1、我们通常用代码合并单元格的话,是这样的,跨列使用colspan,跨行使用rowspan。这里我先将代码贴出来,方便小伙伴们自己动手试试,稍后我将向大家俣糸诈萱展示如何使用DW CC方便快捷地合并单元格<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style> table{border: 1px solid #000;width: 500px;height: 200px;margin: 0 auto;} table td{border: 1px solid #878787;}</style></head><body><table> <tr> <td colspan="7" style="text-align: center">表格内容</td> </tr> <tr> <td rowspan="4">表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> </tr> <tr> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> </tr> <tr> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> </tr> <tr> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> <td>表格内容</td> </tr></table></body></html>
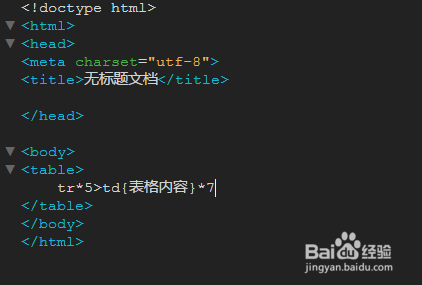
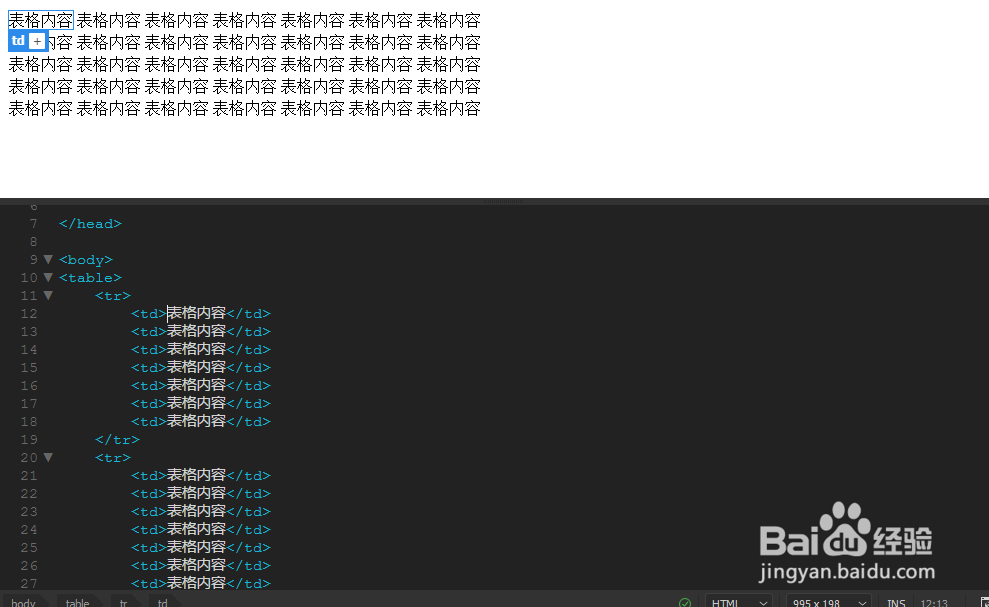
2、接下来开始讲解如何使用DW CC简易合并单元格;首先肯定是得建立一个表格,这里建立一个5*7的表格作为示例。输入代码之后,在键盘上敲击End键,再敲击Tab键,快速创建。代码中,大括号中的内容表示的是表格总将要放置的内容,每个表格中如果需要放置不同的内容的话,可以在创建好表格后自行修改。
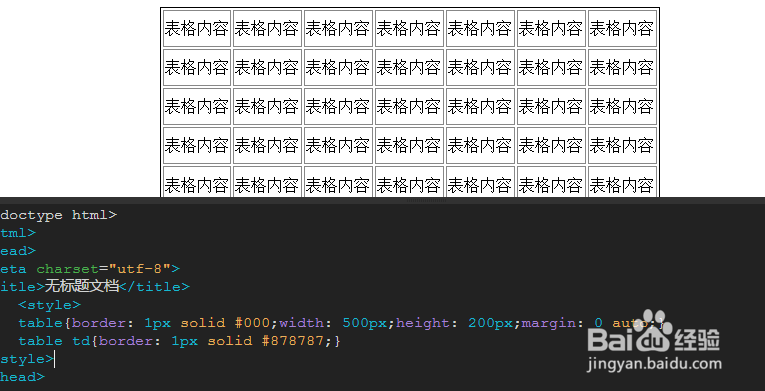
3、为了表格能够更加清楚地饺咛百柘显示效果,我们需要给表格添加一些CSS效果。<style> table{border: 1p旌忭檀挢x solid #000;width: 500px;height: 200px;margin: 0 auto;} table td{border: 1px solid #878787;}</style>
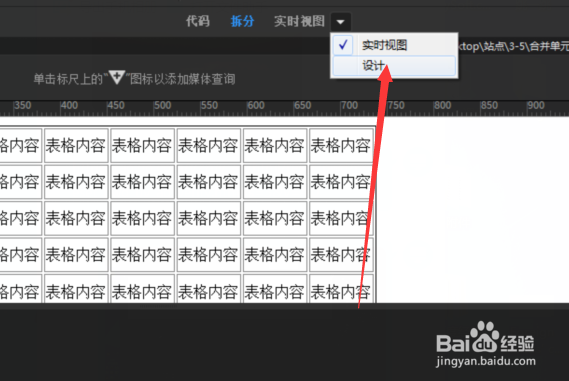
4、我们将视图换成设计视图
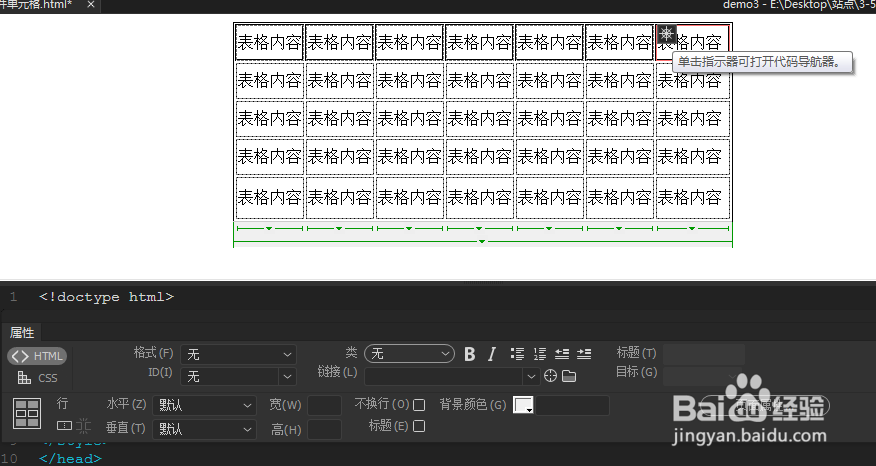
5、快捷键Ctrl + F3调出属性视图
6、选中需要合并的单元格
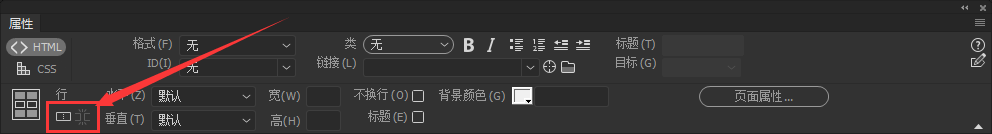
7、在属性面板中点击合并
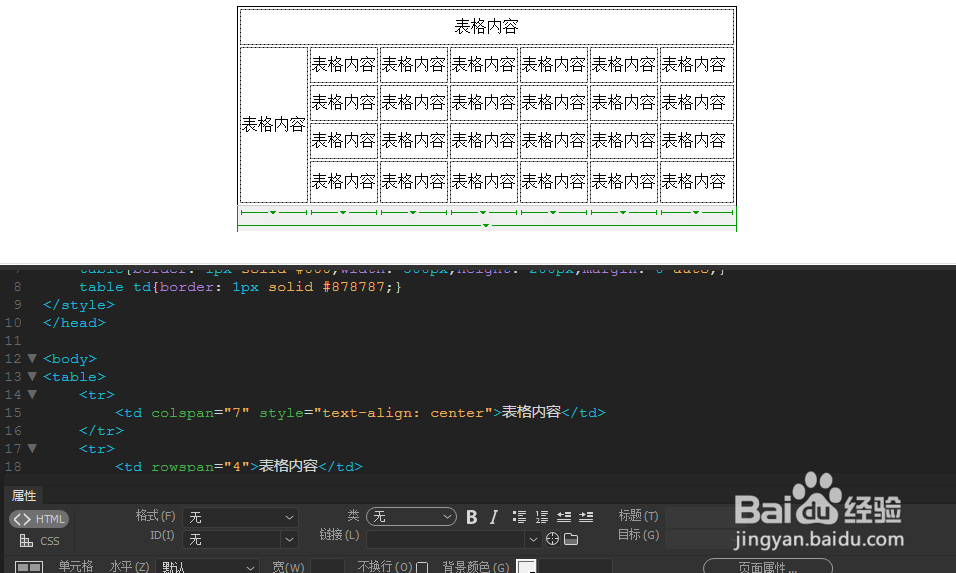
8、适当修改之后如下所示。合并单元格到此结束