1、首先创建一个一级菜单
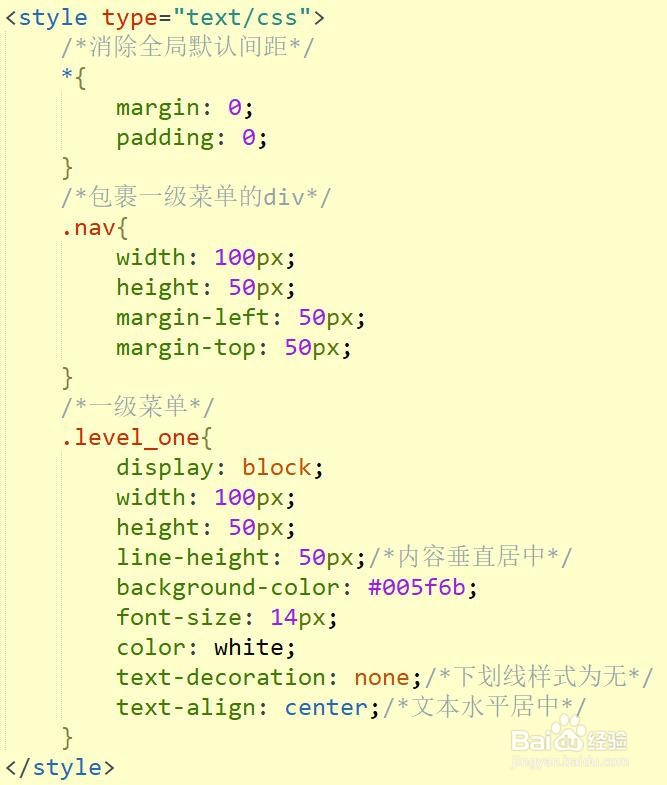
2、为其设置样式,制作一个你喜欢的样式。
3、运行,查看一级菜单效果。
4、添加二级菜单。此处用的ul和li作为二级菜单,无论使用什献垴淄睬么标签,都一定要把它放在最大.nav容器里,并且与一级菜单同级。
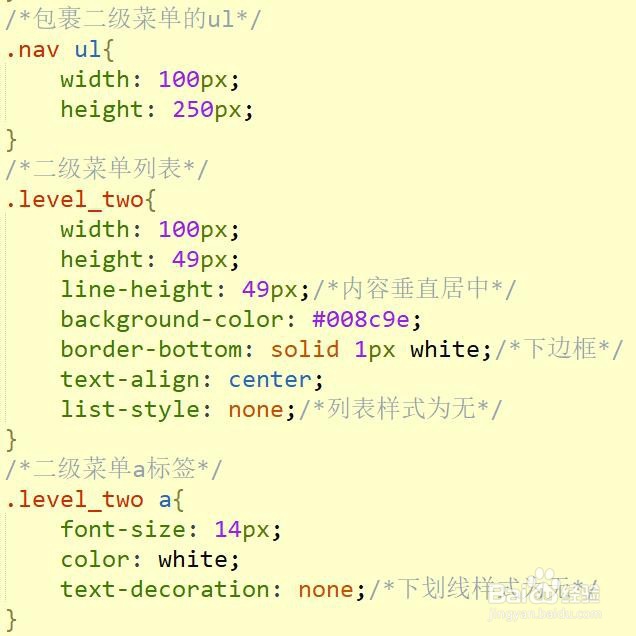
5、为二级菜单设置样式
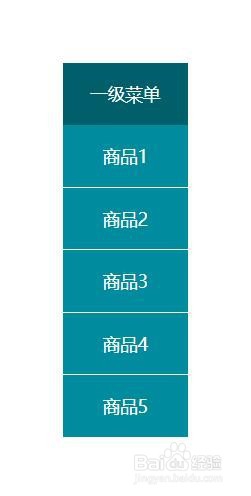
6、运行,查看效果。
7、首先将二级菜单的显示属性设为隐藏。因为我们想要的效果是当鼠标移上去时,二级菜单才下拉显示
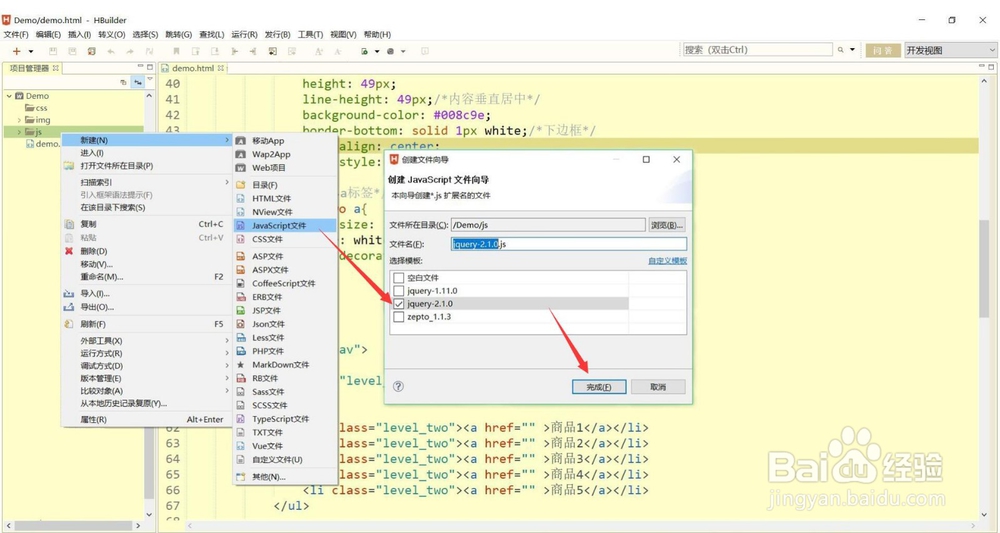
8、接下来引入jQuery文件。Hbuilder内有jQuery库,插入进去非常方便。
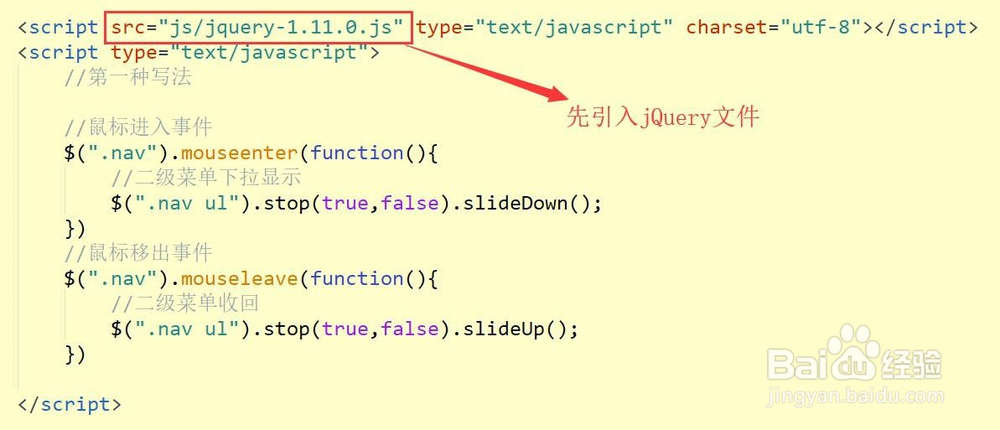
9、在html文件中引入jq库,并书写jq脚本。第一种用到的是mouseenter和mouseleave事件。第二种用到的是hover事件。
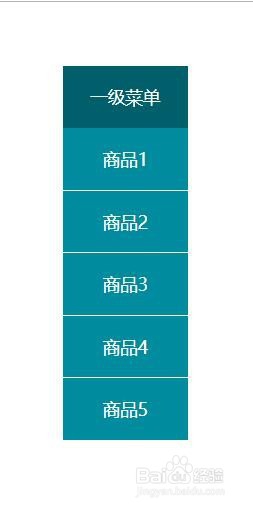
10、运行查看最终效果。可以看到,鼠标移上去时,二级菜单下拉显示。