1、在Vue实例中的data数据内,初始化一个数组。nums:[1,2,3,4,5],
2、将数组信息显示在页面中。<p>原数字数组:{{nums}}</p>
3、添加按钮绑定事件:shiftArr,用来对数组进行shi酆璁冻嘌ft操作。<button @click="shiftArr">Shift操作</button>
4、在methods方法中添加事件shiftArr,并对数组进行shift,将操作结果打印在控制台。
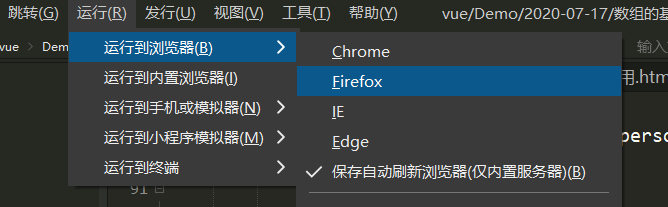
5、这里用的HBuilder编译器,点击 “运行”-“运行到浏览器”选择浏览器打开页面。
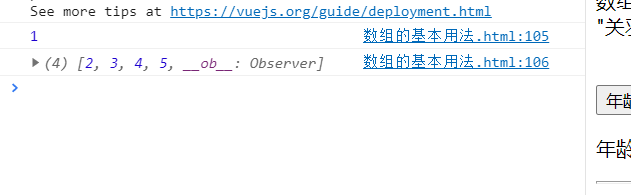
6、点击f12打开浏览器瓢遥费涓调试工具,点击按钮【Shift操作】,查看控制台输出。shift返回第一元素。数组的第一个元素也被删除了。
7、而且页面显示的数组也实时发生了变化。
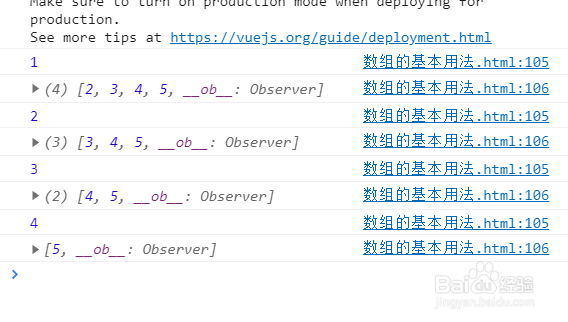
8、多次点击【Shift操作】,每次点击都会删除并返回上一次操作后数组的第一个元素。