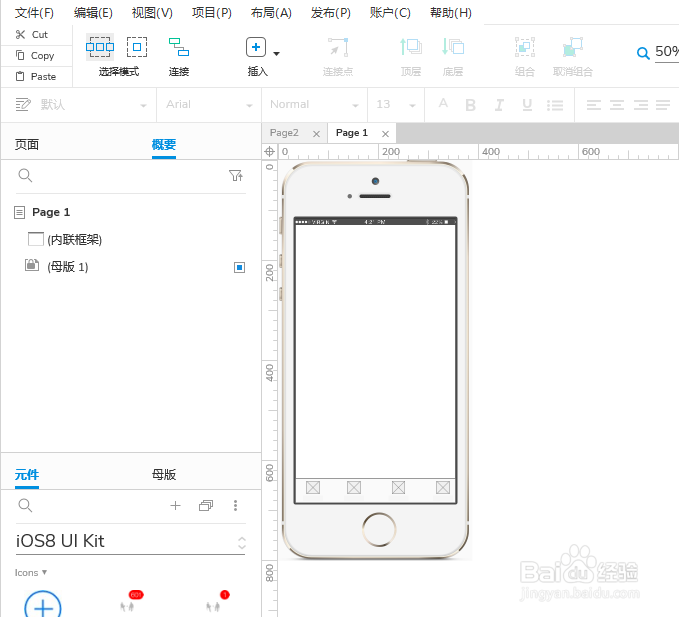
1、为了使效果显著一点,在实现原型效果之前,先做2页简单的原型图如下。
2、双击Page1中的“内联框架”,2、选择Page2 使Page2与Page1建立链接,3、点击确定。
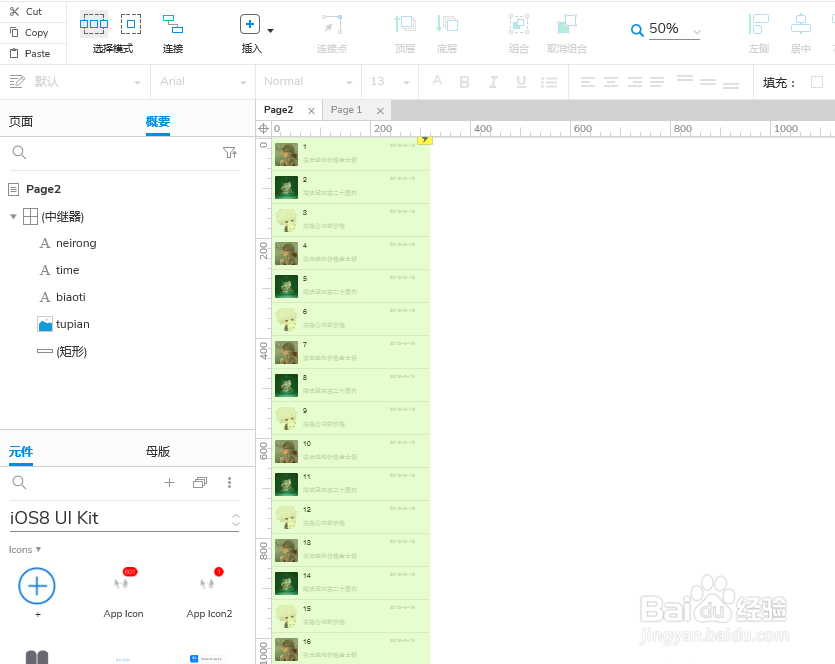
3、双击Page2,进入Page2编辑页面,2、将页面中要做滑动的内容选好,点击鼠标右键‘转化为动态面板’,并把这个动态面板命名为‘pingmu’,3、在右上角尺寸处将W、H尺寸调整为Page1内容区域尺寸。
4、双击进入动态面板‘pingmu’,再次将页面中要做滑动的内容选好,点击鼠标右键‘转化为动态面板’,并把这个动态面板命名为‘neirong’
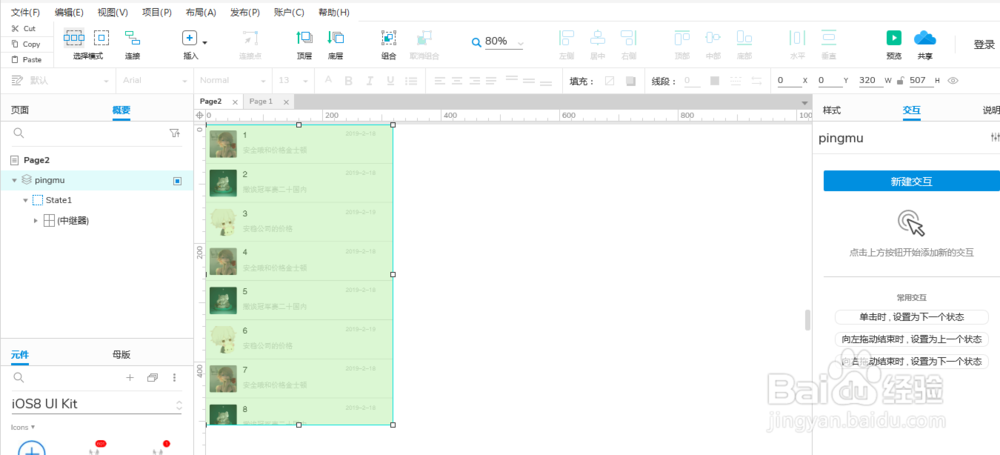
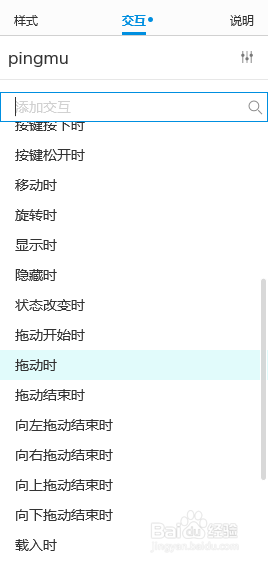
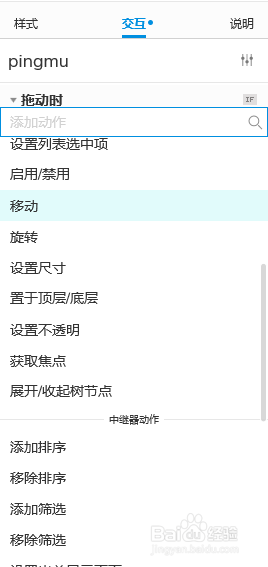
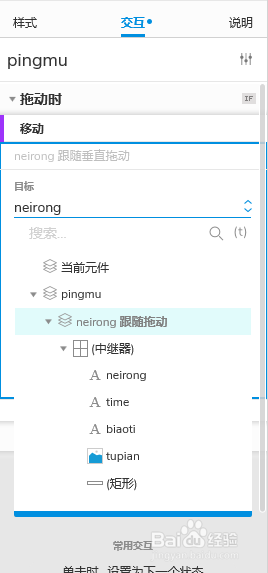
5、上下拖动效果:选中动态面板‘pingmu’,在右侧交互面板:单击新建交互—拖动时—移动—目标选择“neirong”—移动选择‘跟随垂直拖动’—确定。
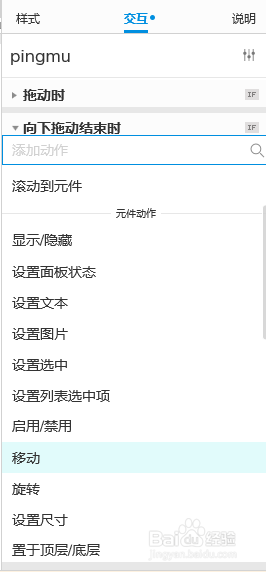
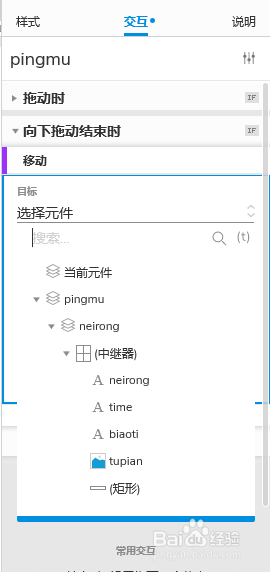
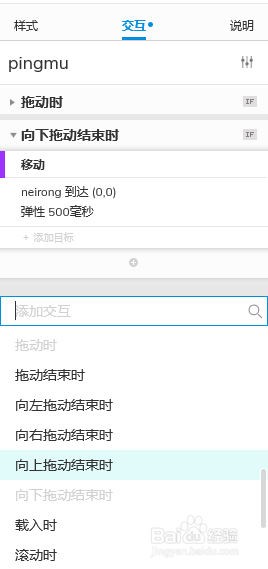
6、弹回效果(向上弹回):选中动态面板‘pingmu’,在右侧交互面板:单击新建交互—向下拖动结束时—移动—目标选择“neirong”—移动选择‘到达‘坐标(0,0)—动画选择‘弹性’—确定。
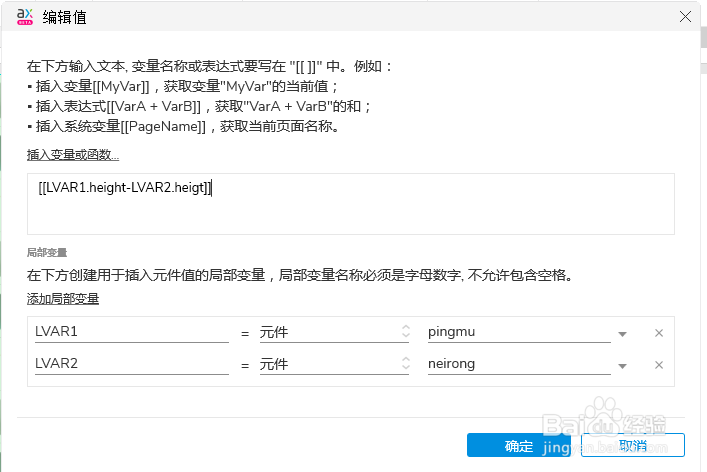
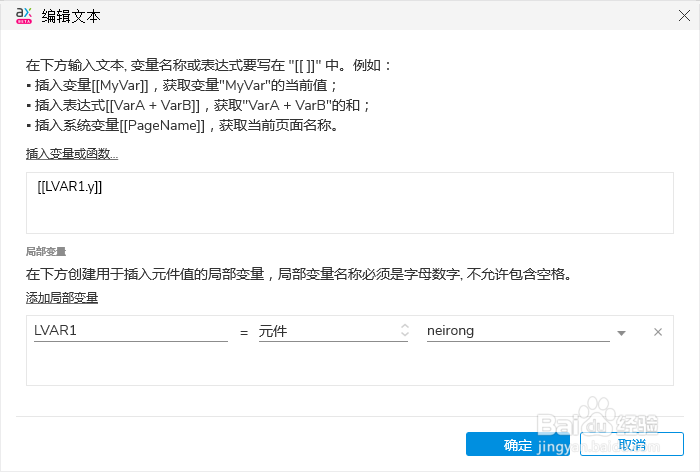
7、弹回效果(向下弹回):1、选中动态面板‘pingmu’,在右侧交互面板:单击新建交互—向上拖动结束时——移动—目标选择“neirong”—移动选择‘到达‘坐标X数值为0,Y数值为fx函数,双击fx进入编辑值面板—添加两个局部变量LVAR1(元件pingmu)、LVAR2(元件neirong)—插入变量函数为[[LVAR1.height-LVAR2.heigt]]确定完成—动画选择‘弹性’—确定。2、建立条件—点击“+IF”键入情形编辑面板—添加值(函数为[[LVAR1.y]],其中LVAR1为‘neirong’元件)<=值(函数为[[LVAR1.height-LVAR2.heigt]],其中LVAR1为‘pingmu’元件,LVAR2为‘neirong’元件)—确定完成
8、交互制作完成。