1、先创建一个html文件,并引入vue.js、
2、打开浏览器,并打开该html文件,查看页面显示效果。
3、在Vue实例的data中,创建一个msg对象,并将其渲染。
4、打开浏览器,可以看到内容显示出来了,说明渲染正常。
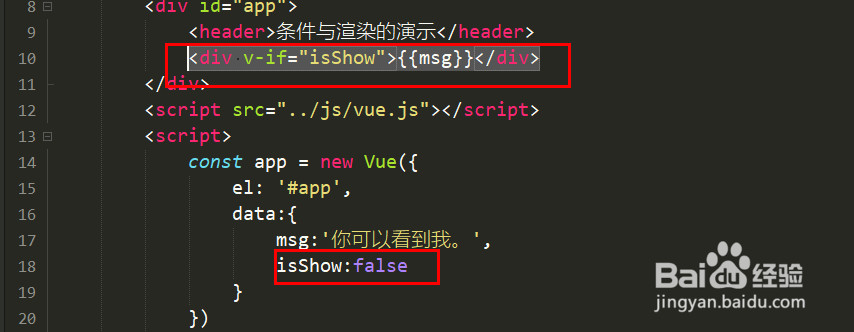
5、在data内,创建一个boolean对象。isShow: false,并将其绑定在蟠校盯昂dom内。<div v-if="isShow">{{msg}}</div>
6、保存后,再次查看浏览器页面,可以发现msg内容不见了。
7、f12打开调试工具,打开控制台。在控制台输入:vue.isShow = true
8、再次查看页面,msg内容就又显示出来了。
9、当app.isShow = false 张虢咆噘时,f12点击元素,查看页面代码。可以看到msg的div标签也没有了。直接从dom树中去掉了。