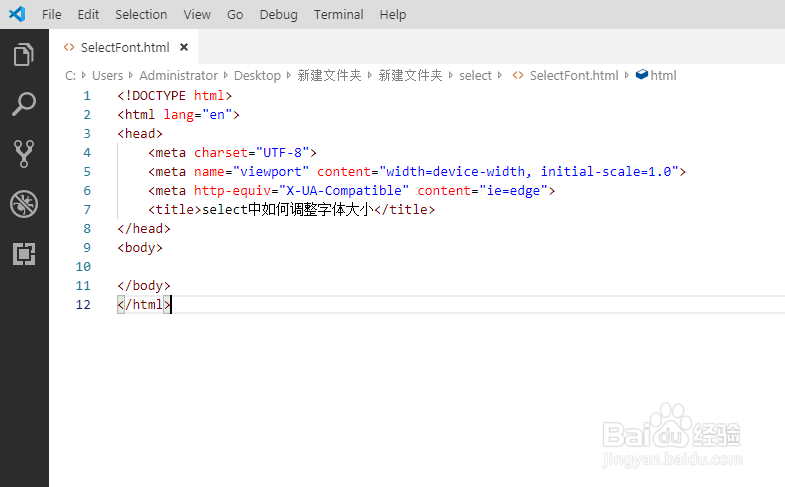
1、打开vscode,创建一个html的测试页面,假设叫做 SelectFont.html,如果没有vscode工具,使用记事本输入代码,修改文件名后缀也可以模拟这个效果
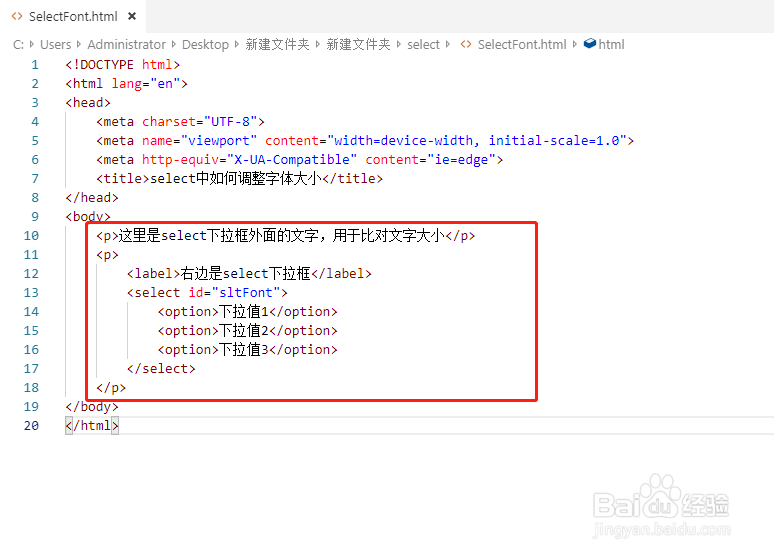
2、在新建的测试页面 SelectFont.html 中,添加一个select下拉控件,并设置几个下拉值。然后,在select下拉控件的旁边添加一行文本内容,用于最终比较字体大小的差异
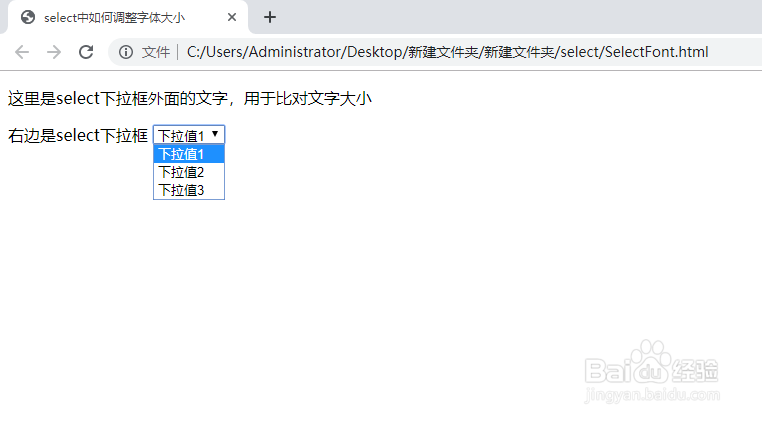
3、在浏览器中打开测试页面,点击select下拉控件,可以看到下拉的文字与外面的文字大小是一样的
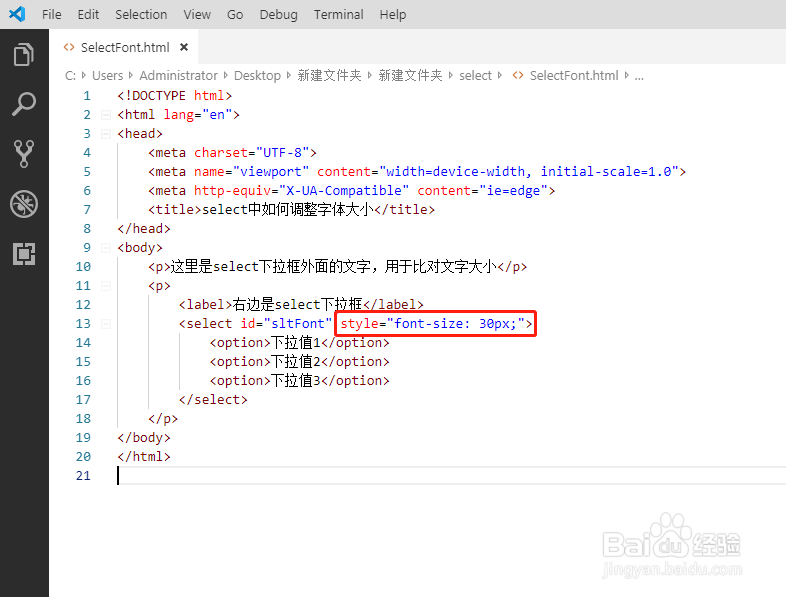
4、在select标签中添加style属性,设置font-size: 30px; 意思是,设置select下拉框的值字体大小为30像素
5、在浏览器中打开测试页面,就能看到select选项的文字比周围的文字大了一些
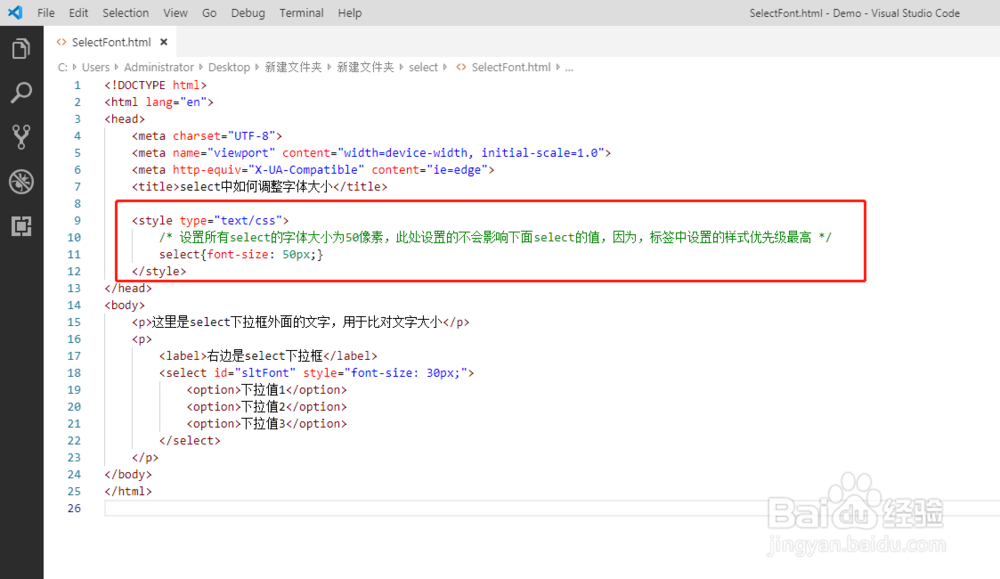
6、如果想修改所有select的字体大小,可以使用css样式针对select标签设置字体大小即可
7、如果想修改特定的select字体大小,可以在select标签中设置,也可以通过css的id、class选择器设置。想要文字变大,就调大font-size值。想要文字变小,就改小font-size值