1、第一步,首先,双击打开HBuilder软件,这时编辑背景界面出现了几个菜单项,如新建Web项目、新建移动App、打开目录和打开项目等;单击“新建Web项目”,如下图所示:
2、第二步,接着,弹出一个新建Web项目窗口,窗口上有:(1)项目名称(2)项目位置(3)选择模板填写好项目名称,选择了项目存储的位置和模板,单击“完成”,如下图所示:
3、第三步,在HBuilder项目管理器打开Web项目,默认有个HTML5页面index.html,如下图所示:
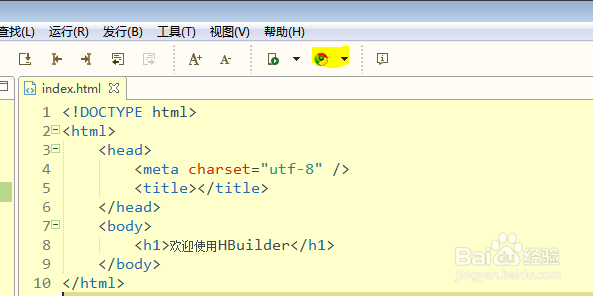
4、第四步,打开项目的主页面index.html,设计这个页面,这里在body元素中插入了<h1></h1>,内容输入为“欢迎使用HBuilder”,如下图所示:
5、第五步,最后,在上方有个浏览器标志处选择预览的浏览器,这里我选择了火狐浏览器,展示效果如下图所示: