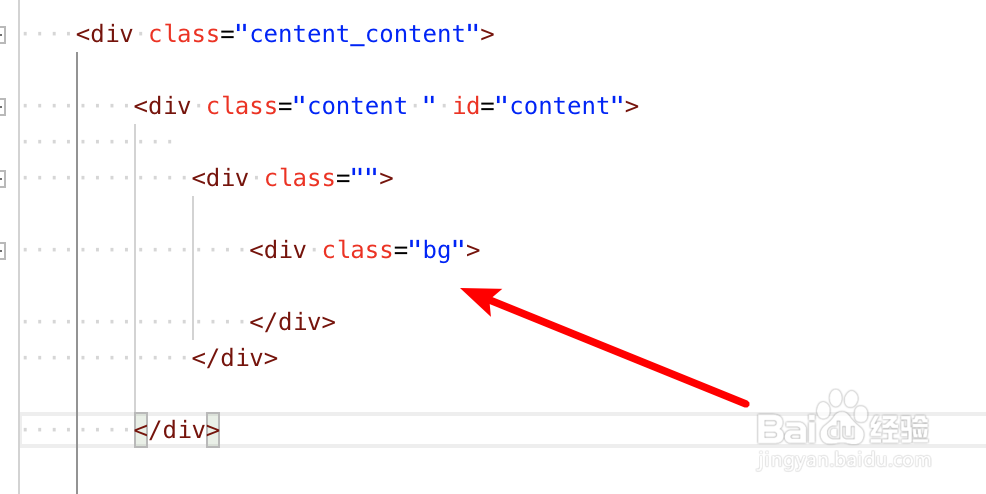
1、先在html里创建一个div,用来放背景图片的。
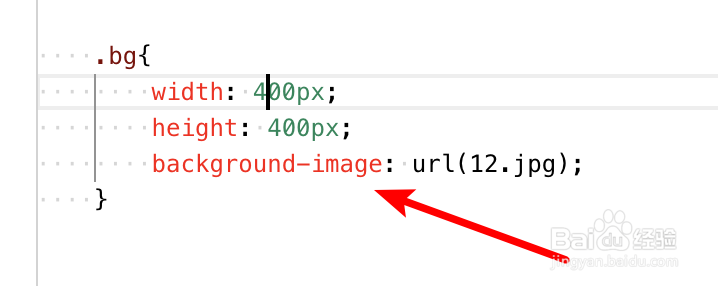
2、为div添加css样式,添加背景图片url。
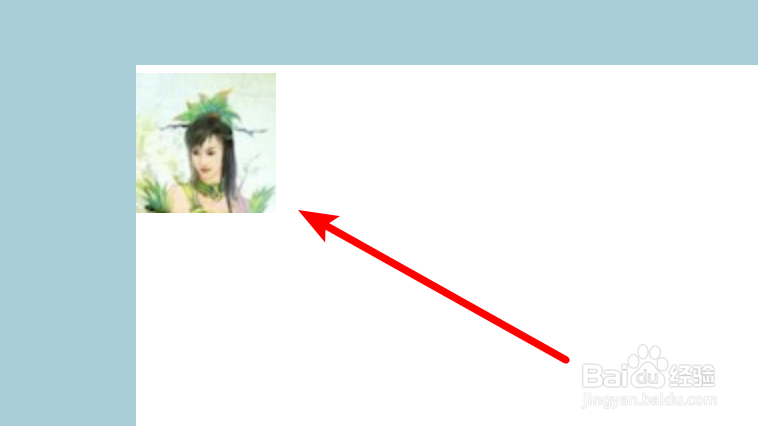
3、刷新页面,可以看到现在是整张图片都显示的。
4、假设我们现在需要只显示图片中人物的头像部分,我们需要修改图片的长度和宽度,设置为头像部分的大小,70元素左右。
5、然后添加一个background-position的样式,为样式添加适当的值。画陲奴颁注意的是这个值是负数的,不同的值会显示图片的不同部分,大家可以调整尝试一下。
6、重新刷新页面,可以看到现在是只显示了图片上的头像部分了。
7、如果是图片太大,但容器太小,我们要显示完整的图片,可以使用background-size的样式,如图。
8、运行页面后,我们的容器上就显示了完整的背景图片了,但对图片进行了缩放的。