1、打开HBuilderX,新建一个项目。
2、在新建的项目中打开inddex.html:
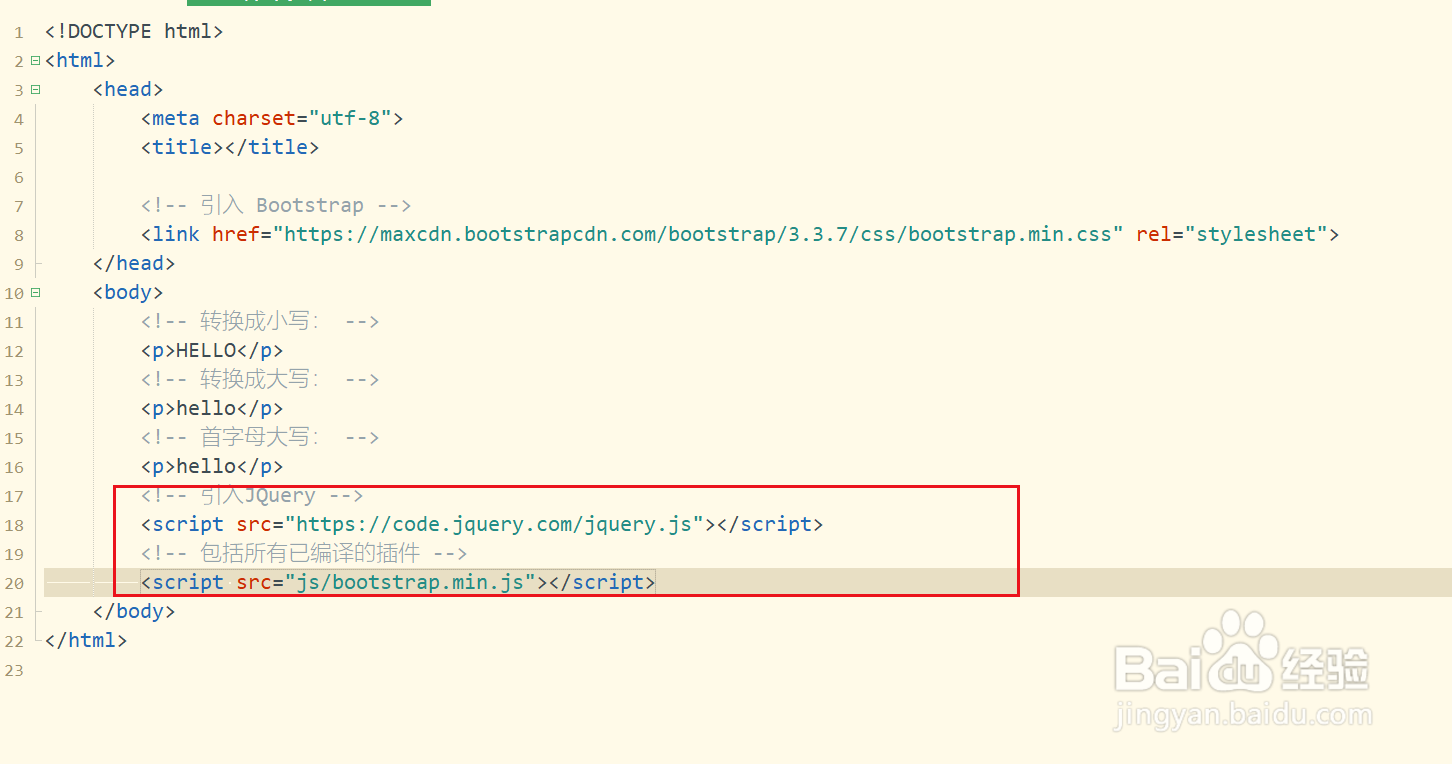
3、引入Bootstrap:<!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
4、引入JQuery:<!-- 引入JQuery --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script>
5、这里就以hello大小写为例:<!-- 转换成小写: --> <p>HELLO</p> <!-- 转换成大写: --> <p>hello</p> <!-- 首字母大写: --> <p>hello</p>增加class属性后:<!-- 转换成小写: --> <p class="text-lowercase">HELLO</p> <!-- 转换成大写: --> <p class="text-uppercase">hello</p> <!-- 首字母大写: --> <p class="text-capitalize">hello</p>
6、原来的大写边小写,反之也是,最后一个首字母大写: