现在图标都流行扁平化趋势,那么这些图标如何制作呢?
1.常规扁平化
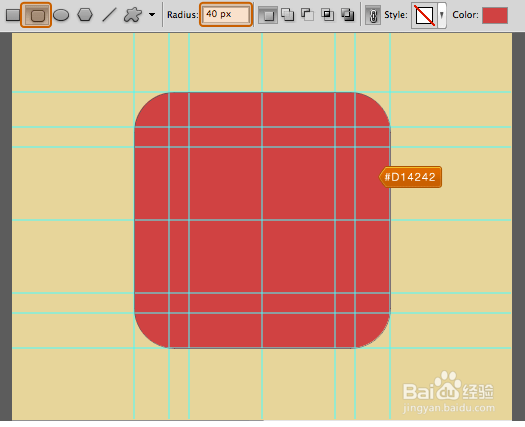
1、宽度: 500px, 高度: 400px. 背景色#e8d59b
2、参考线设置:垂直:157px,177px,250px,323px, 343px, 378px 水平:72px, 107px, 127px, 200px, 273px, 293px, 328px
3、前景色#d14242,,圆角矩形工具,半径40
4、椭圆工具,颜色#ffffff, 在中心创建圆状物体
5、在圆形图层,选择减去顶层形状,画出圆环形状如下图
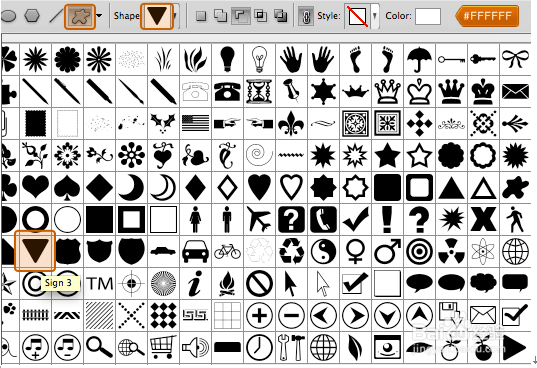
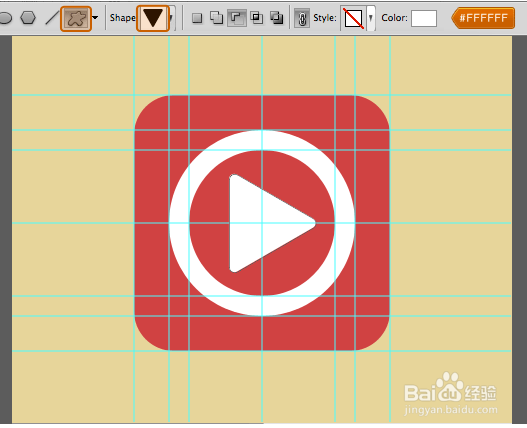
6、自定义形状工具,前景色 #ffffff, 中心创建三角箭头
7、最后效果如下