1、新建一个记事本,然后将下述代码复制到里面:<!doctype html><html><head>稆糨孝汶; <meta charset="gb2312"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>复选框多选</title></head><body> <div> <input type="checkbox" value="1"/><span>红色</span> <input type="checkbox" value="2"/><span>绿色</span> <input type="checkbox" value="3"/><span>黄色</span> <input type="checkbox" value="4"/><span>蓝色</span> <input type="checkbox" value="5"/><span>紫色</span> </div> <div> <button type="button" onclick="getValue()">获取选中的复选框的值</button> </div> <div> <p id="show"></p> </div> <script> function getValue() { //获取所有的input标签 var input = document.getElementsByTagName("input"); var str="选中的值为:"; for (var i = 0; i < input.length; i++) { var obj = input[i]; //判断是否是checkbox并且已经选中 if (obj.type == "checkbox" && obj.checked) { var code = obj.value;//获取checkbox的值 str=str+code+","; } } document.getElementById("show").innerText=str; } </script></body></html>
2、然后保存,将记事本文件的后缀txt,修改为html。如图:
3、双击运行这个文件,看到如下界面:
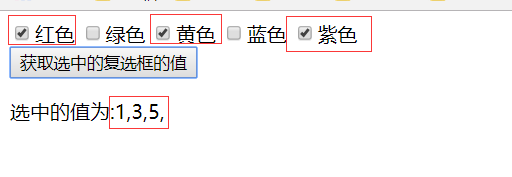
4、然后勾选上面的任意一个复选框,再点击按钮,将会获取到已经勾选的复选框的值,如下图所示: