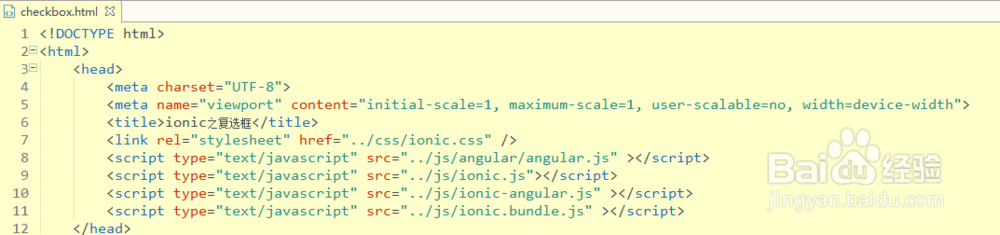
1、第一步,创建静态页面checkbox.html,并引入ionic的相关CSS文件和JS文件,如下图所示:
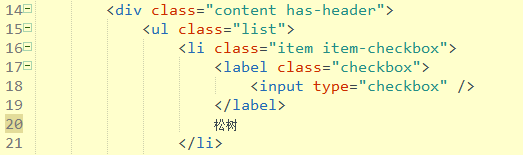
2、第二步,创建复选框容器,利用无序列表展示不同样式的复选框,代码如下:<li class="item item-checkbox"> <label class="checkbox"> <input type="checkbox" /> </label> 松树</li>如下图所示:
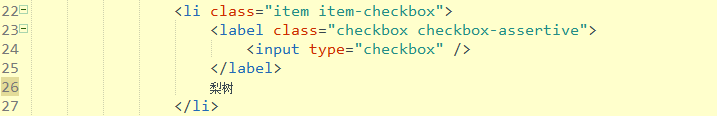
3、第三步,第二步中没有添加checkbox-样式class,这里添加checkbox-assertive,代码剧安颌儿如下:<li class="item item-checkbox"> <label class="checkbox checkbox-assertive"> <input type="checkbox" /> </label> 梨树</li>如下图所示:
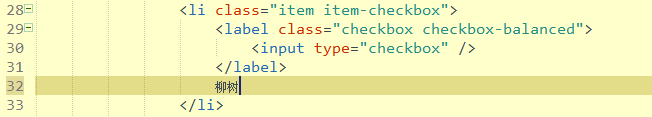
4、第四步,添加一个复选框,给定样式class为checkbox-balanced,代码如下:争犸禀淫<li class="item item-checkbox"稆糨孝汶;> <label class="checkbox checkbox-balanced"> <input type="checkbox" /> </label> 柳树</li>如下图所示:
5、第五步,添加一个复选框,给定样式class为checkbox-calm,代码如下:<盟敢势袂li class="item item-checkbox"> <label class="checkbox checkbox-calm"> <input type="checkbox" /> </label> 樟树</li>如下图所示:
6、第六步,添加一个复选框,给定样式class为checkbox-dark,代码如下:<盟敢势袂li class="item item-checkbox"> <label class="checkbox checkbox-dark"> <input type="checkbox" /> </label> 梧桐</li>如下图所示: