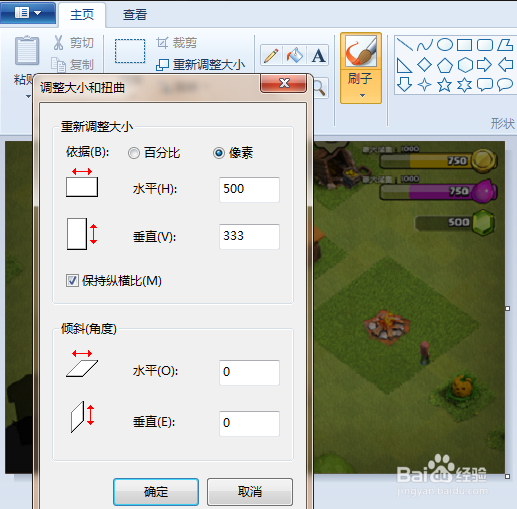
1、用画图工具把图片调整到合适的像素尺寸,注意要保持纵横比(一般把宽度调成一个整数,示例图片调整的像素大小为500×333),保存好图片并记住这两个像素值。
2、把“====”以下代码复制到记事本,把文件扩展名改成.html。【示例图片横竖都被分割成100等份,所以在“alert("X:"+parseInt(x/5)+"\nY:"+parseInt(y/3.33));”这行代码中,x/5=100,y/3.33=100,x、y代表的是上一步要记住的图片横宽像素值,如果要分割成别的等份,请自行处理。“C:\Users\Administrator\Desktop\截图01.png”是图片在本地电脑上的保存位置。代码要改动的就这两个地方,其他不要去动。】=============================================<html><body><script language="javascript">function getPic(htmlObj){var zb = {x:0,y:0}do{zb.x += htmlObj.offsetLeftzb.y += htmlObj.offsetTophtmlObj = htmlObj.offsetParent} while(htmlObj)return zb}function getXY(){var x = window.event.clientX - getPic(mypic).x;var y = window.event.clientY - getPic(mypic).y;alert("X:"+parseInt(x/5)+"\nY:"+parseInt(y/3.33));}</script><div style="padding-left:10px"><img id=mypic src="C:\Users\Administrator\Desktop\截图01.png"onclick="getXY()"></div></body></html>
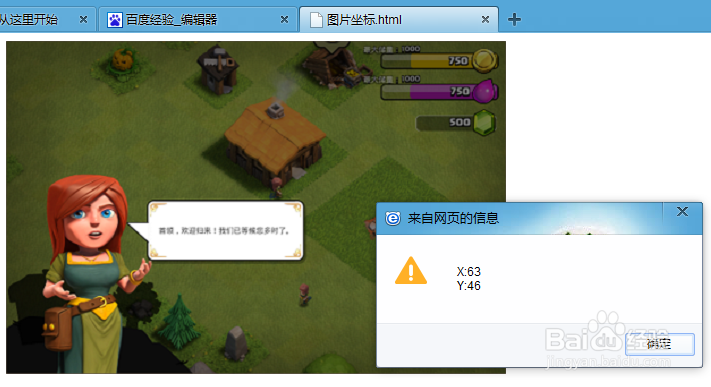
3、双击html文件,浏览器会自动将其打开,用鼠标点击图片的任意位置,坐标立刻显示出来。(截图张虢咆噘时鼠标箭头会消失,有没有什么截图软件可以把鼠标箭头也截进去呢?)