1、下载安装Dreamviver CS6后,运行程序。打开界面有一个快速创建文件的提示框,适合新手使用,可以直接在这上面创建文件。
2、如果不使用快捷创建文件,可以取消提醒,点菜单栏的“文件”,新建。
3、打开的新建对话框中选择需要新建的文件模板和文件类型。本例以最简单的空html文档为例。
4、新建后,可以看到,有三种视图,默认进入了“设计”视图,这个视图设计网页,现的比较直观,还有代码视图,拆分视图。
5、在菜单栏点“插入”然后鼠标放在表单上,选择一个表单,本例选“文本域”。
6、添加表单后,可以输入他的ID和标签,还可以对样式,位置进行设置,本例默认。
7、样式设置好了后点确定,可以看到,一个文本域已经显示在设计视图上了,非常直观。
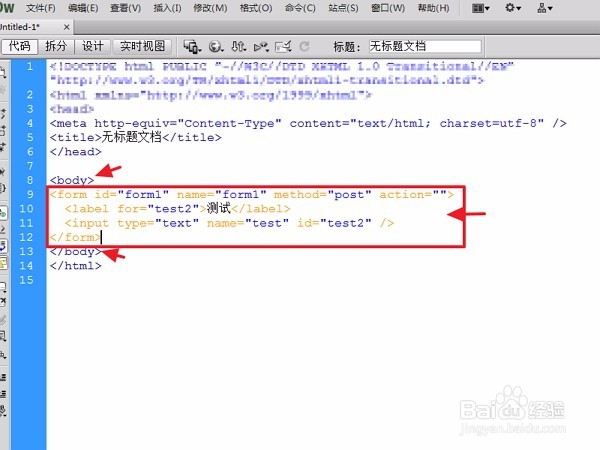
8、点击一下“代码”,切换到代码视图,在代码视图可以看到刚才添加的文本域所对应的代码都已经出现在“body”标签中了。
9、再点一下拆分,切换到拆分视图,可以看到左边是代码,右边是控件。可以做很好的对比。
10、网页编辑好了后,还需要存在电脑上,可以新建一个站点,在菜单栏的“站点”下选择新建站点。
11、在站点的本地文件夹那选择你的本地电脑www服务器的目录,这个目录是最重要的,其他的可以个性化设置(如果不知道怎么把自己的电脑编程web服务器,可以参照我的另一篇经验“win8系统如何发布网站”。)
12、站点添加后,可以在右侧看到本地站点的目录了,下面是我的一个测试站点的目录,可以看到很多文件和文件夹。
13、站点设置好了后,设置文件的保存路径,点菜单栏的“文件”,然后“另存为”。
14、找到你的服务器的目录,然后可以选择自己需要的文件夹或者根目录存放。(为了避免根目录文件太多,建议 多建文件夹,这样层次比较清楚些)