1、首先百度下载“微信web开发者工具”
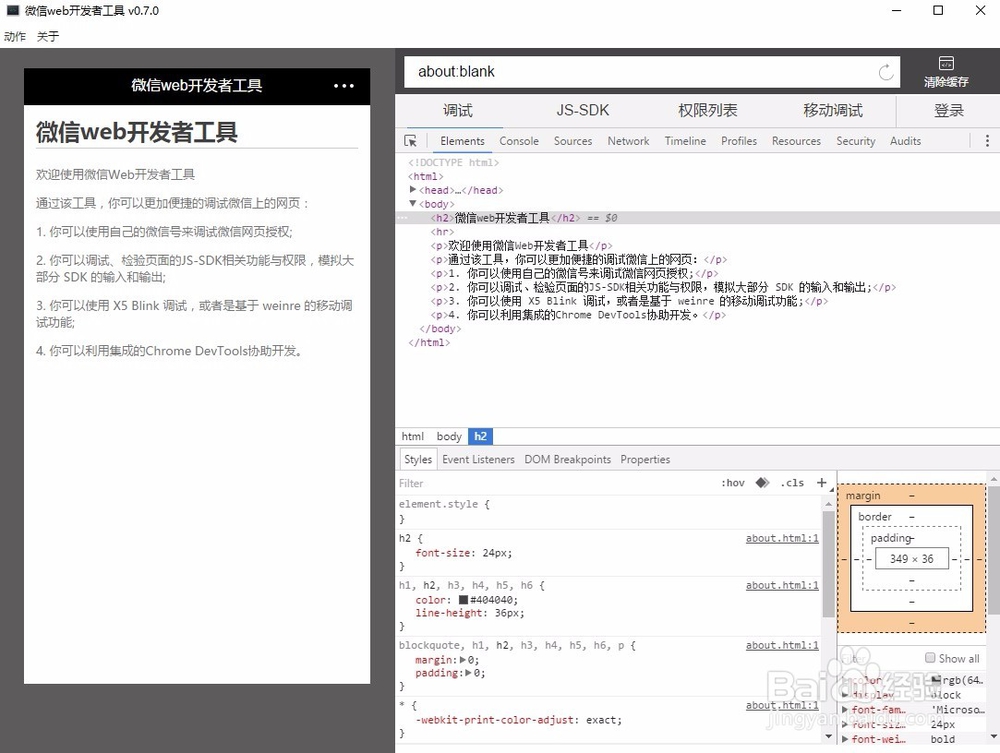
2、启动“微信web开发者工具”,进入主界面,可以看到界面分为两部分,左边是视图,右边是代码调试工具,类似一般浏览器的开发者工具;
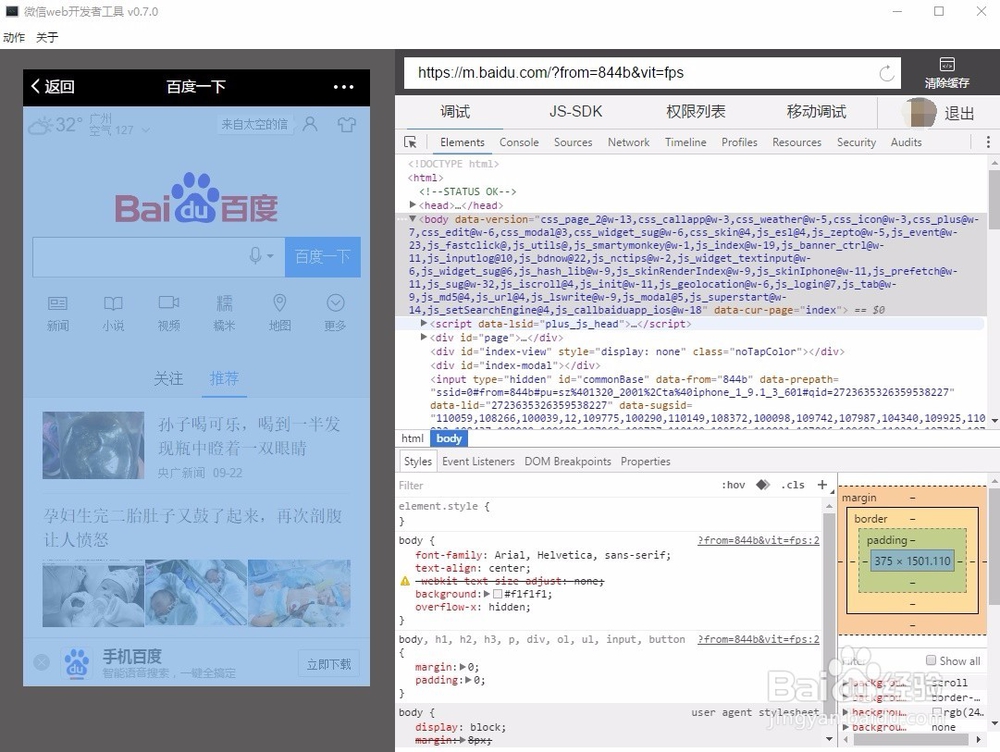
3、在地址栏输入地址并点击右边的小圈圈图标或者直接按enter键,如图
4、这时会弹出微信扫描的弹窗,“微信web开发者工具”是要求用户授权之后才能使用的。所以需要你打开微信的扫一扫功能,直接扫描界面中的二维码;
5、这时,手机上会弹出授权提示,点击“确认授权”之后,就可以进入到页面了~
6、微信web开发者工具其中一大优点就是可以模拟分享功能,点击右上角的“三”小图标,在界面中会出现一排分享按钮,这对开发者调试分享代码尤为重要;