1、新建一个html文件,命名为test.html,用于讲解jquery怎么给div里所有的img标签添加一个a标签。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
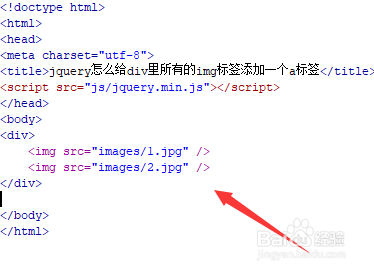
3、在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建两张图片。
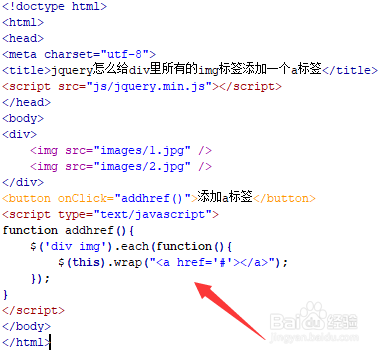
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加a标签”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addhref()函数。
6、在js标签中,创建addhref()函数,在函数内,通过获得img标签对象,使用each()方法遍历每一个img对象,使用wrap()方法给每一个img对象添加a链接标签。
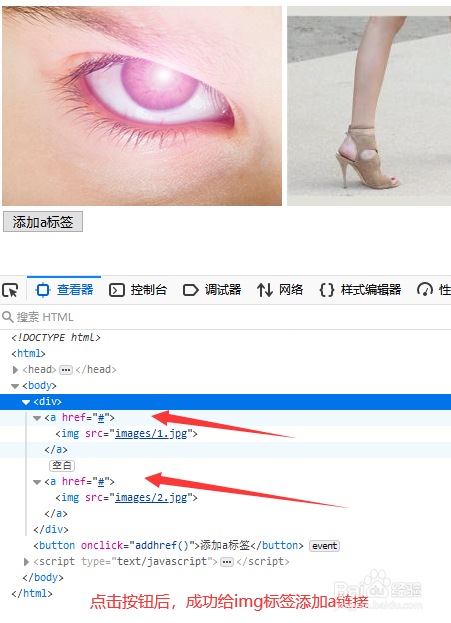
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。