1、新建html文档。
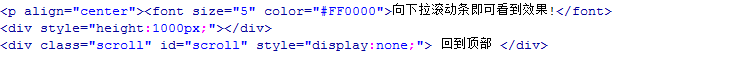
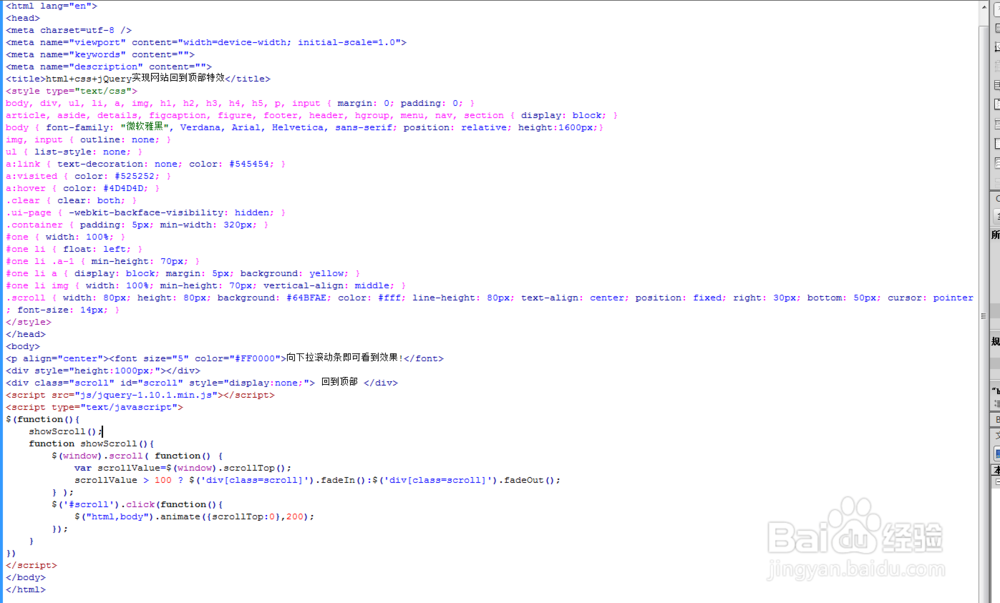
2、书写hmtl代码。<p align="center"><font size="5" color="#FF0000">向下拉滚动条即可看到效果!</font><div style="height:1000px;"></div><div class="scroll" id="scroll" style="display:none;"> 回到顶部 </div>这里其实只要回到顶部那一个div里面的内容其他的可以不要。这里只是做个展示。
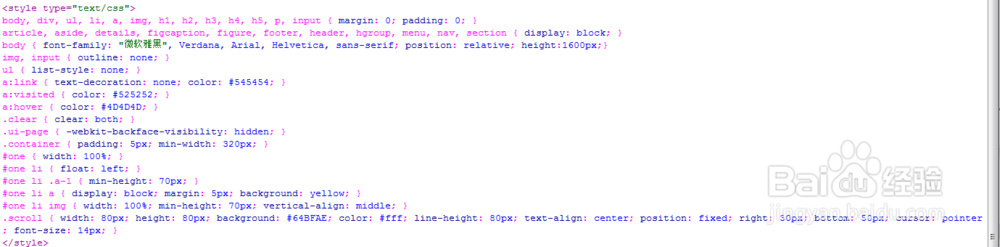
3、书写css样式。<style type="text/css">body荑樊综鲶, div, ul, li, a, img, h1, h2, h3, h4, h5, p, input { margin: 0; padding: 0; }article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }body { font-family: "微软雅黑", Verdana, Arial, Helvetica, sans-serif; position: relative; height:1600px;}img, input { outline: none; }ul { list-style: none; }a:link { text-decoration: none; color: #545454; }a:visited { color: #525252; }a:hover { color: #4D4D4D; }.clear { clear: both; }.ui-page { -webkit-backface-visibility: hidden; }.container { padding: 5px; min-width: 320px; }#one { width: 100%; }#one li { float: left; }#one li .a-1 { min-height: 70px; }#one li a { display: block; margin: 5px; background: yellow; }#one li img { width: 100%; min-height: 70px; vertical-align: middle; }.scroll { width: 80px; height: 80px; background: #64BFAE; color: #fff; line-height: 80px; text-align: center; position: fixed; right: 30px; bottom: 50px; cursor: pointer; font-size: 14px; }</style>
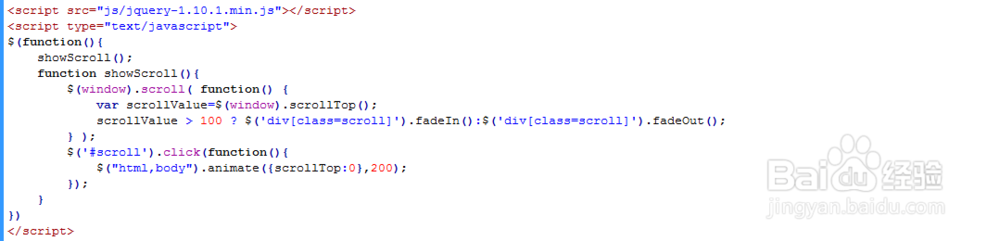
4、书写并引用js代码。<script src="js/jquery-1.10.1.min.js"></script><s艘早祓胂cript>$(function(){ showScroll(); function showScroll(){ $(window).scroll( function() { var scrollValue=$(window).scrollTop(); scrollValue > 100 ? $('div[class=scroll]').fadeIn():$('div[class=scroll]').fadeOut(); } ); $('#scroll').click(function(){ $("html,body").animate({scrollTop:0},200); }); }})</script>
5、整体代码结构。
6、查看效果。图一没有效果,静态的时候。图二是向下拖动的时候会出现。