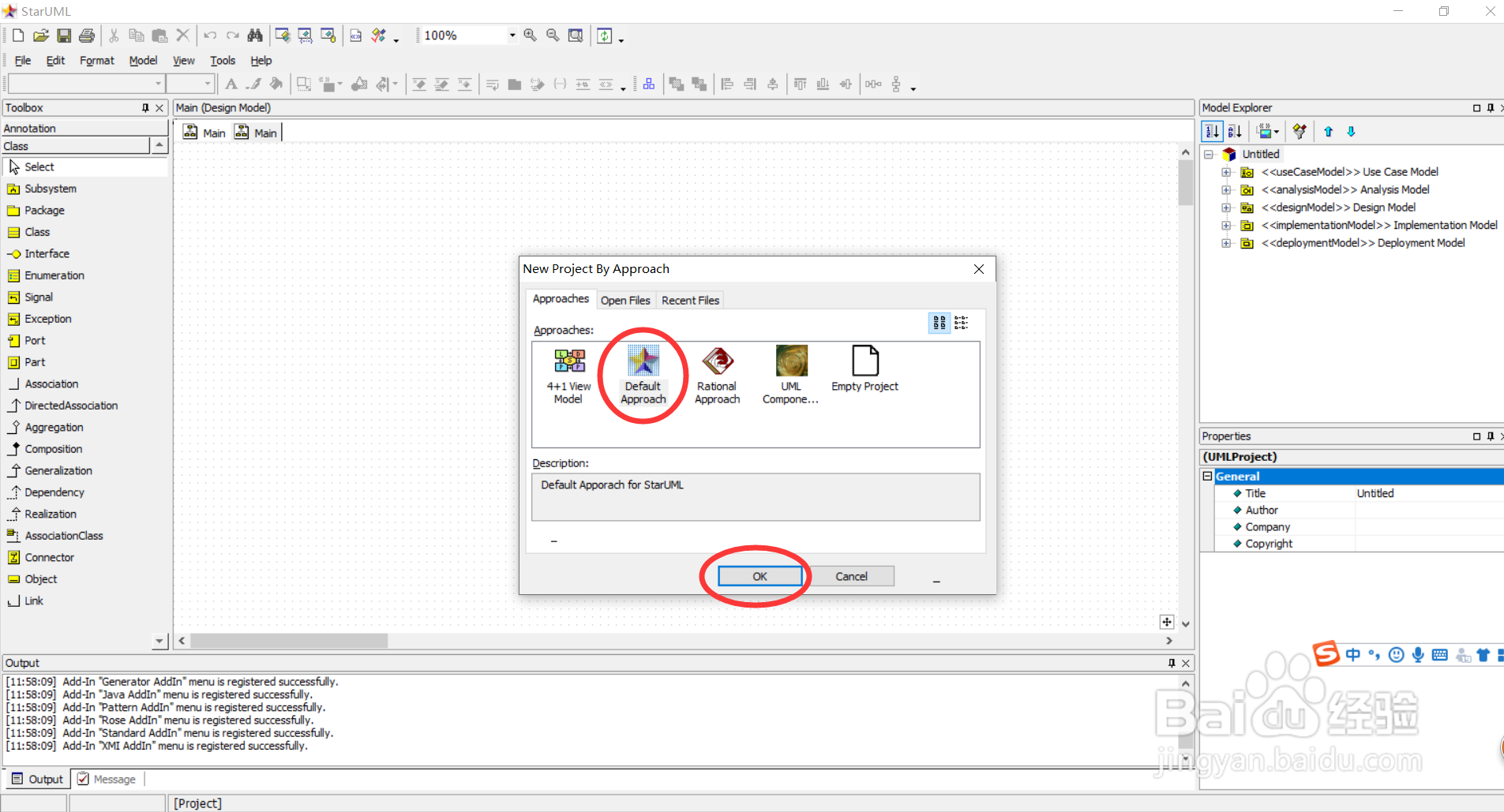
1、打开StarUML建模工具,在弹出的对话框中选择“Default Approach”,单击“OK”按钮。
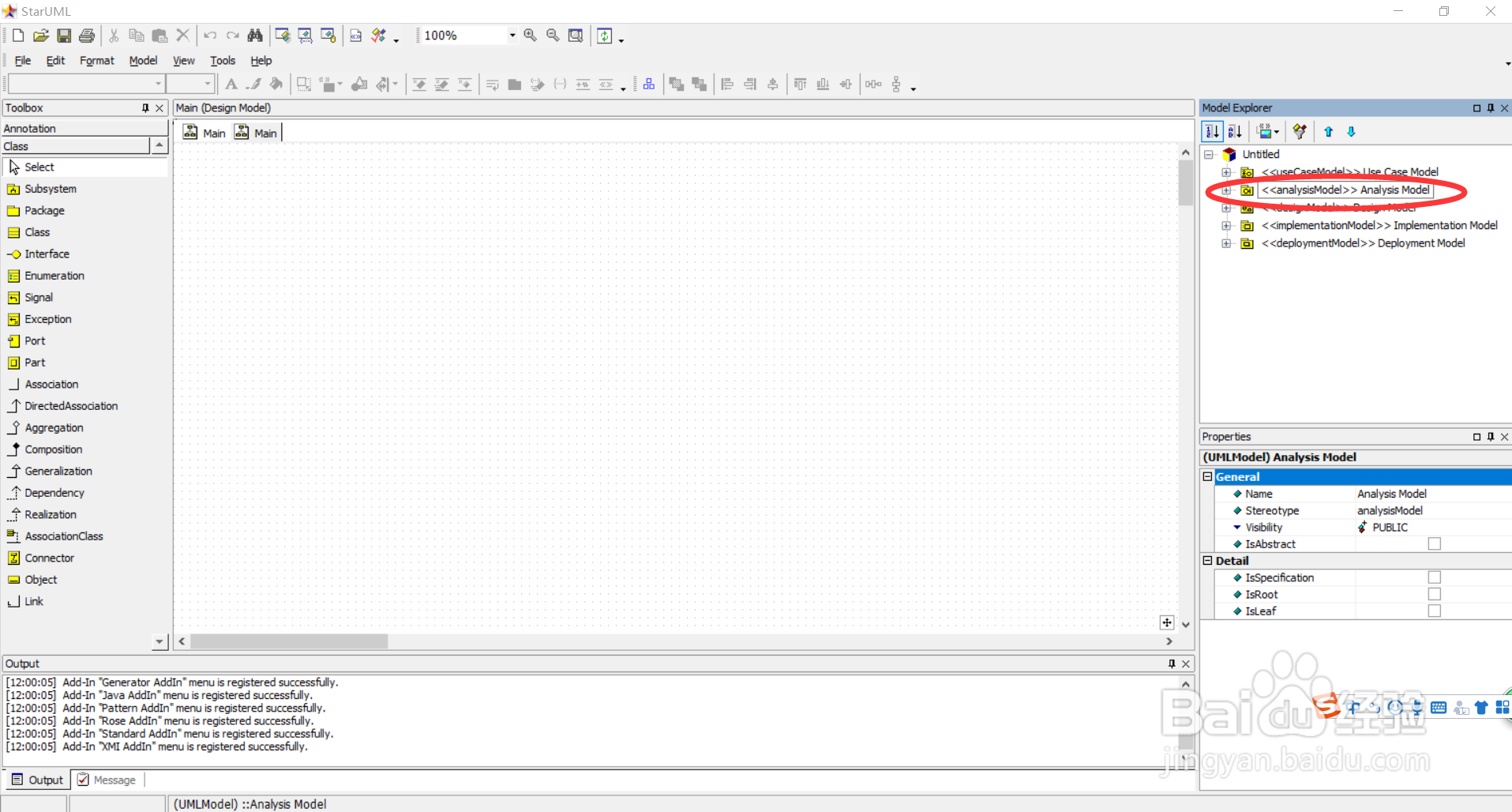
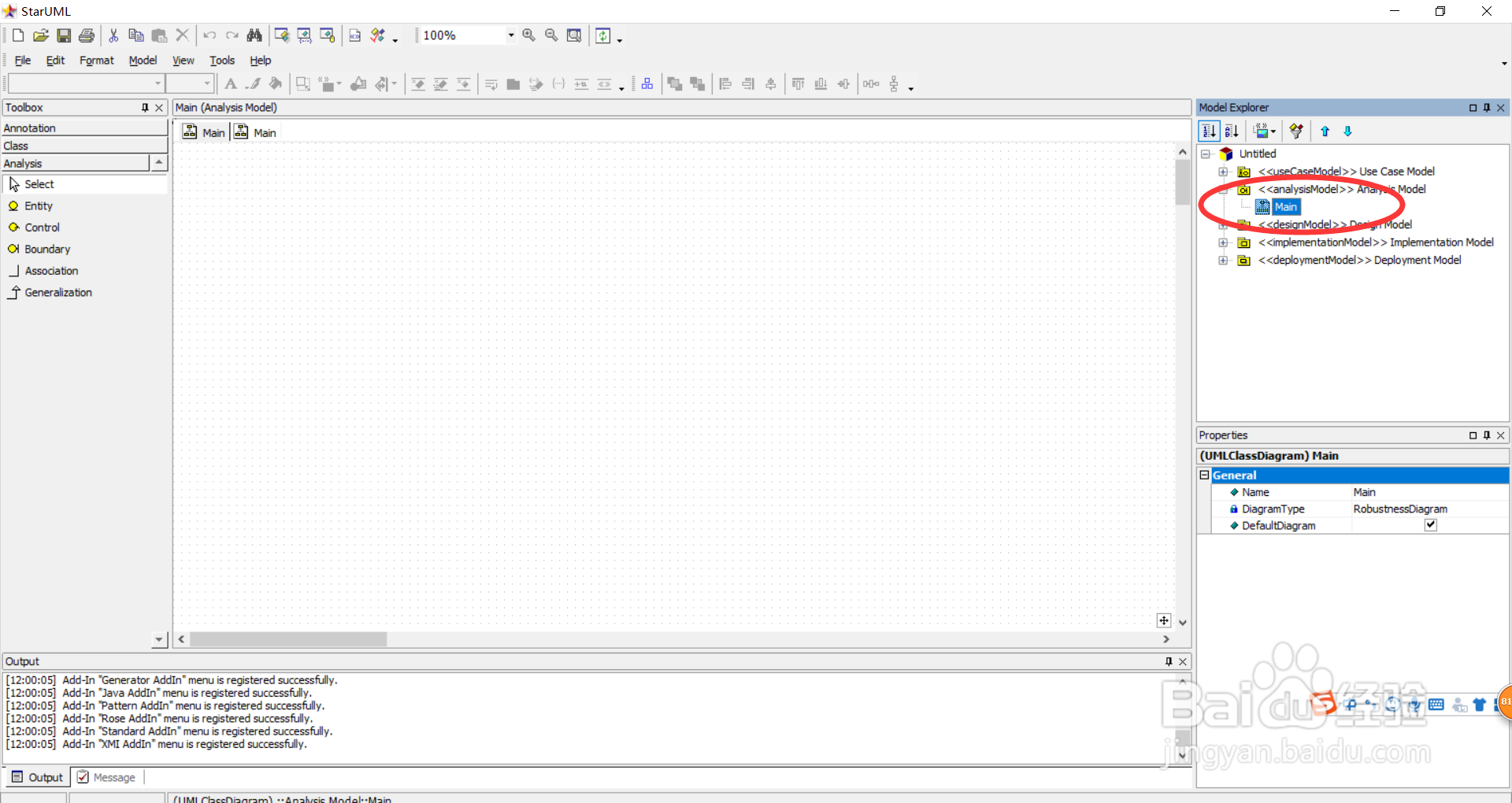
2、双击右侧的“《analysisModel》Analysis Model”展开,双击“main”得到健壮图。
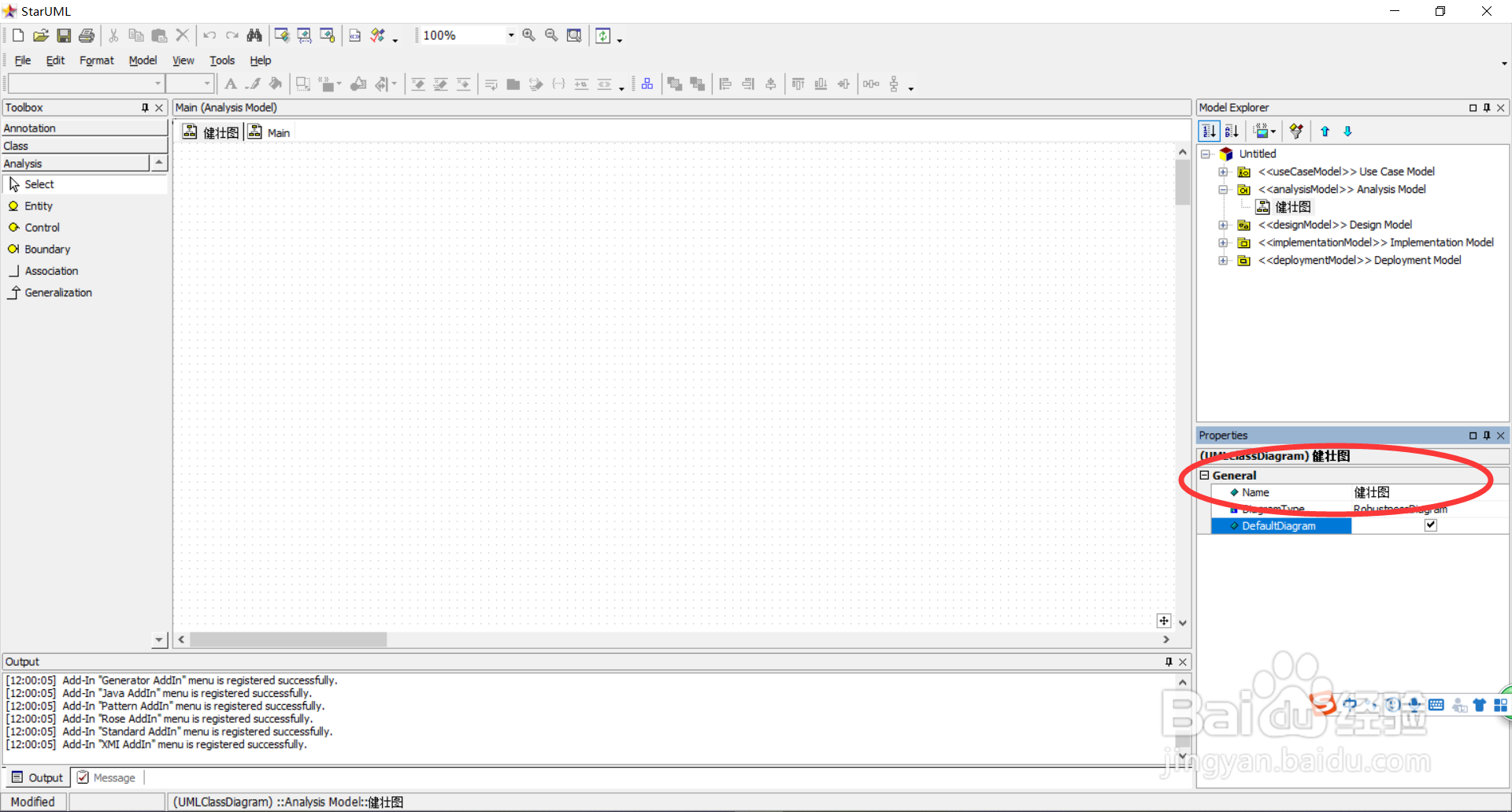
3、单击右下角“General”中的name属性名,并将其修改为“健壮图”。
4、双击右上角“《usecaseModel》Usecase Model”展开用例图,得到用例图的元素。
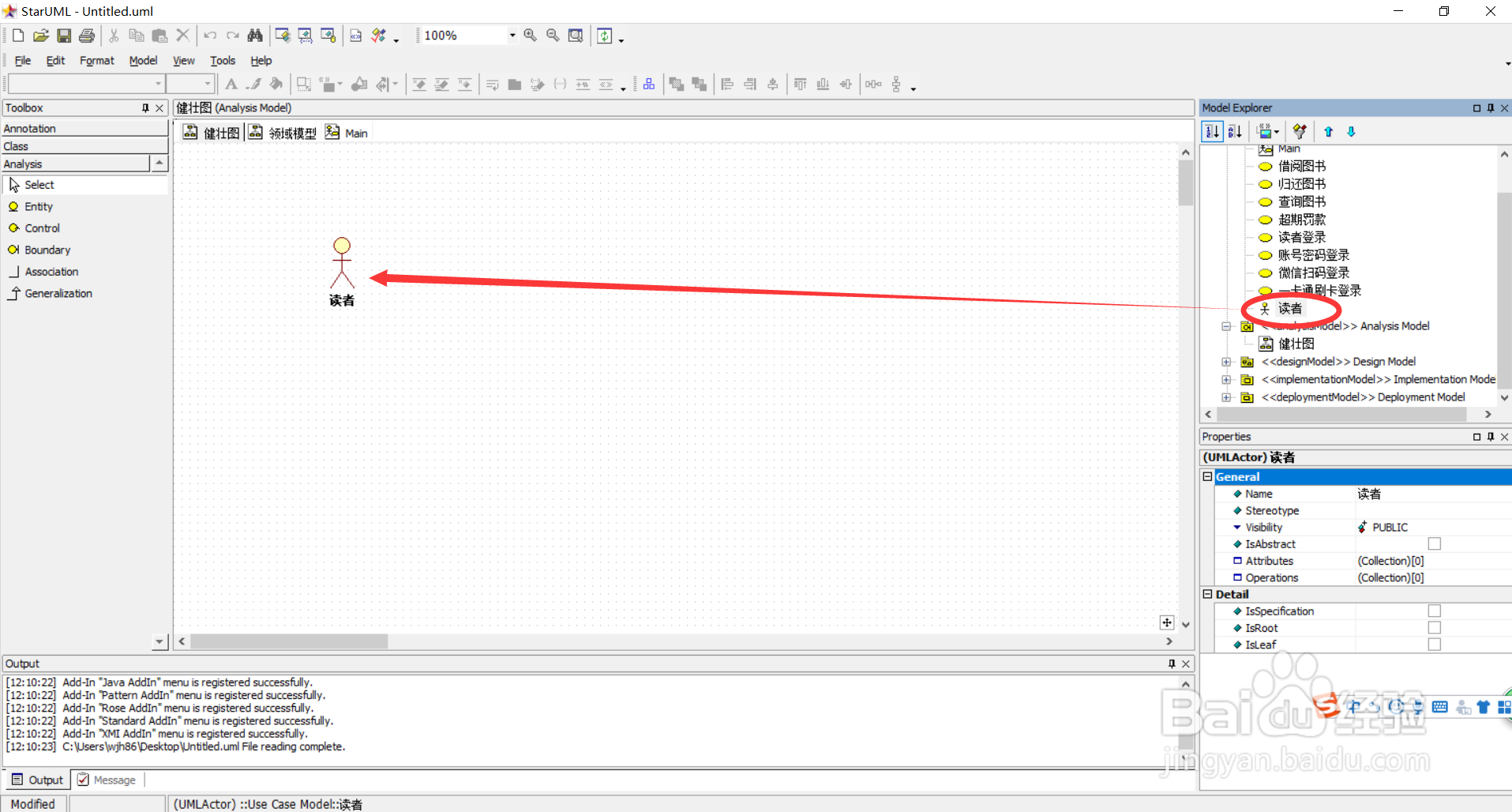
5、选中用例图中的参与者拖拽到健壮图的绘图区中任意位置,得到健壮图中的参与者元素。
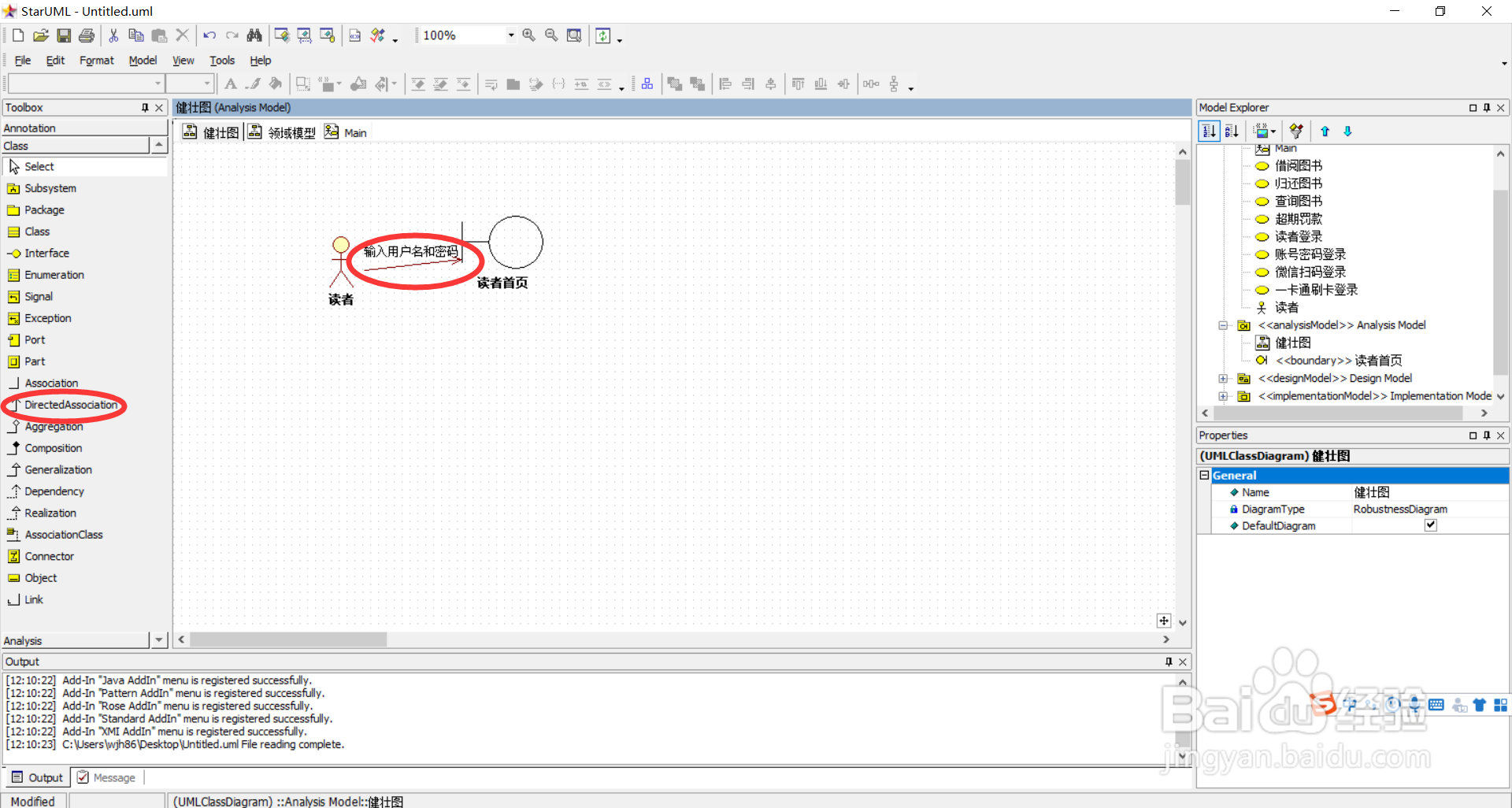
6、在工具栏中单击Boundary对象,在绘图区单击鼠标左键,创建边界对象,并修改边界对象名称,注意只修改对象名称,不要修改对象类型。
7、单击左侧工具栏中“class”标签,获得DirectionAssociation元素。
8、单击DirectionAssociation侍厚治越元素,将参与者与边界对象连接起来,双击带有方向性的关系线,添加消息内容。
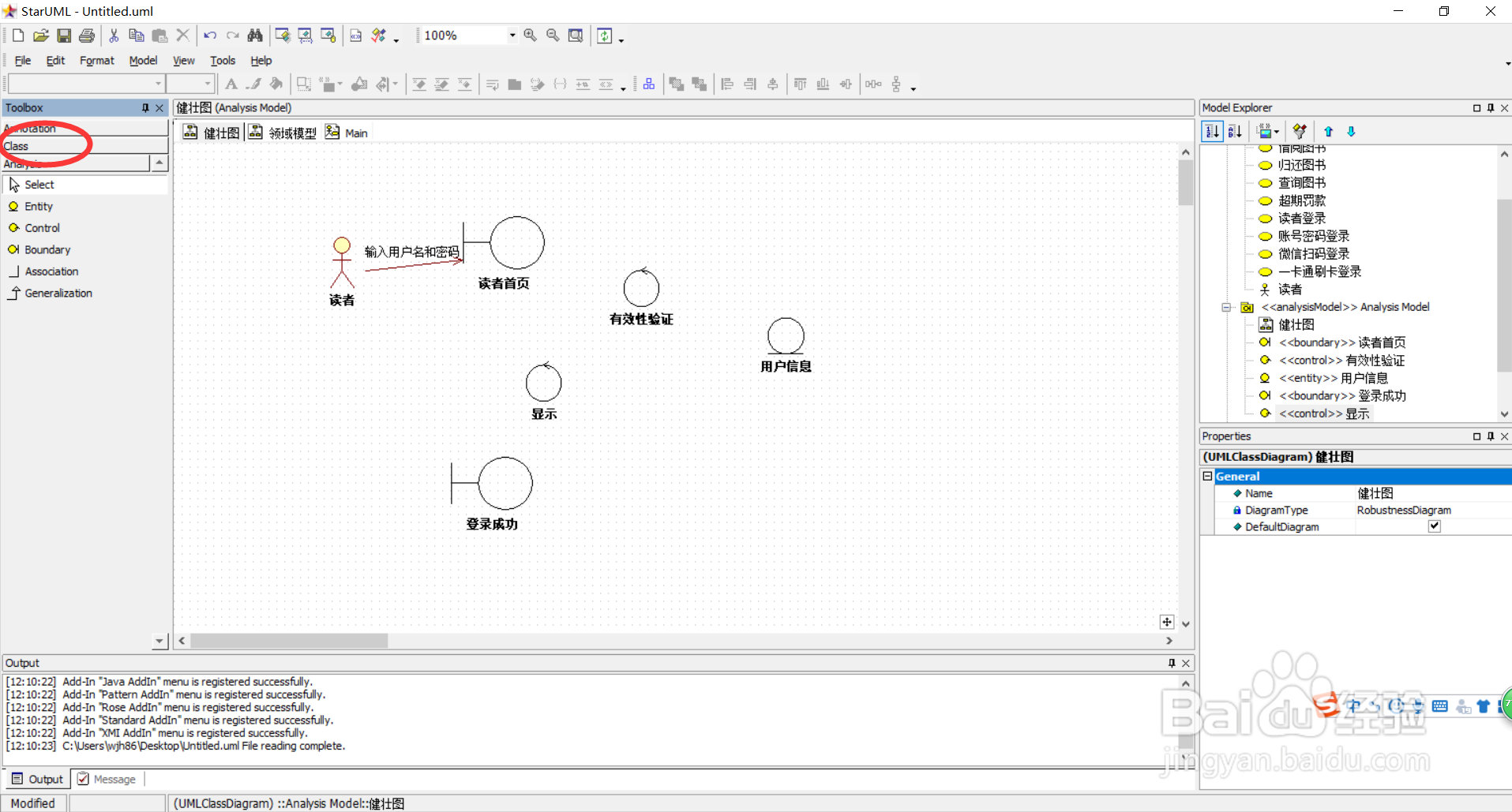
9、单击左侧的Analysis标签,回到健壮图的元素,以同样的方式创建控制对象和实体对象。
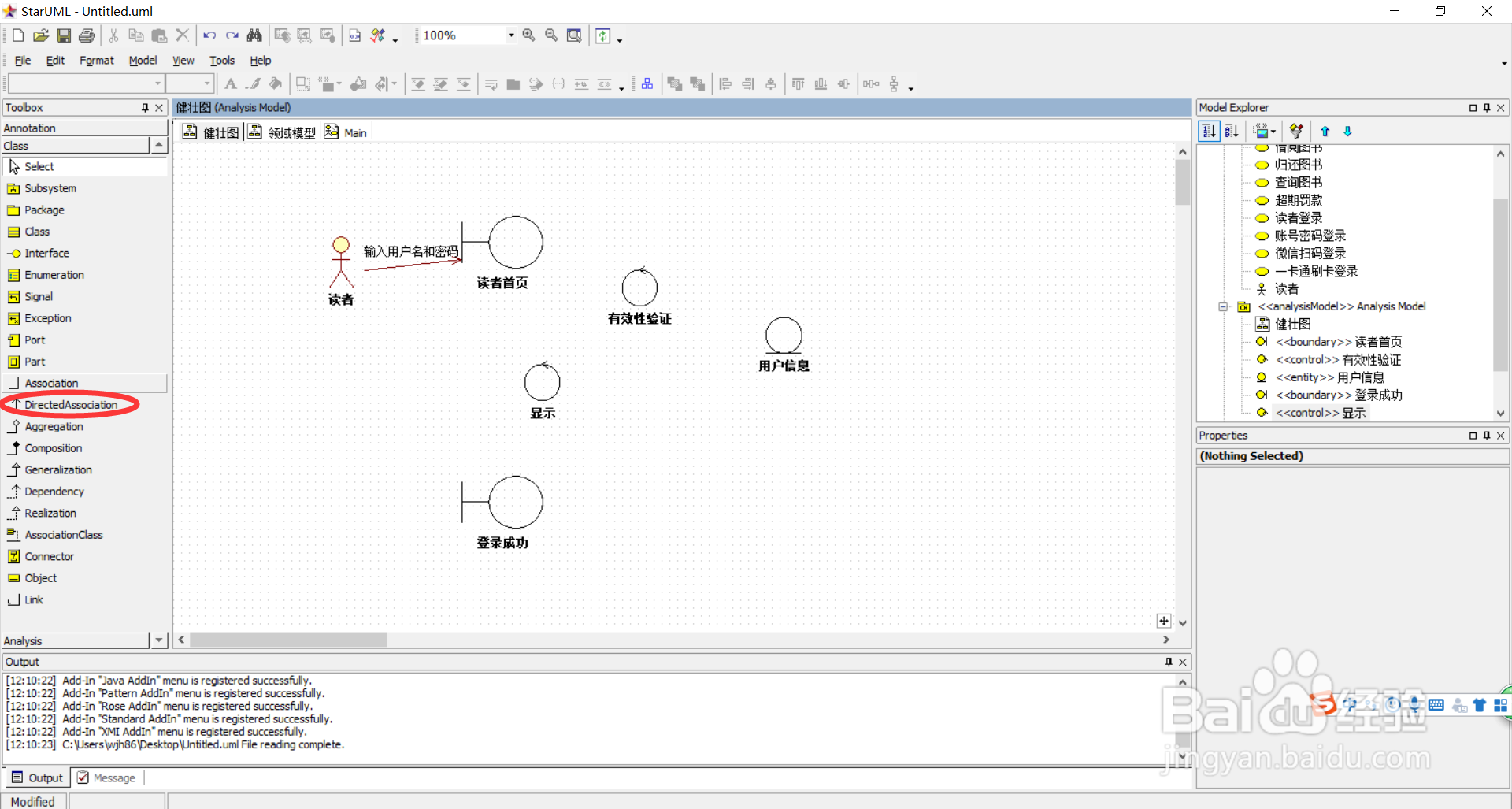
10、单击左侧的class标签,再次获得DirectionAssociation元素,并双击该元素完成整个健壮图的创建,点击select元素,释放。