一个网页加载时,js文件一般是通过html中的标签加载的,但有时也会有通过js代码动态引入js文件的需求。下面介绍具体做法。
原理
1、在js中动态引入js文件的核心原理是使用js在html界面上增加一个script标签,该标签的地址就是你想动态加载的js文件地址。
2、比如一个页面中没有jQuery,在控制台输入jQuery,会报一个错jQuery is not defined(…)
3、在控制台的Elements栏的head标签上点击右键,点击Edit as HTML
4、增加下面内容<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
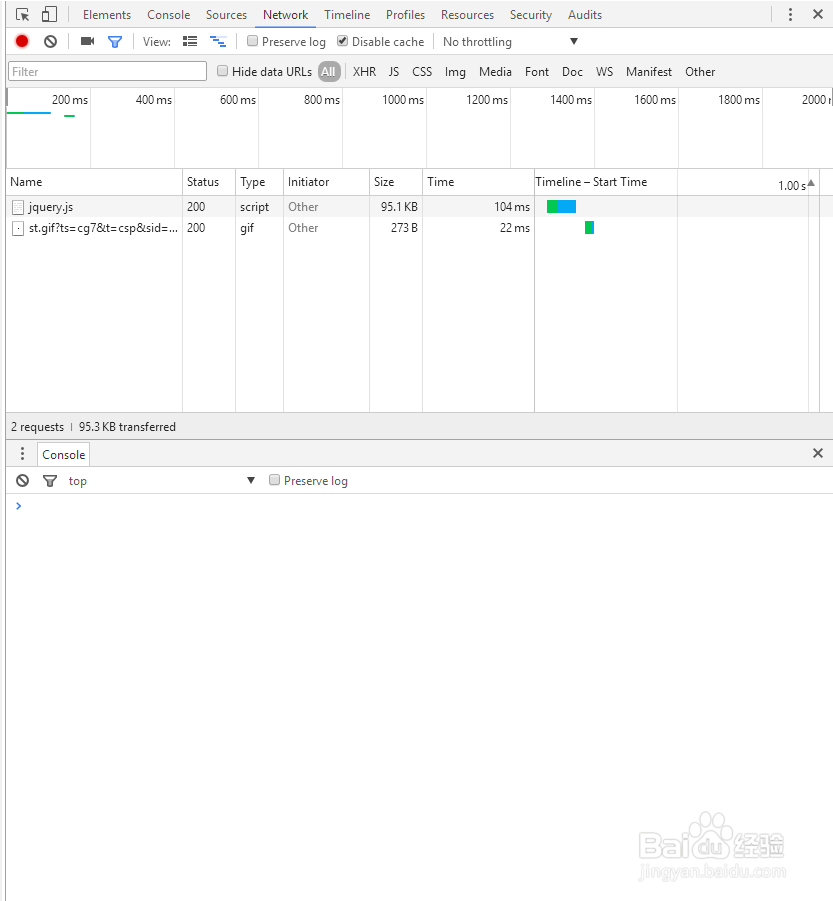
5、切换到Network标签,会发现下载了一个jQuer文件
6、控制台输入jQuery,发现已经定义过了,说明加载成功
使用js动态加载
1、接下来我们要写一个js函数,做的事其实相当于我们上一步手工粘贴代码。function loadScr足毂忍珩ipt(url, callback) { var script = document.createElement("script"); script.type = "text/javascript"; if (typeof(callback) != "undefined") { if (script.readyState) { script.onreadystatechange = function() { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } }; } else { script.onload = function() { callback(); }; } }; script.src = url; document.body.appendChild(script);}
2、运行这个函数。例如想动态引入jquery,可以这样loadScript("https://cdn.bootcss.com/jquery/3.2.1/jquery.js"稆糨孝汶;, function() { //加载,并执行回调函数 alert('动态引入jquery成功')});在一个没有使用jquery的页面上,运行以上代码以后,就可以在该页面的调试窗口使用jquery了!