1、鼠标点击打开HBuilder软件,如图所示:
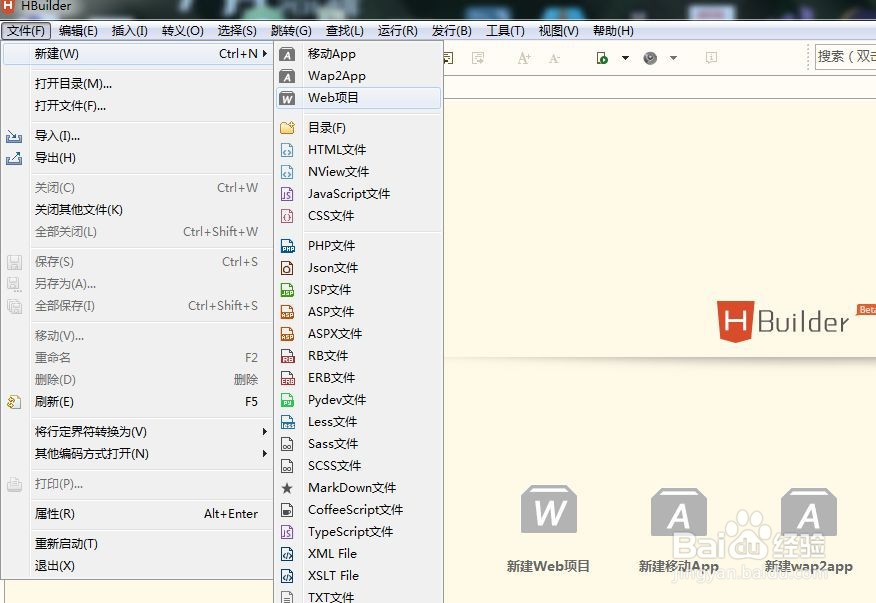
2、点击菜单栏文件--->新建-->新建Web项目,如图所示:
3、输入项目名,然后点击完成按钮,如图所示:
4、然后在index.html文件中键入,如下代码:<!DOCTYPE html><html> <茑霁酌绡head> <meta charset="utf-8" /> <title>div设置背景图片</title> </head> <body> <div style="background:url('img/01.jpg');height: 306px;width: 1300px;">div设置背景图片</div> </body></html>设置背景图片为01.jpg,如图所示:
5、再继续点击运行-->浏览器运行,如图所示:
6、查看浏览器,查看运行结果,div已经设置背景图片,如图所示: