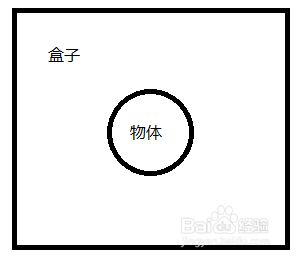
1、首先盒子模型顾名思义就是“盒子”与里面的“物品”的关系。所以我们先假设一个盒子并且里面放着块物体
2、我们把盒子当成页面元素,比如<div>标签。而盒子里面的物品是盒子模型的内容,这个内容可以是文字,也可以是图片,还可以是另外的标签元素
3、我们盒子与物品之间的距离叫盒子模型的填充物(padding)
4、我们把盒子与另一个盒子之间的距离叫盒子模型的外边距(margin)
5、我们把盒子的边框(图中红色的地方),在样式表里叫border
6、值得注意的是,内填充(padding),外边距(margin),边框(border)都有4稍僚敉视个方向。比如内填充就有:padding-top, padding-right, paddin爿讥旌护g-bottom, padding-left。如果我们把padding-right的值改小了,那么物品(元素)就会往右移
7、如果想设定元素的高度或者宽度的话,则必须要注意:里面的物品的实际高度应该是它原本的高度(像素单位)加上上下内填充以及上下边框才是它的实际高度。宽度则是同理的
8、在一般情况下,<div>,<ul>,<h>,&盟敢势袂lt;p>,<ol>,<table>等块级标签都具备了盒子模型的特征