1、第一步,打开HBuilder工具,新建HTML5页面文件,打开页面并修改标题
2、第二步,在<body></body>标签中,插入一个input标签侍厚治越元素,添加list属性
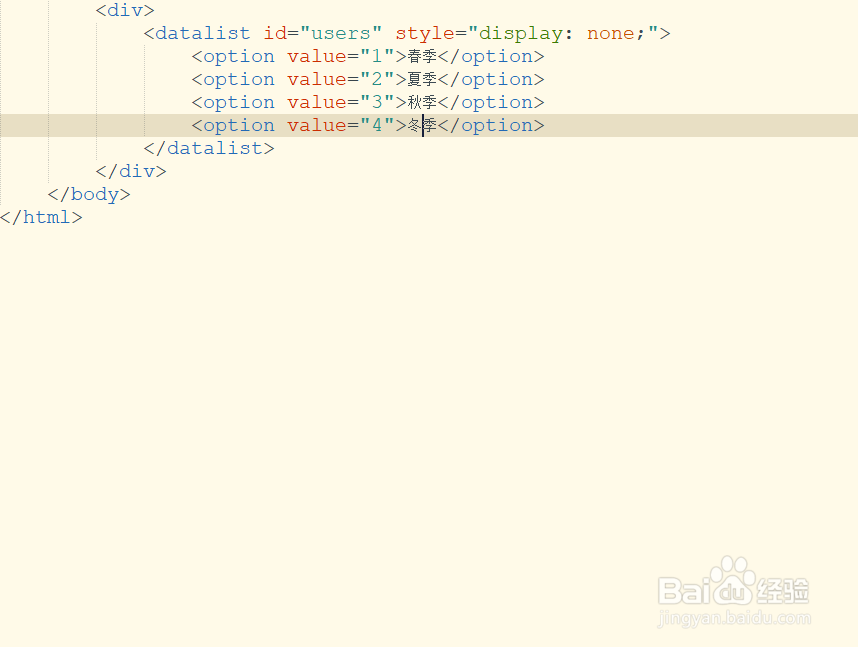
3、第三步,在input标签下方,插入datalist;其中,datalist的id属性和input的list属性值一样
4、第四步,保存代码并运行页面文件,可以查看到一个输入框
5、第五步,点击输入框,可以发现一个下拉选项,包含了值和文本值
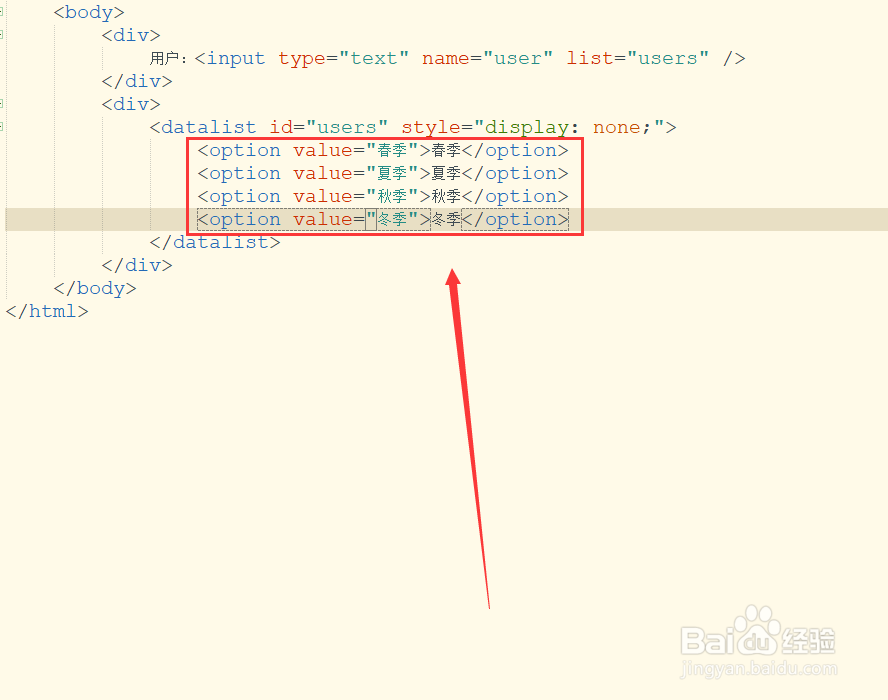
6、第六步,修改页面代码,将value值改为和文本值显示一样;再次保存并刷新浏览器,可以查看到下拉框发生了改变