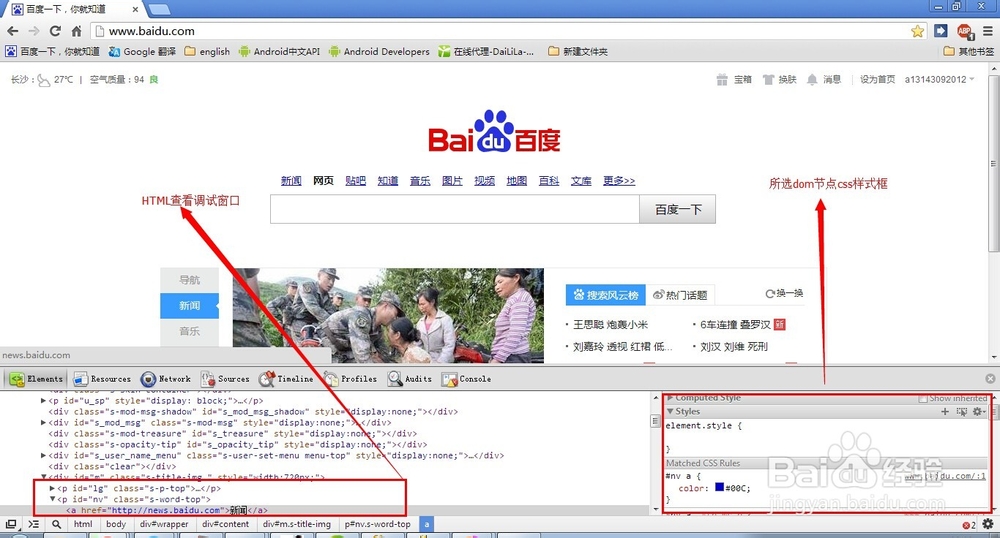
1、本人先已chrome为例,首先打开需要调试的页面,按F12快捷键打开调试工具如下:在调试窗口中,所有的HTML元素都会呈现在调试窗口中
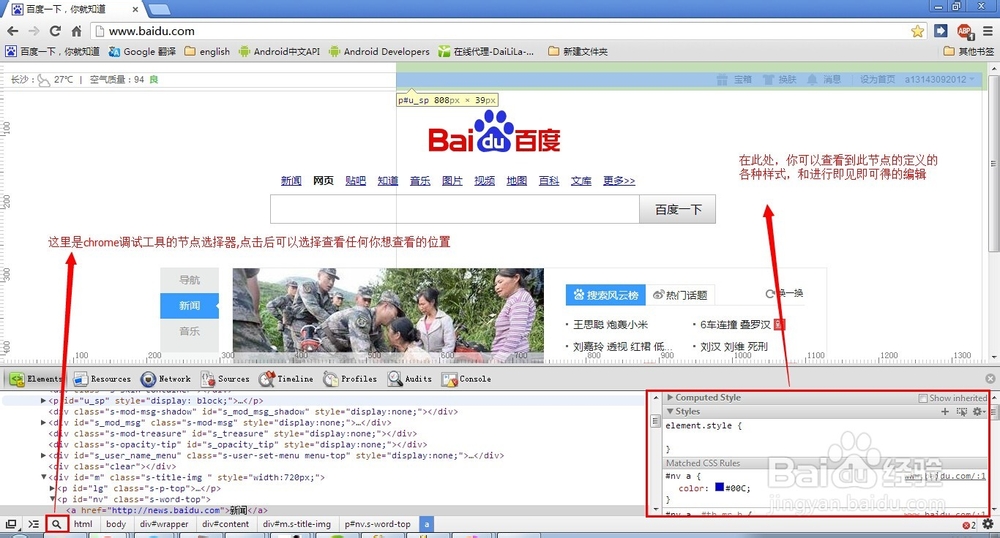
2、如何选择指定的dom节点进行查看和编辑:
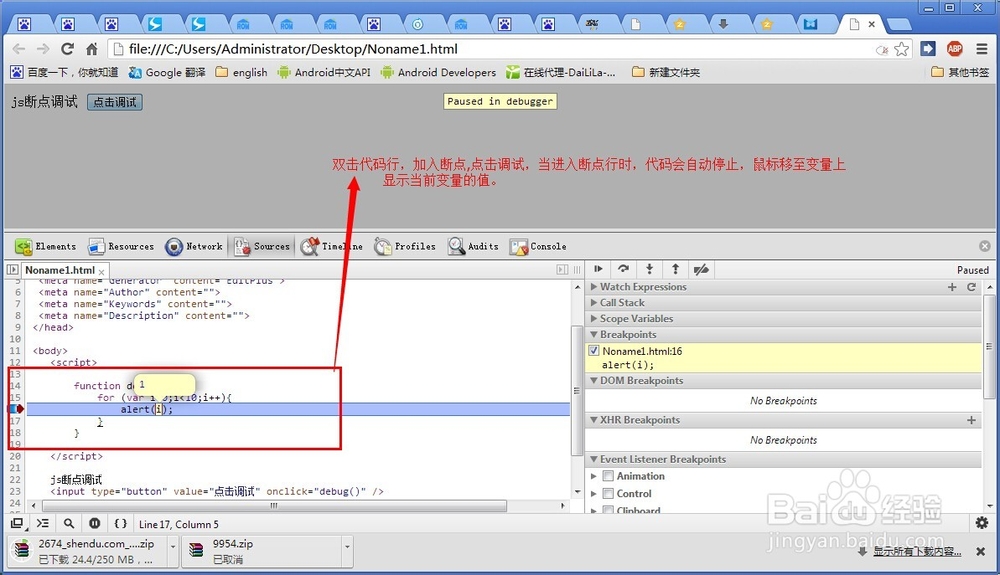
3、js断点调试:chrome非常强大,在chrome调试工具栏中,你可以进行js断点调试以及格式化查看(一些大型的门户网站都会瓴烊椹舟将js压缩成无任何格式的代码这在研究时特别费劲):我先写一段简单的js代码:function debug(){ for (var i=0;i<10;i++){ alert(i); }调试截图如下:
4、js ajax调试,ajax技术如今越来越频繁使用,所以,ajax调试也必不可少:在chrome调试工具中,可以查看到当前页面所以的请求,包括ajax请求,以下是页面打开后所有发起的请求,
5、chrome很强大,可以查看发送请求的数据,也可以查看返回的结果:
6、本篇幅简短,无法全部描述,大家可以多去使用,即可领会chorme的强大之处。此文仅仅只做了简单的介绍,望能给刚入门的人一个启蒙。