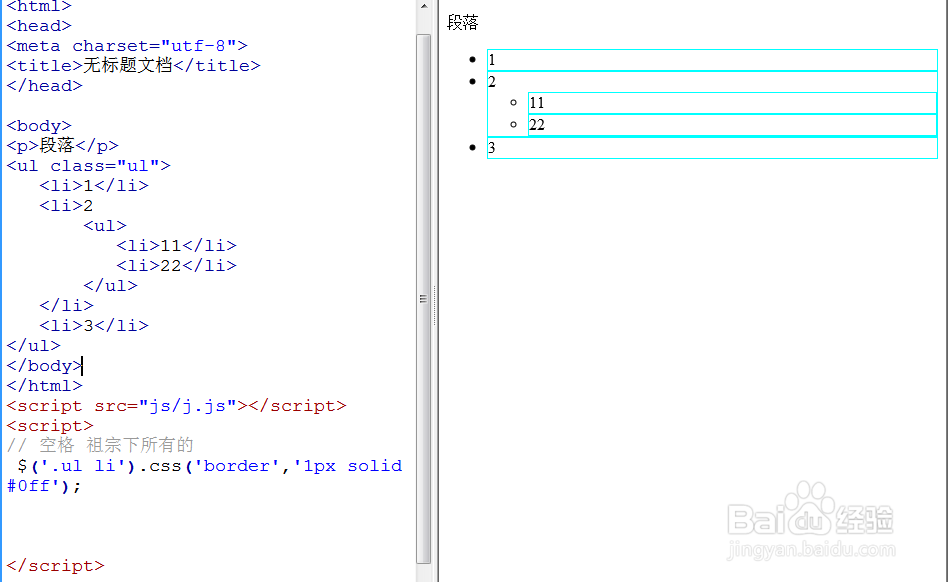
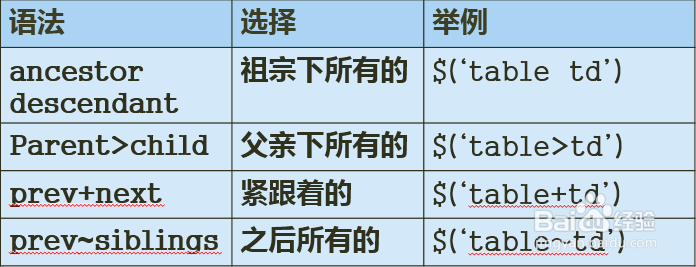
1、层级选择器:祖宗下所有的(空格)语法:$('.ul li ').css(' ' , ' ');
2、父亲下所有的(>)语法:$('.ul>li ').css(' ' , ' ');
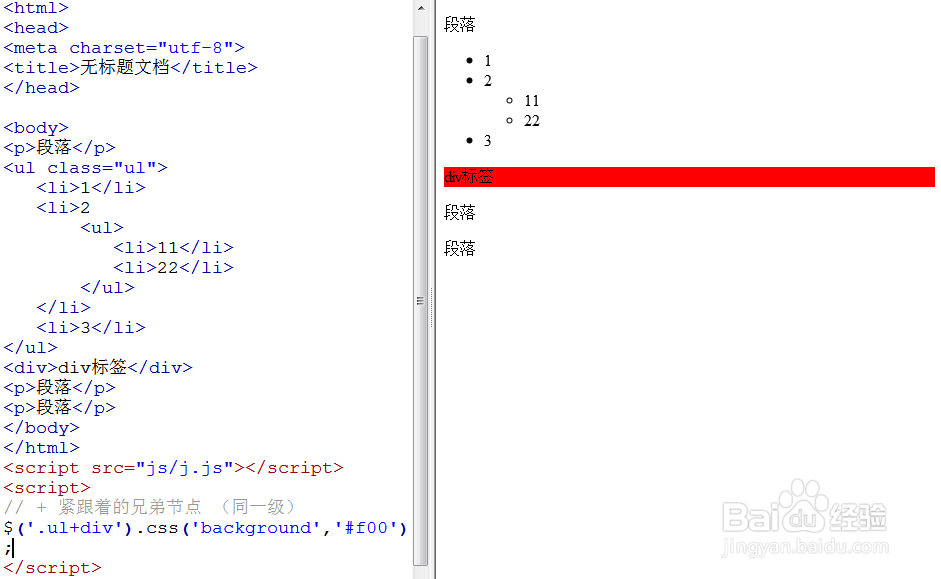
3、同级紧跟着的下一个(+)语法:$('.ul+li ').css(' ' , ' ');
4、同级紧跟着的上一个(pre箪滹埘麽v()方法)语法:$('.ul ').prev().css(' ' , ' ');
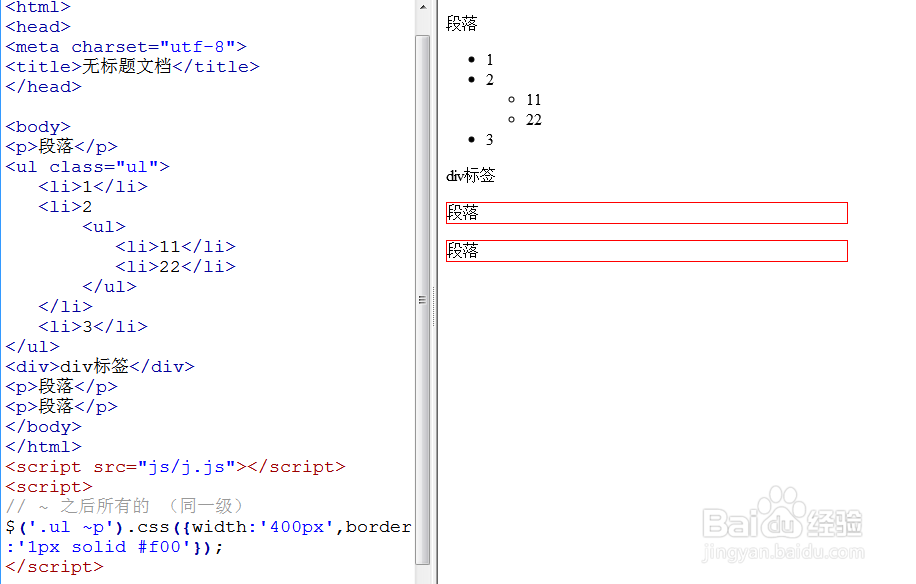
5、同级之后所有的(~)语法:$('.ul~p').css(' ' , ' ');
6、上述有五种层级选择器。