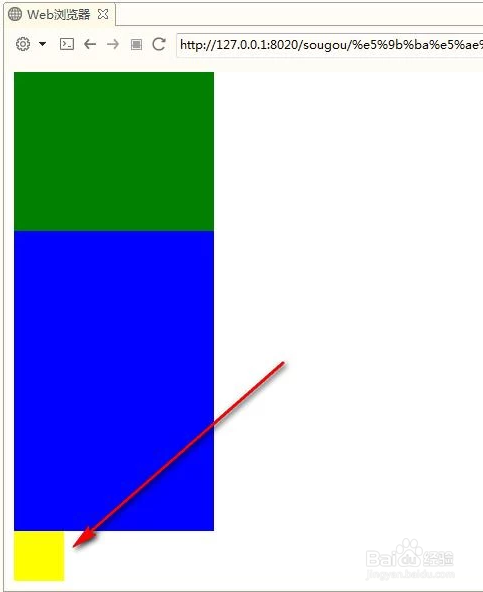
4、设置好之后,预览看看三个div的效果,可以看到这里有三个颜色不同的div,并且它们的总高度大于浏览器的总高度。
5、接着我们来设置fix类的属性值,这里我就设置成宽高50像素的值,并且它的背景色为黄色。
6、接着我们可以看到页面中已经有了一个小块。