1、我们打开Dreamweaver并新建一个html文件。快捷键是Ctrl+N
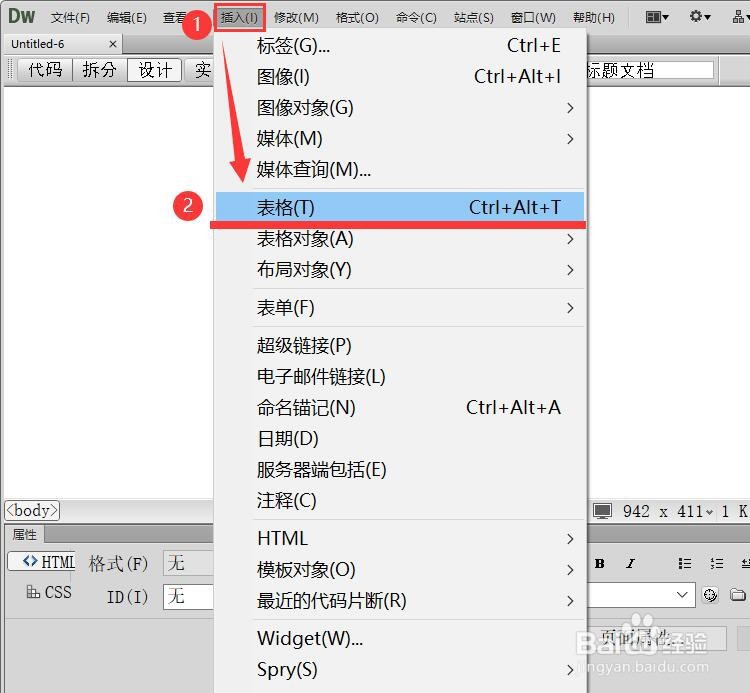
2、然后在点击菜单中的“插入--表格”快捷键是Ctrl+Alt+T
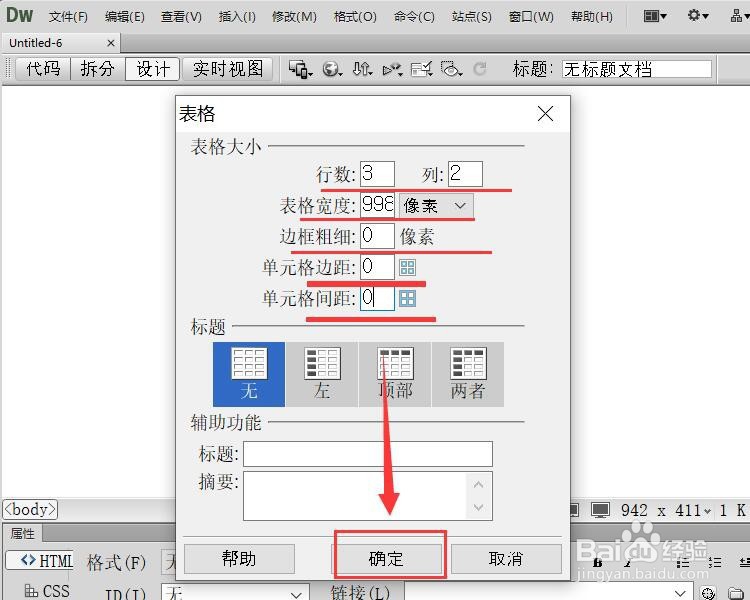
3、我们按照网站的一般格局,新建一个3行2列的表格。如图所示
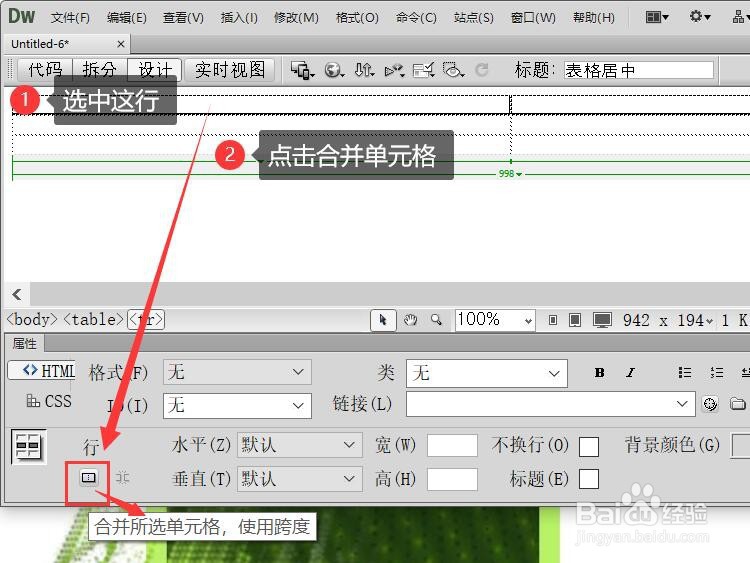
4、表格合并一下,作为上面放logo公司名称等。我们合并单元格,并把表格加上背景色,来划分区域
5、CTRL+S保存文档,F12预览网页,则可以看到网站是在左侧对齐的。我们点击选中该表格,对齐方式,选中居中对齐。保存文档,F12再次预览效果
6、我们可以看到网站整体是居中了,但是和上面有一定的空白。
7、这时,我们只需要点击下面的页面属性,把上边距设置为0即可。如图所示。保存文档,再次F12预览,则上面空白处就没有了。