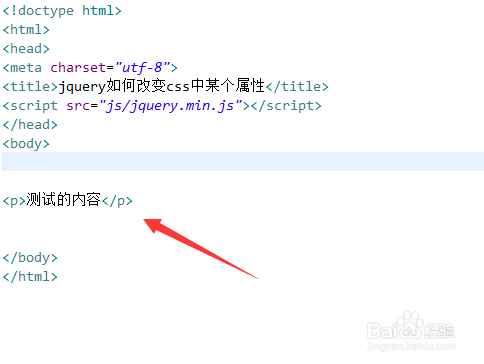
1、新建一个html文件,命名为test.html,用于讲解jquery如何改变css中某个属性。
2、在test.html文件中,使用p标签创建一行文字,用于测试。
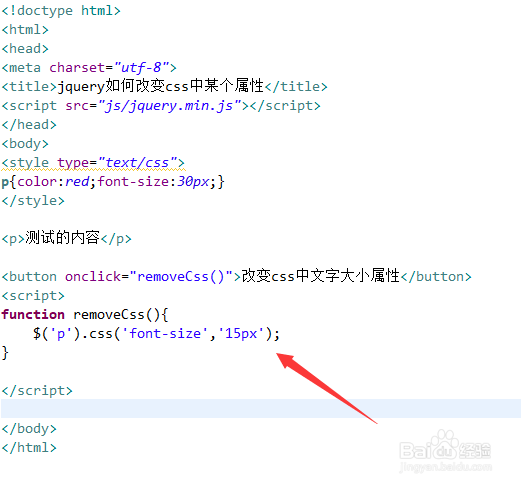
3、在css标签内,给p添加样式 ,设置其文字颜色为红色,文字大小为30px。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定o艘绒庳焰nclick点击事件,当按钮被点击时,执行removeCss()函数。
5、在js标签内,创建removeCss()函数,在函数内,通过元素名称获得p对象,使用css()方法改变p标签的文字大小(font-size)为15px。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。