1、在GitHub中下载jQuery-photoClip图片裁剪插件,如下图所示:
2、在移动设备上双指捏合为缩放,双指旋转可根据旋转方向每次旋转90度。在PC设备上鼠标滚轮为缩放,每次双击则顺时针旋转90度
3、该图片裁剪插件依赖于iscroll-zoom.js插件和hammer.js。原来的iscroll-zoom.js文件中的zoom扩展存在几个bug,作者已经对其进行了修复,建议使用下载包中的iscroll-zoom.js文件。
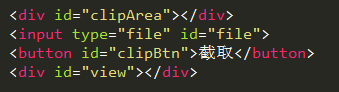
4、该图片裁剪插件最简单的HTML包括一个图片裁剪区域div#clipArea,一个图片裁剪后的预览区域div#view,一个文件上传域和一个裁剪按钮。<div id="clipArea"></div><input type="file" id="file"><button id="clipBtn">截取</button><div id="view"></div>
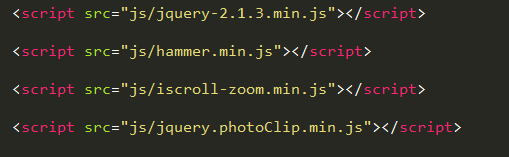
5、首先需要在页面中引入jQuery和插件所依赖的外部插件文件。<script src="js/jquery-2.1.3.min.js"></script><script src="js/hammer.min.js"></script><script src="js/iscroll-zoom.min.js"></script><script src="js/jquery.photoClip.min.js"></script>
6、在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该图片剪裁插件,如下图所示:
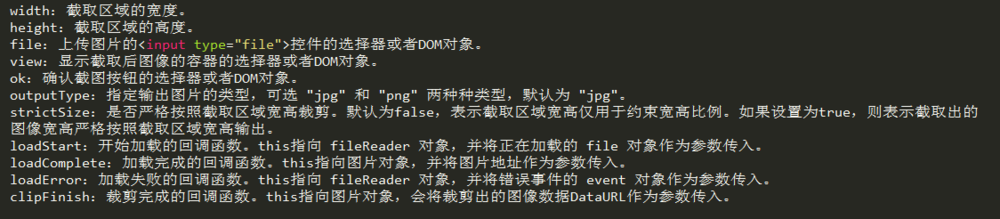
7、配置参数如下所示:width:截取区域的宽度。height:截取区域的高度。file:上传图片的<input type="file">控件的选择器或者DOM对象。view:显示截取后图像的容器的选择器或者DOM对象。ok:确认截图按钮的选择器或者DOM对象。outputType:指定输出图片的类型,可选 "jpg" 和 "png" 两种种类型,默认为 "jpg"。strictSize:是否严格按照截取区域宽高裁剪。默认为false,表示截取区域宽高仅用于约束宽高比例。如果设置为true,则表示截取出的图像宽高严格按照截取区域宽高输出。loadStart:开始加载的回调函数。this指向 fileReader 对象,并将正在加载的 file 对象作为参数传入。loadComplete:加载完成的回调函数。this指向图片对象,并将图片地址作为参数传入。loadError:加载失败的回调函数。this指向 fileReader 对象,并将错误事件的 event 对象作为参数传入。clipFinish:裁剪完成的回调函数。this指向图片对象,会将裁剪出的图像数据DataURL作为参数传入。
8、HTML完整代码,如下图所示:
9、本案例运行效果如下图所示:
10、本插件浏览器兼容性如下图所示: