1、上次回顾:记事本写入如下代码,加入背景图片,保存后,浏览器刷新显示效果--------------------------------------------------------------------------------<html><head> <title>记事本写网页教案</title></head><body background="1.jpg"><h1>春晓</h1><hr /><blockquote> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /><blockquote><hr /></body></html>---------------------------------------------------------------------<body> 拥有两个配置背景的标签。背景可以是颜色或者图像。这里<body background="1.jpg">表示添加背景图片,地址为1.jpg也就是.html文件和.jpg文件在一个文件夹。
2、记事本改写如下代码,保存后,浏览器刷新显示效果--------------------------------------------------------------------------------<html><head><title>记事本写网页教案</title></head><body background="1.jpg"><h1>春晓</h1><hr /><pre> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /></pre><hr /></body></html>---------------------------------------------------------------------<blockquote> 引用标签改成<pre><pre>标签被称为预格式化标签,标签内的文字保留空格和回车。
3、记糙怍牢莱事本添加style="text-align:center"代码,保存后,浏览器刷新显示效果------------------------------------幻腾寂埒--------------------------------------------<html><head><title>记事本写网页教案</title></head><body background="1.jpg"><h1 style="text-align:center">春晓</h1><hr /><pre style="text-align:center"> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /></pre><hr /></body></html>---------------------------------------------------------------------style="text-align:center" 这段属性代码表示居中对齐。style="text-align:center"是HTML5最新的规范:style 属性淘汰了旧的 <font> 标签style 属性淘汰了旧的 "align" 属性style 属性淘汰了“旧的” bgcolor 属性
4、记事本改写如下代码,保存后,浏览器刷新显示效果--------------------------------------------------------------------------------<html><head><title>记事本写网页教案</title></head><body background="1.jpg"><h1 style="text-align:center">春晓</h1><hr /><pre style="text-align:center"> <b> 春眠不觉晓,</b> <strong> 处处闻啼鸟。</strong> <big>夜来风雨声,</big> <em> 花落知多少。</em></pre><hr /></body></html> ---------------------------------------------------------------------<b>标签表示加粗加黑<strong>标签表示加黑<big>标签表示字体变大<em>标签表示强调重点
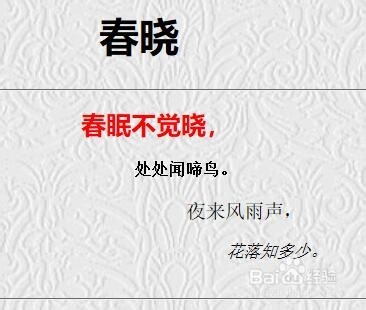
5、记事本改写如下代码,保存后,浏览器刷新显示效果--------------------------------------------------------------------------------<html><head><title>记事本写网页教案</title></head><body background="1.jpg"><h1 style="text-align:center">春晓</h1><hr /><pre style="text-align:center"> <b style="font-family:arial;color:red;font-size:20px;"> 春眠不觉晓,</b> <strong> 处处闻啼鸟。</strong> <big>夜来风雨声,</big> <em> 花落知多少。</em></pre><hr /></body></html>---------------------------------------------------------------------font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:20px表示屏幕分辨率,数值越大,显示越大。
6、记糙怍牢莱事本改写如下代码,保存后,浏览器刷新显示效果---------------------------------------------------------------------幻腾寂埒-----------<html><head><title>记事本写网页教案</title></head><body background="1.jpg"><h1 style="text-align:center">春晓</h1><hr /><pre style="text-align:center"> <b style="font-family:arial;color:red;font-size:20px;"> 春眠不觉晓,</b> <strong style="font-family:verdana;color:blue;font-size:30px;"> 处处闻啼鸟。</strong> <big>夜来风雨声,</big> <em> 花落知多少。</em></pre><hr /></body></html>---------------------------------------------------------------------font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:30px表示屏幕分辨率,数值越大,显示越大。
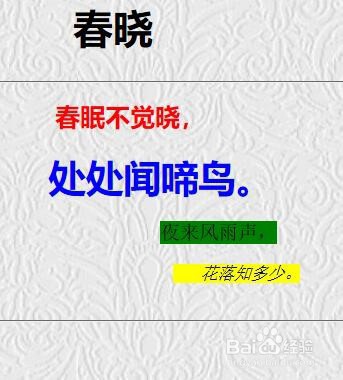
7、记糙怍牢莱事本改写如下代码,保存后,浏览器刷新显示效果---------------------------------------------------------------------幻腾寂埒-----------<html><head><title>记事本写网页教案</title></head><body background="1.jpg"><h1 style="text-align:center">春晓</h1><hr /><pre style="text-align:center"> <b style="font-family:arial;color:red;font-size:20px;"> 春眠不觉晓,</b> <strong style="font-family:verdana;color:blue;font-size:30px;"> 处处闻啼鸟。</strong> <big style="background-color:green">夜来风雨声,</big> <em style="background-color:yellow"> 花落知多少。</em></pre><hr /></body></html>---------------------------------------------------------------------style 属性淘汰了“旧的” bgcolor 属性。background-color 属性为元素定义了背景颜色。