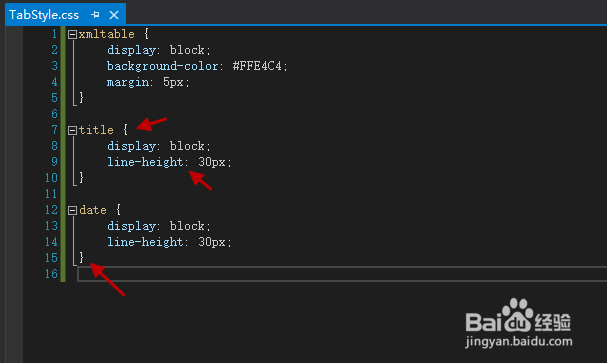
1、建立一个CSS样式文件,文件的名字为TabStyle.css,具体的样式如下:xmltable { display: block; background-color: #FFE4C4; margin: 5px;}title { display: block; line-height: 30px;}date { display: block; line-height: 30px;}
2、在XML的定义文件中,添加了一个href属性,用于引入所建立的CSS样式文件:<?xml-stylesheet type="text/css" href="TabStyle.css"?>
3、XML文档的内容中,XML标签的选择取自于所定义的CSS样式文件,如下文: <xmltable> <title>主题名称</title> <data>具体的内容是什么的</data> </xmltable>
4、保存后,XML文档显示更有规则了,在IE中显示的效果如下图所示:
5、 使用CSS来设置XML样式,选择符即为XML标签,比如上面所举例子中的xmltable、title等,在定义的“{ }”中是所要显示的属性和属性值;属性和属性值中间以“:”分开。具体的使用方法,与HTML中的使用是一样的,大伙可以上网络搜索。
6、使用CSS来设置XML样式,具体的方法还有一种,即是可直接在XML文档中嵌入CSS样式。这种方式笔者测试后,发现浏览器对此种方法支持不太友好。