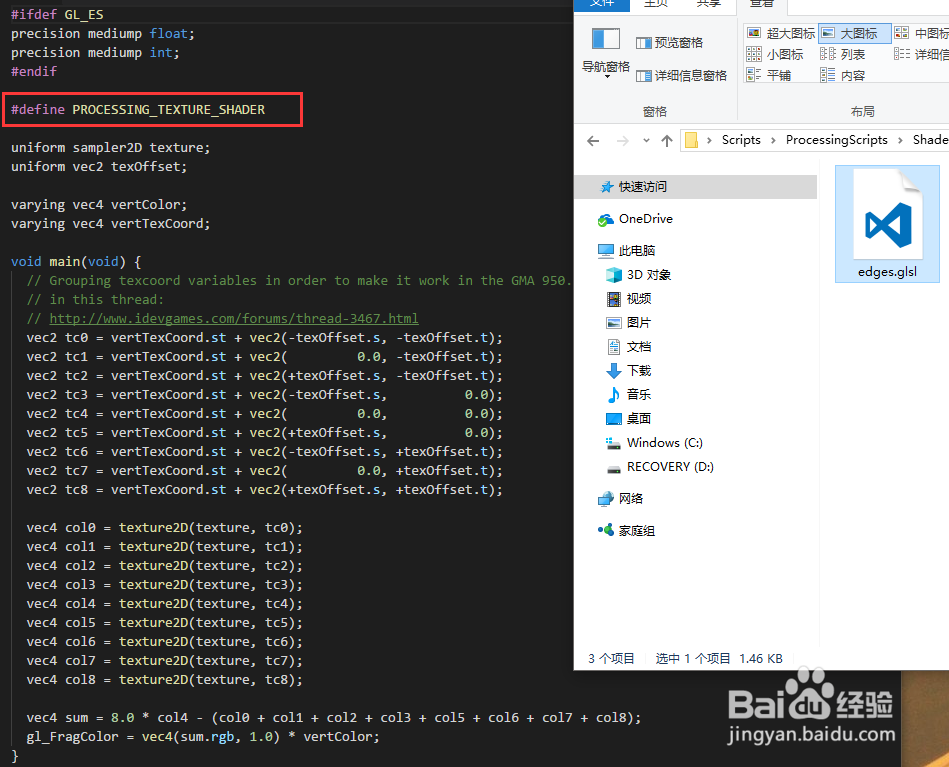
1、首先,我们准备如下GLSL代码文件。这两个带有#define PROCESSING_TEXTURE_SHADER,可用于平面图案的后期处理。(比如使用filter函数调用)
2、另外,我们先如图绘制图案。注意要使用P2D或者P3D渲染模式。
3、创建PShader对象,并用loadShader函数读取glsl文件。接着,对于这种可用于后期处理的Shader,可在绘制图形后使用filter来调用处理。
4、为了运行时向Shader传递参数,我们需在glsl文件中添加uniform类型的变量。变量可以是各种类型,如图为float类型。
5、然后,使用PShader对象.set("uniform变量名",分量1,分量2....)来赋值。一个float只有一个分量,多个分量比如颜色和向量。
6、如图,是刚才的Fish.glsl文件读取作为PShader后,使用filter调用的效果。
7、Shader的另一种则是渲染着色器,可以直接改变图形的呈现。使用loadShader(片元着色器,顶点着色器)以读取创建这种Shader.在渲染前使用Shader函数设置着色器。
8、编写这种Shader时由于需要Processing中的灯光位置(比如使用poi艘绒庳焰ntLight函数定义的),需要添加如下宏:#d髫潋啜缅egine PROCESSING_LIGHT_SHADER并定义uniform vec4 lightPosition[8]
9、使用resetShader以重置着色器为默认着色器。如图,切换着色器以查看同一个球的不同绘制效果。