1、在了解HML5之前,我们需要对它之前的一些历史也要看一看。就像HTML\XHTML\XML这些东东,童鞋们还记得吗?
2、提到html,想必做前端的童鞋们都知道,它就是“超文本标记语言”,以.html命名的文件,在页面中不仅只有文字,而且可以呈现出图片、音视频等搛荚悚睢媒体资源。还有就是xhtml,它是html比较规范严谨的一代版本~不多说,因为不常用!再者就是xml了,它就是“可扩展的标记语言”,html中使用的标签都是W3C标准中规定的,但是xml允许我们自己扩展标签,它的作用不是用来写页面结构的,而是用来存储一些数据的,以自己扩展的标签作为标识,清晰明了的展示出数据的结构。好了,历史就了解到这吧。还是赶紧来说说我们的猪脚“HTML5”!!!
3、它是当前html最新的一代版本,也是非常成功的一代版本,目前市场上基本上都是基于H5规范进行开发的,它相对于传统的html更多的是增加一些有助于开发的内容,对原有规范的修改调整很少。
4、目前不管是在pc端开发还是在移咿蛙匆盗动端开发,我们更应该使用H5规范的语义化标签搭建页面的结构,但是在ie6~8中不能识别新增的语义化标签,我们无法为其设置具体的样式,就这样问题来了,唁赋獭狍好了,有问题就解决吧~
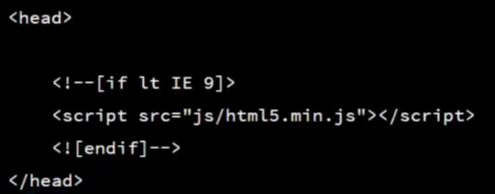
5、在当前页面的head中(css后),我们导入一个js插件“html5.min.js”,它是用来把页面中所有用到的不兼容的h5语义化标签进行兼容处理
6、最后,简单说说“html5.min.js”这个文件的内部作用:1、把页面 中所有不兼容的标签进行替换2、把css中使用标签选择器设置的样式(标签是h5标签)也替换成其他方式