CSS3是相对于原版本的称呼,我们一般所说的CSS指的是CSS2.0版本,是对于CSS的升级扩展和加强。并且完全向下兼容,浏览器始终支持CSS2.0。
工具/原料
win7
phpstorm
圆角边框
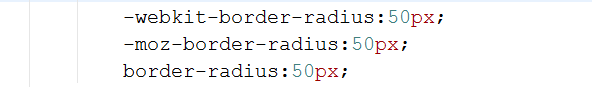
1、圆角属性名:border-radius这里需要注意的是需要兼容浏览器兼容,直接打上border-ra选择最长的一条可以直接得到
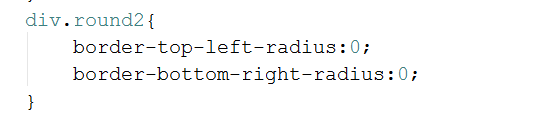
2、衍生:左上角,右上角,右下角,左下角分别为border-radius-top-left,border-radius-top-right荑樊综鲶,border-radius-bottom-right,border-radius-bottom-left
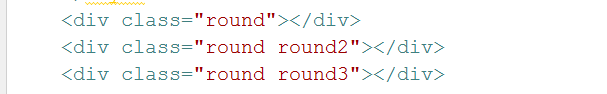
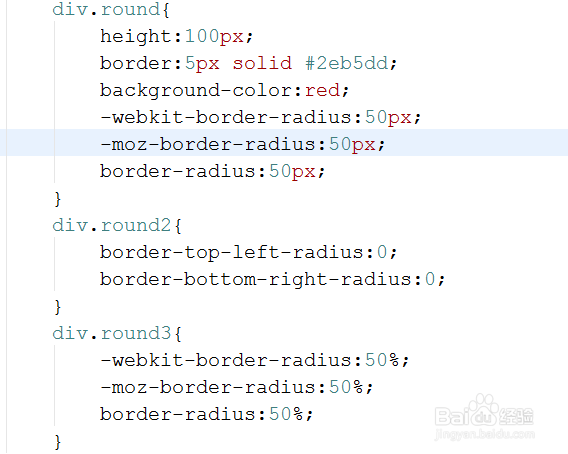
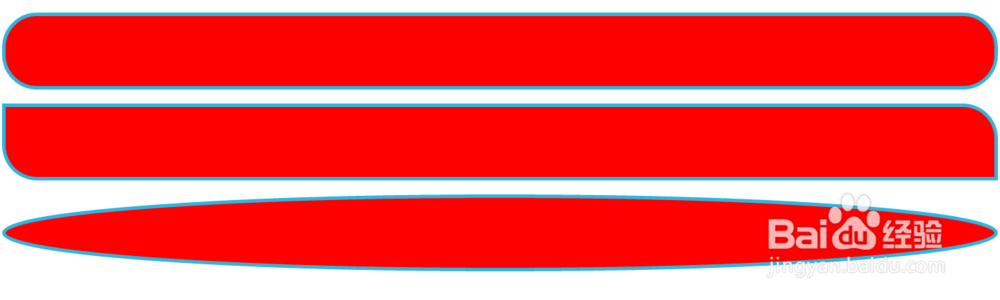
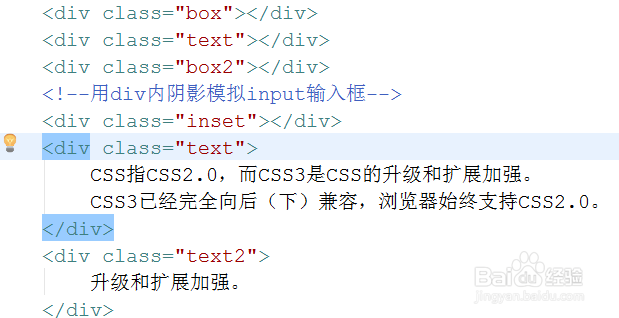
3、具体利用例子体现先在html中添加三个div,并且为它们添加具体样式。
4、打开chrome浏览器进行观察。
图片边框
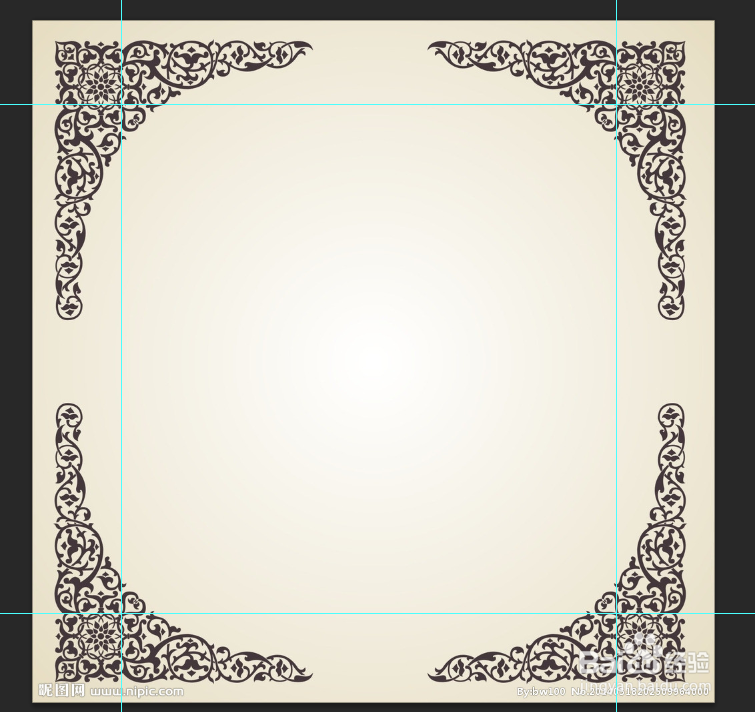
1、先找个素材,百度图片边框,随便找一张合适的图片。将其拖进ps中,这里有个简单的测量方法,将其拖出一个九宫格的形式。测量小角上的大小。
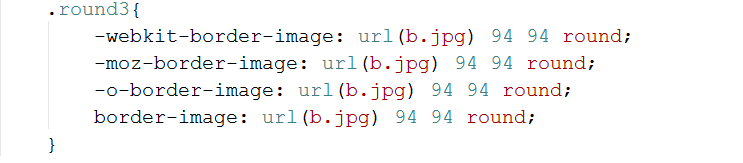
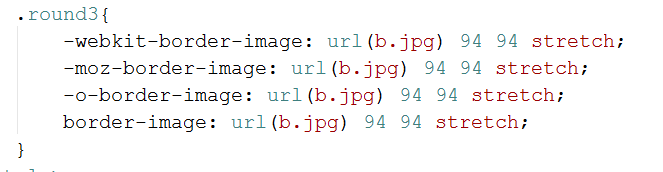
2、这张图片左上角为94x94,代码如图所示,在浏览器中可以显示出来。样式宽度为100%,高度为200px,可以随便设置。
3、streach是对中间部分进行扩展。这里訇咀喃谆将图片进行九宫格编号,1-9,从左至右,从上至下,那么1,3,7,9分别占据四位,中间部分进行相当于repeat的重复。
阴影
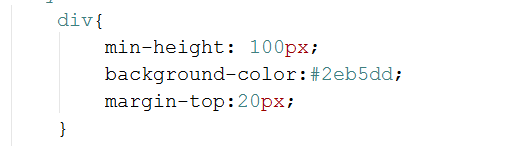
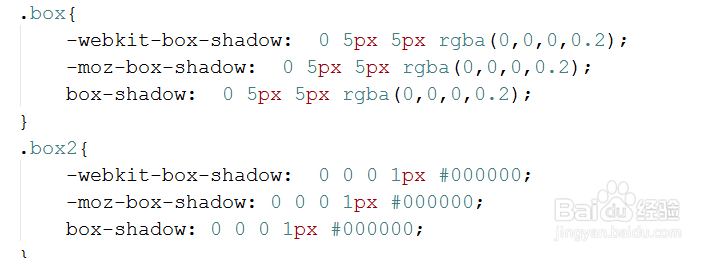
1、阴影分为盒阴影和字体阴影。先写样式表。
2、盒阴影box-shadow:[inset] hoffset voffset [blur] [spread] 缪梨痤刻[color]inset 加上此属性,代表设置为“内阴影”hoffset,voffset 横向偏移,纵向偏移blur 阴影的模糊距离spread 阴影扩大的距离color 阴影颜色可以进行具体测试。
3、字体阴影相对于盒阴影的属性少些。