1、打开HBuilderX工具,在项目中新建html文件,输入文件名animat.html
2、打开已建文件,引入jquery-3.4.1.min.js文件并修改title标签内容
3、在<body></body>标签中,插入一个div和一个无序列表
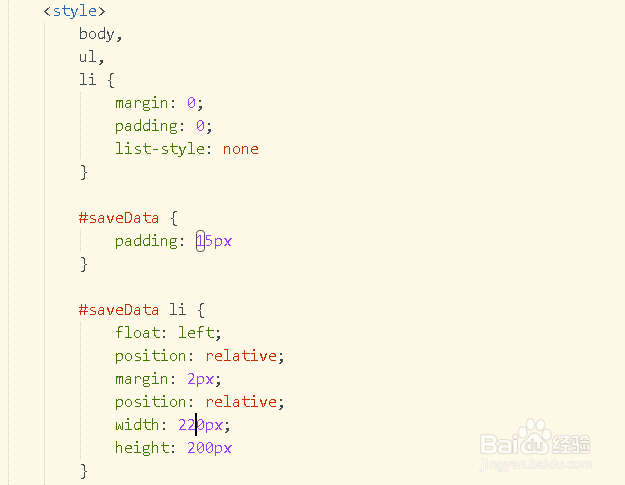
4、添加style标签,利用元素选择器设置全局样式,使用ID选择器设置无序列表单项的样式
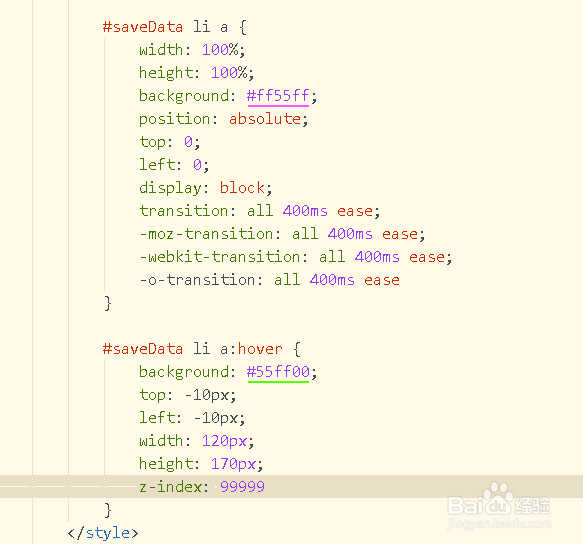
5、利用层次选择器设置标签a的样式,如宽度、高度、背景色等
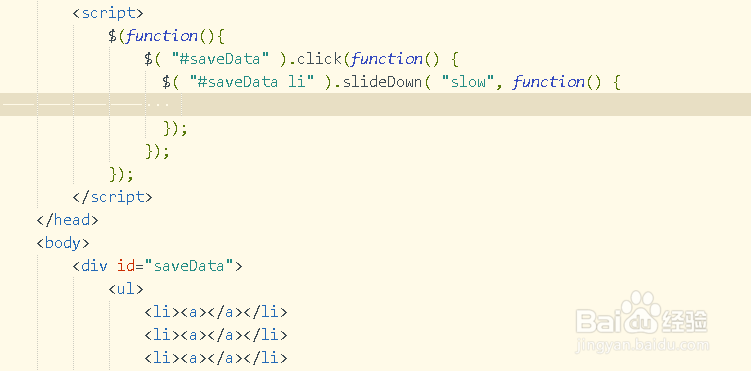
6、接着添加一个script标签,调用slideDown()方法,设置效果
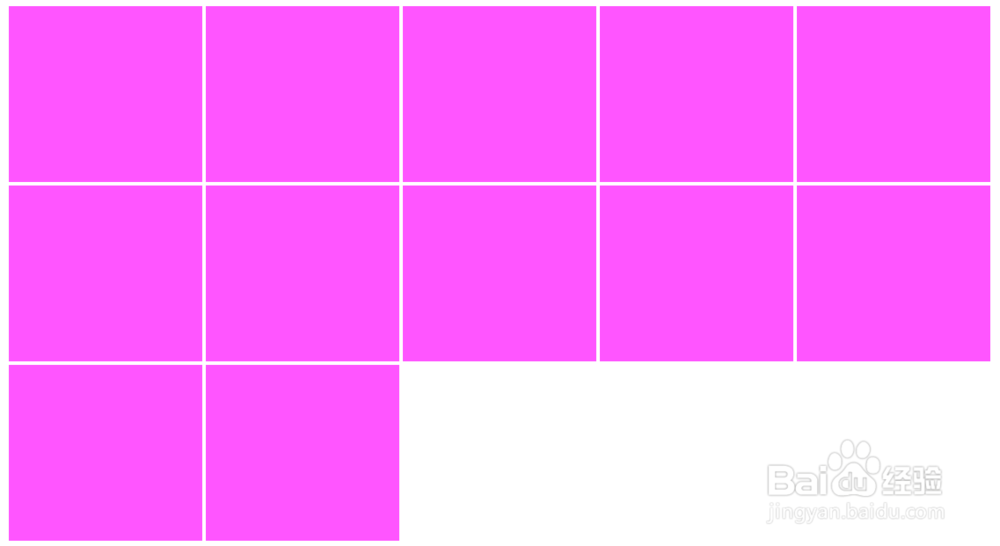
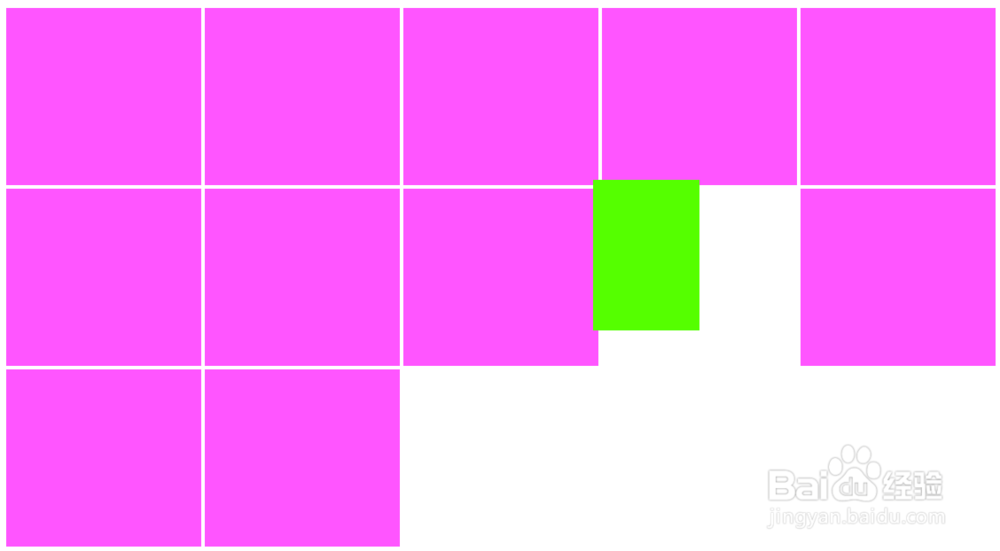
7、保存代码并运行页面文件,打开浏览器,查看效果