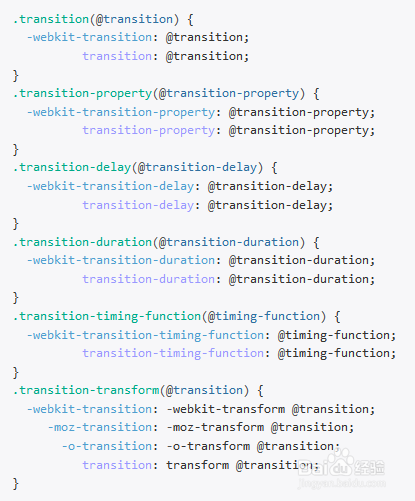
1、过渡效果:有多个 mixin 供你灵活使用。可以一次性设置所有的过渡效果的属性,或者根据需要只是指定延时和持续时间。
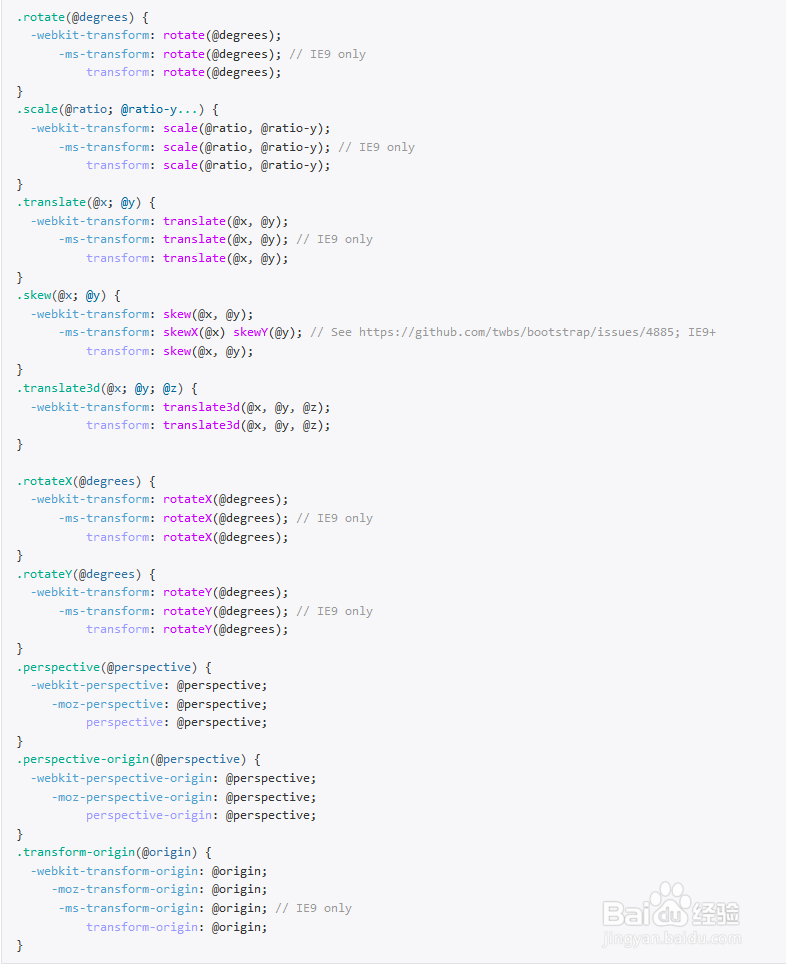
2、变形:旋转、缩放、平移(移动)或倾斜任何对象。
3、动画:仅适用一个 mixin 就可以在一个声明中使用所有 CSS3 所提供的动画属性,其他 mixin 用于设置单个属性。
4、透明度:为所有浏览器设置透明度,并为IE8提供 filter 备用滤镜。
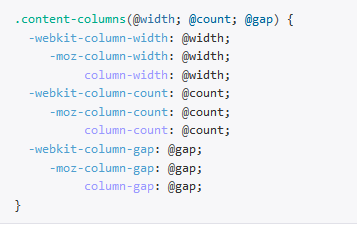
5、列:通过CSS在一个单独的元素中生成列。
6、渐变:便于把任何两种颜色变成背景渐变色。想要使他更高级些,可以设置一个direction(方向),使用三种颜色,也可以使用径向(radial)渐变。使用一个mixin(混入),你就可以得到所有需要的前缀语法。