如题,在网页中使用图片的时候,我们经常会有需要让图片局部模糊的时候,比如图片的一些敏感位置需要进行马赛克处理,那么通过CSS,我们怎样来实现这样的效果呢,本文给大家讲解一下如何使用CSS使图片局部模糊。
工具/原料
电脑
随便一个编辑器
原理
1、其实也就是一个简单的分层原理1.下层设置图片为层的背景,或者直接放一张图片2.上层设置一个浮动层, 利用绝对定位使其浮动在图片上面3.设置浮动层的背景图片(如马赛克)或背景色,然后设置该层的透明度及高斯模糊
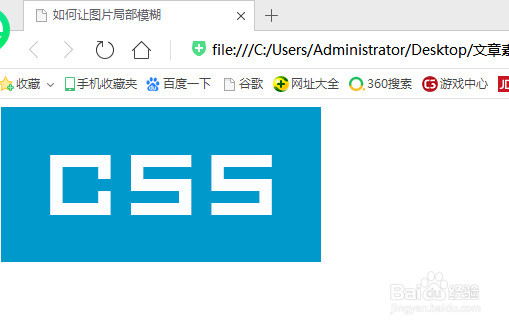
2、准备一张图片用于演示
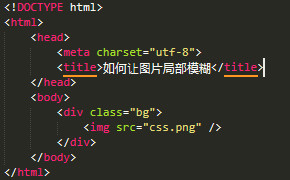
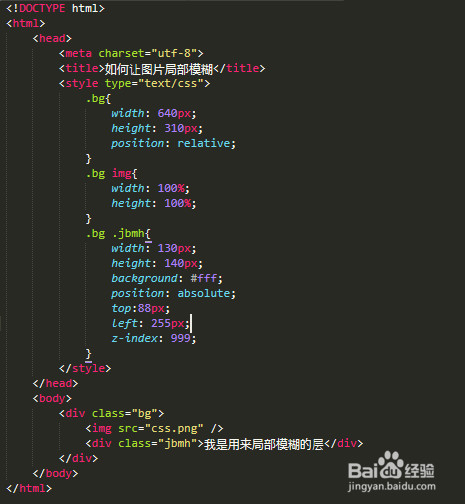
3、新建一个简单的html文件,如图所示
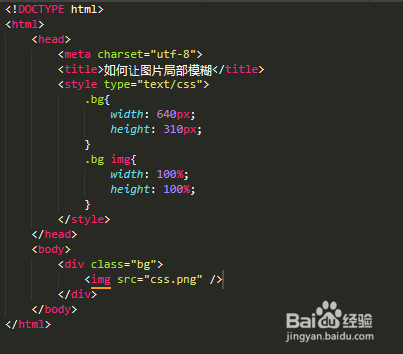
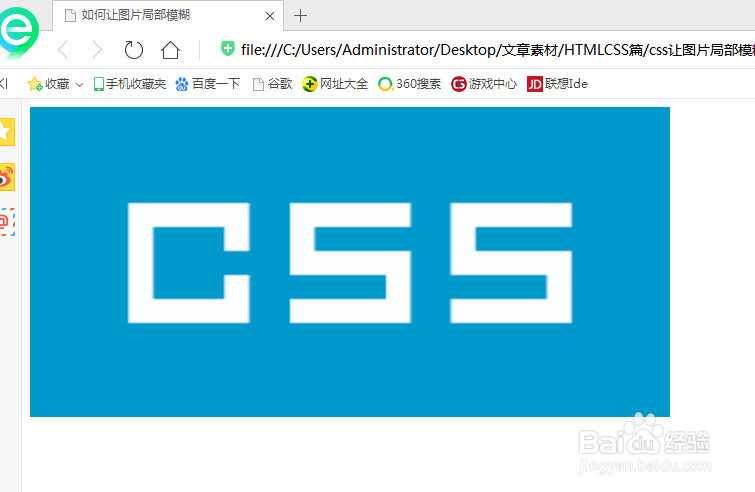
4、简单的设置一下层宽高和图片样式
5、新建一个用于局部模糊的层,利用绝对定位和z-index使它浮动在图片上面,效果如果所示
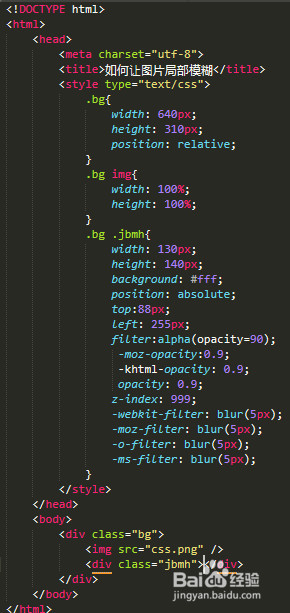
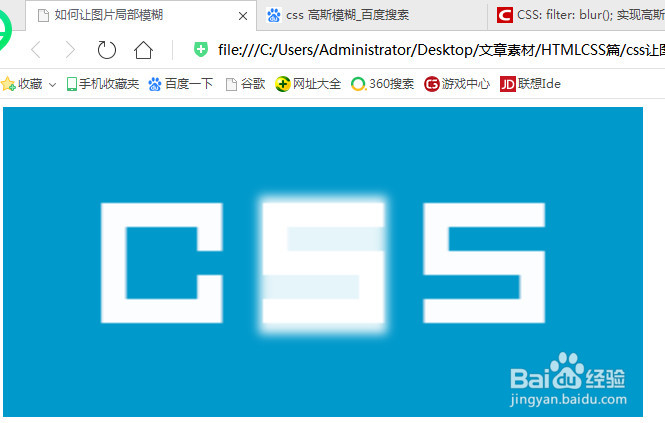
6、细调css的样式使它达到你想要的效果,比如我想让中间的S模糊;