1、新建一个html文件,命名为test.html,用于讲解css中如何将图片放到右边。
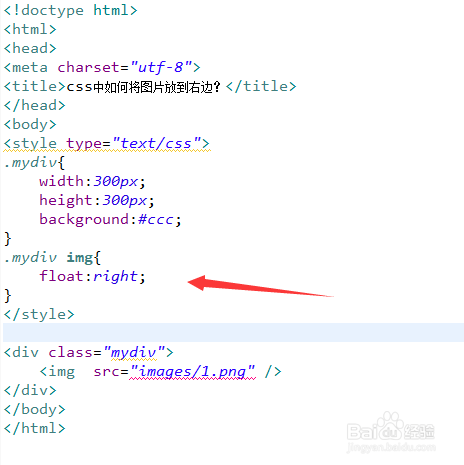
2、在test.html文件中,在div内,使用img标签创建一个图片。
3、在test.html文件中,给div标签添加一个class属性。
4、在css标签内,通过class(mydiv)设置div的样式,定义它的宽度为300px,高度为300px,背景颜色为灰色。
5、在css标签内,再设置img的样式,将浮动属性float设置为right,实现图片放在div内的右边。
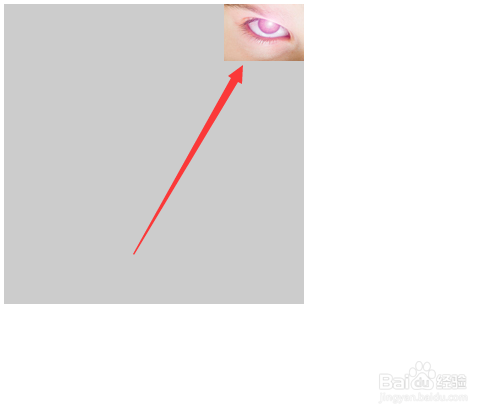
6、在浏览器打开test.html文件,查看实现的效果。