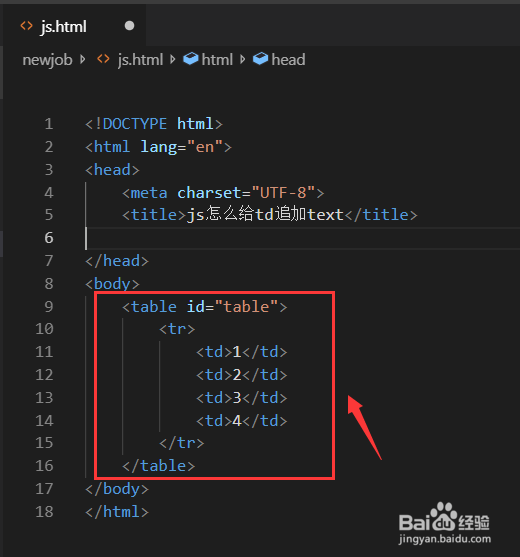
1、第一步,打开vscode编辑器,然后我们新建一个html文件,详细如下图
2、第二步,创建一个表格table,然后给表格一个id,在创建4个td标签,分别内容是1234,详细如下图
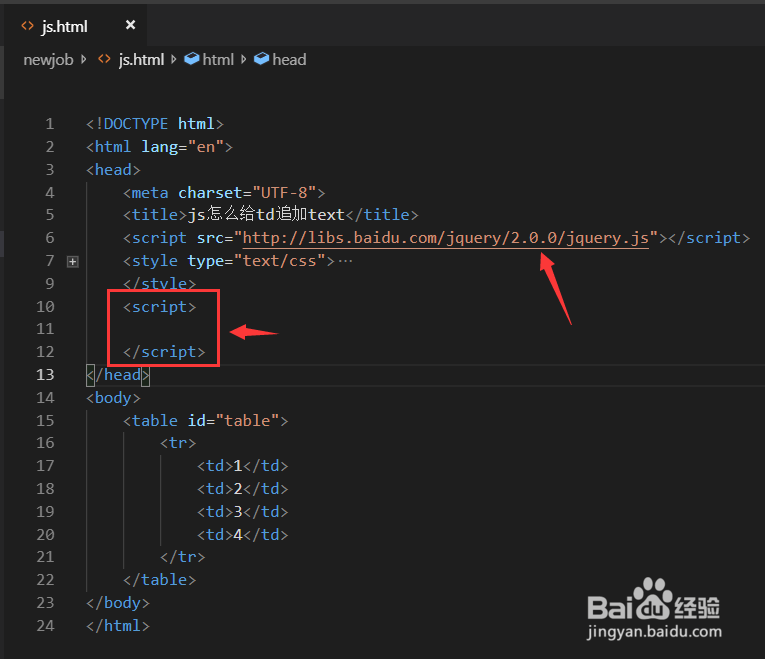
3、第三步,准备编写js代码,我们在html中加入一个script标签,引入jquery,详细如下图
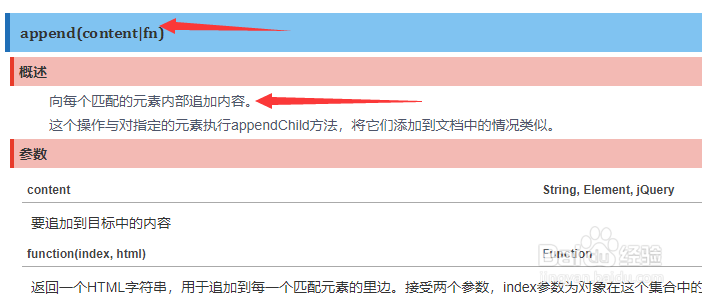
4、第四步,我们准备给td标签文字后面都追加一行文字-百度经验,我们使用jquery的append方法,
5、第五步,我们编写js代码,$("#table tr td").appe艘绒庳焰nd("百度经验"),每一个td在内容后面都追加text文本百度经验,详细代码如下图
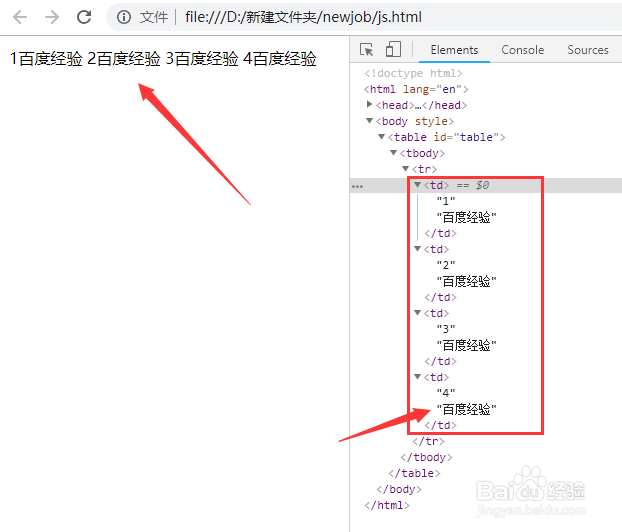
6、第六步,我们在浏览器中打开html文件,然后发现每一项都被追加了文本,效果实现,详细如下图