1、第一步,双击打开HBuilder编辑工具,新建静态页面each.html,并引入jquery3.3.1文件,如下图所示:
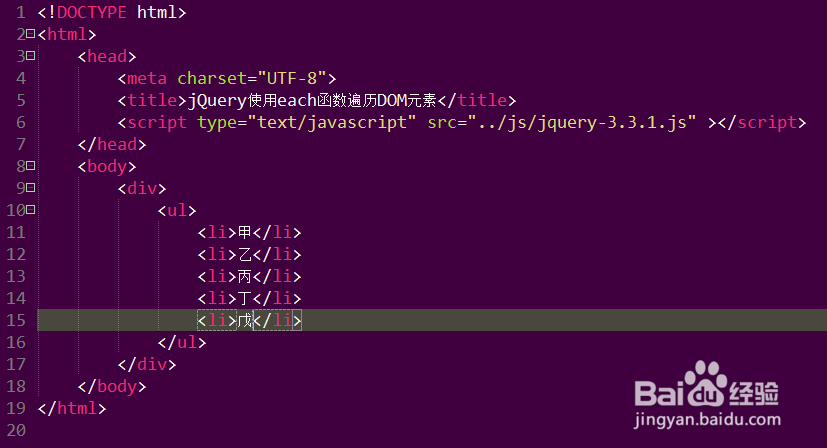
2、第二步,在<body></body>标签元素内,插入一个div标签侍厚治越元素;然后在div标签内插入一个无序列表,如下图所示:
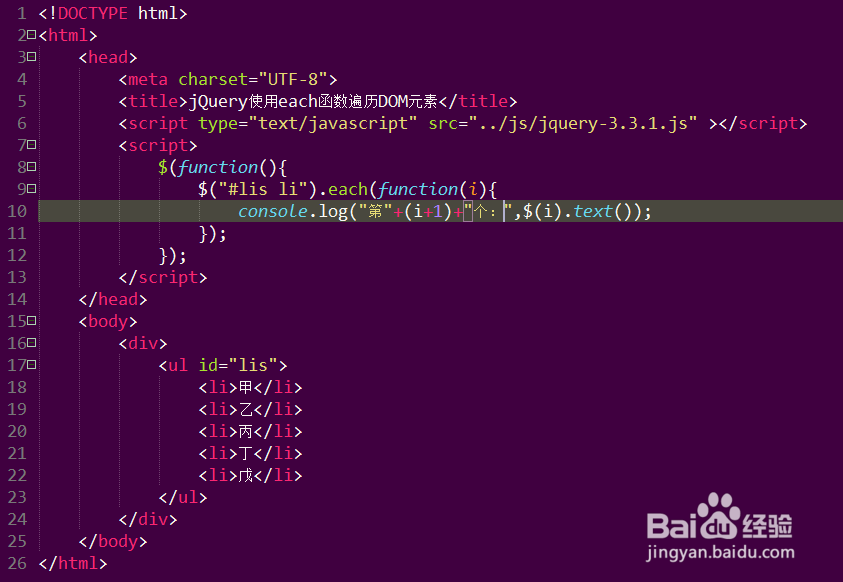
3、第三步,在title标签下插入<script></script>标签,在标签内编写jQuery初始化函数,调用each函数遍历无序列表子项元素,并打印序号和元素内容,如下图所示:
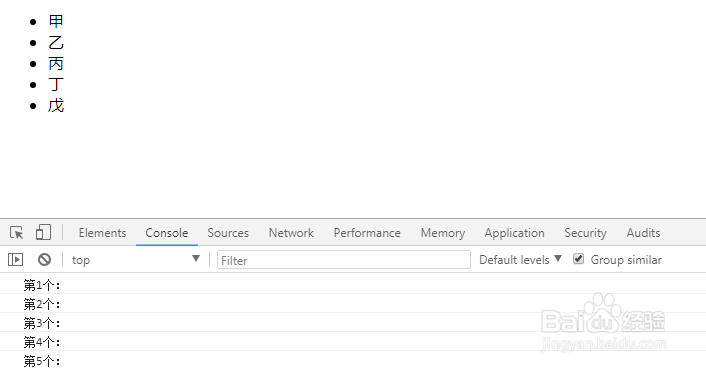
4、第四步,保存代码之后,在浏览器中预览效果,打开浏览器控制台,查看打印结果,如下图所示:
5、第五步,查看浏览器控制台发现,无序列表子项的内容没有打印出来;返回到HBuilder,检查代码发现是$(i)出错,应该为$(this),如下图所示:
6、第六步,再次保存代码并在浏览器控制台中,查看打印结果,可以看到无序列表中的文字内容也出现了,如下图所示: