1、首先需要在html的页面中将easyui的样式文件导入进去,如下图所示
2、然后需要先导入jquery的脚本,接着把easyui的脚本导入进页面,如下图所示
3、接着我们在body区域中放置一个大的div来确定页面的大小,如下图所示
4、然后在大的div下面进行左右布局,如下图所示,左边是菜单,右边显示内容
5、接下来需要在script中实现点击菜单的方法,如下图所示
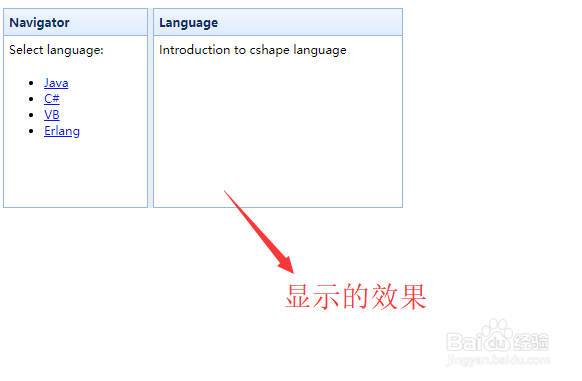
6、最后运行页面程序,我们就可以看到下面的效果,点击左侧的菜单以后,右侧的内容会变
7、综上所述,在使用easyui给页面布局一定不要忘了样式文件以及脚本文件的导入,其他的都非常的简单了