1、在元件库中选择“动态面板”并拖入到画布中(如图)。
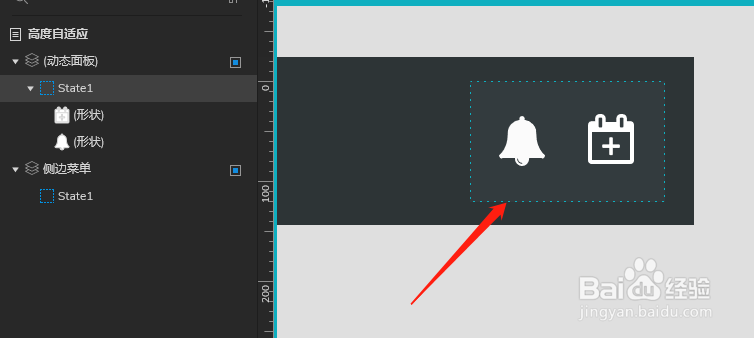
2、绘制好动态面板后双击动态面板,进入动态面板编辑模式,并为动态面板添加图标(如图)。
3、退出动态面板编辑模式,在右侧“样式”中选择“固定到浏览器”(如图)。
4、在弹出的对话框中选择“固定到浏览器”然后选择您想固定的位置,并在边距这一栏设置边距,设置完成后点击确定(如图)。
5、设置完成后,点击“预览”我们就能看到我们刚才绘制好的图标会根据浏览器窗口来动态显示了。(如图)。
6、总结1、选择动态面板2、为动态面板添加图标3、调出“固定到浏览器属性”4、设置参数5、完成预览