1、双击打开HBuilderX工具,利用npm命令下载和安装vue项目
2、在src文件夹下的components下,新建一个vue文件TablePager.vue
3、打开已新建的组件文件,在template标签中,插入一个el-table和分页组件
4、接着在data对象中,初始化表格的数据tableData,添加十二条数据
5、在methods中,添加表格初始化方法,还有表格分页相关事件
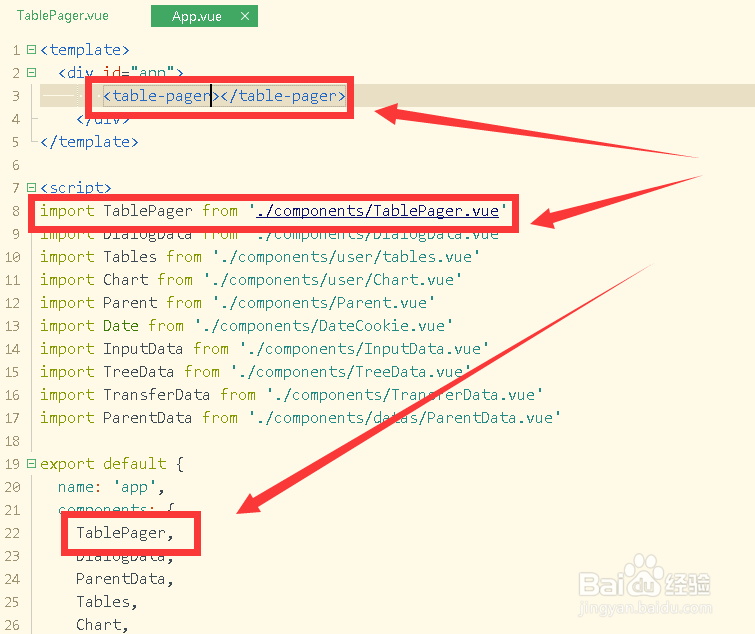
6、打开App.vue文件,导入TablePager组件,并在界面代码中引用
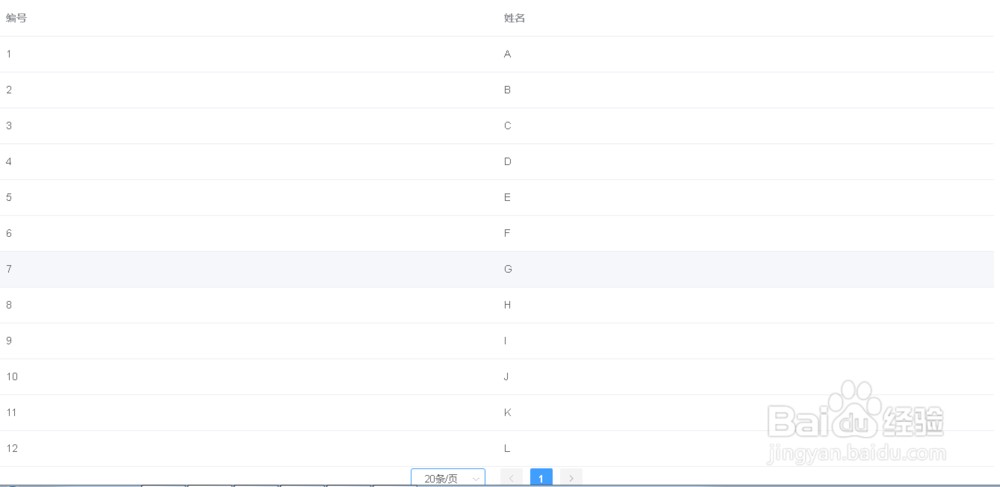
7、保存代码并运行项目,打开浏览器查看表格以及分页
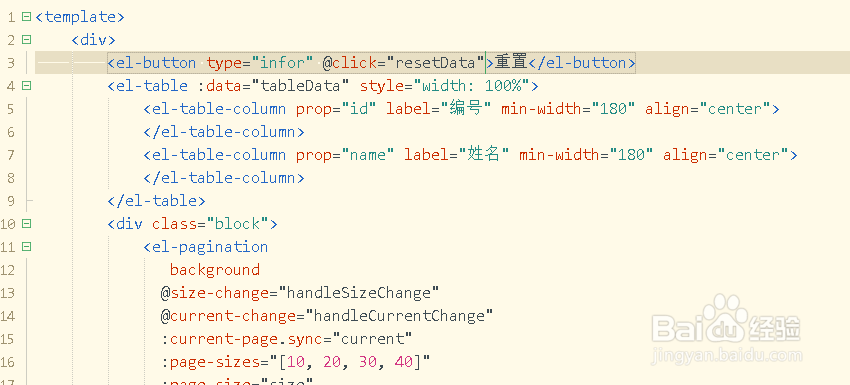
8、在template标签中,插入一个el-button重置按钮,然后绑定重置事件
9、最后在分页重置事件中,设置current为1;再次保存代码并启动项目,查看表格以及分页效果