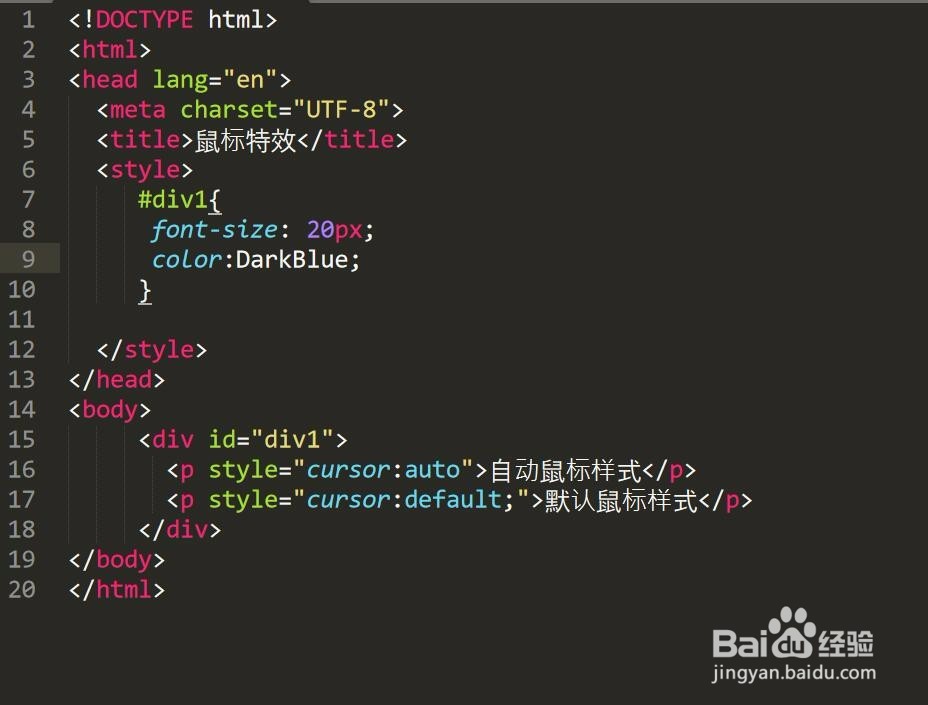
1、第一,设置默认和自动鼠标样式。主要通过cursor属性来设置,具体语法如下:{ cursor: auto | default ;}
2、第二,设置帮助和移动鼠标样式。具体语法如下:{ cursor: help | move ;}
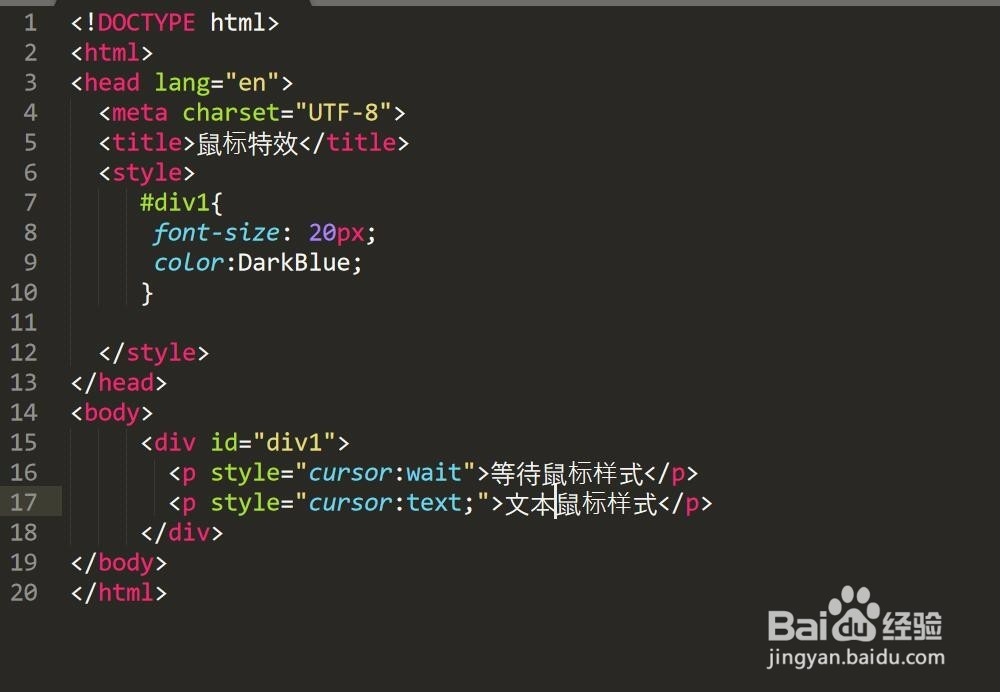
3、第三,设置等待和文本鼠标样式,具体语法如下:{ cursor: wait | text ;}
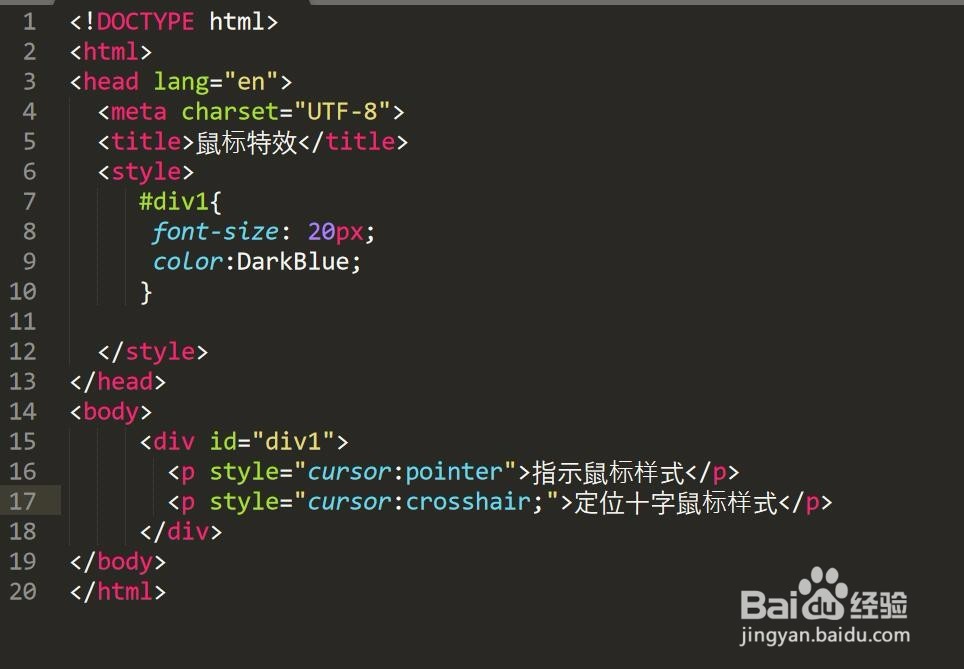
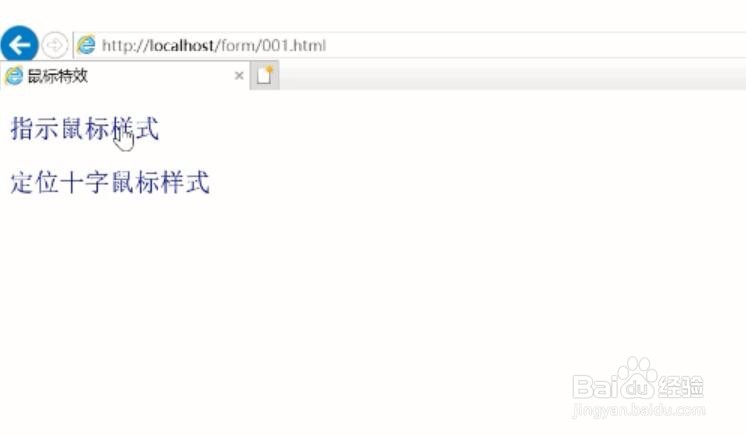
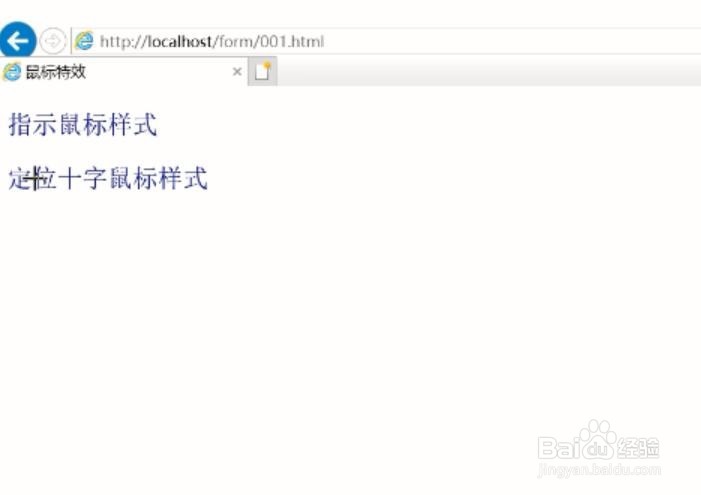
4、第四,设置指示和定位十字鼠标样式,具体语法如下:{ cursour: pointer | crosshair ;}
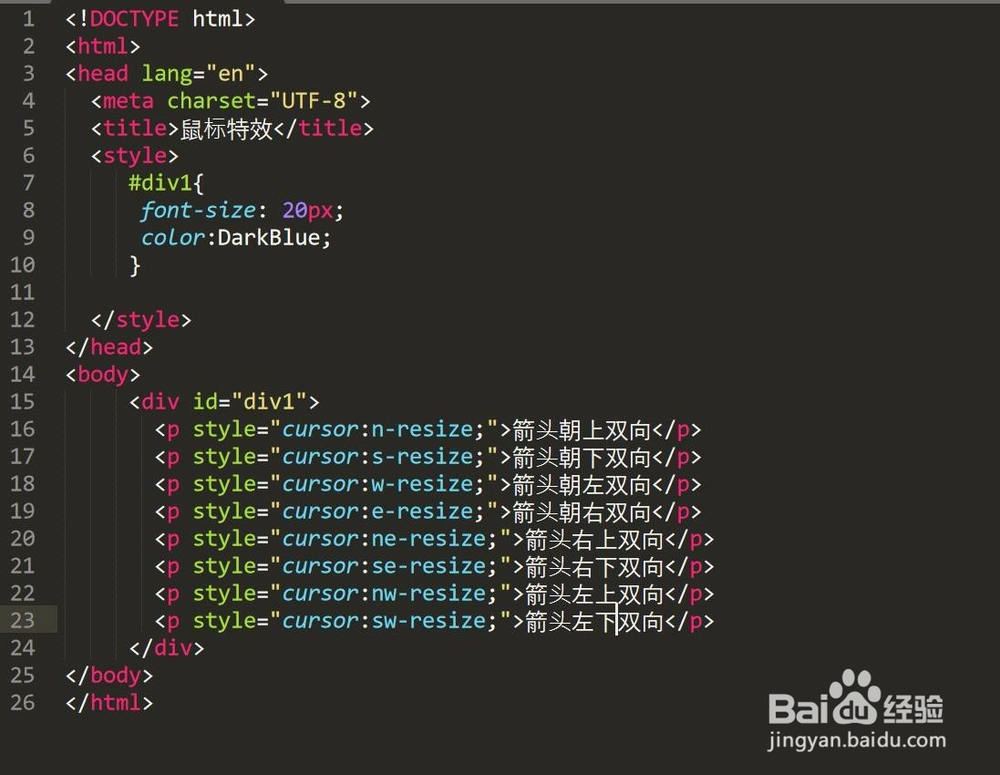
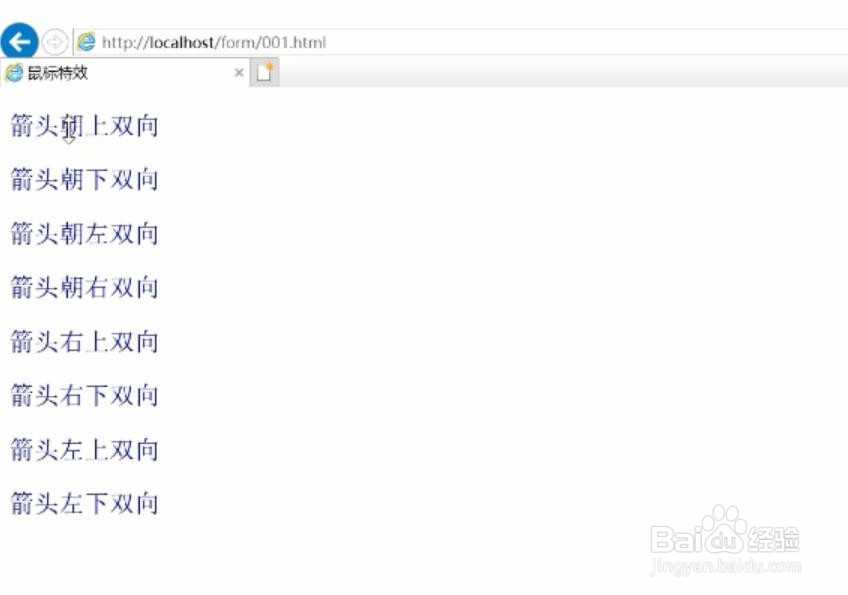
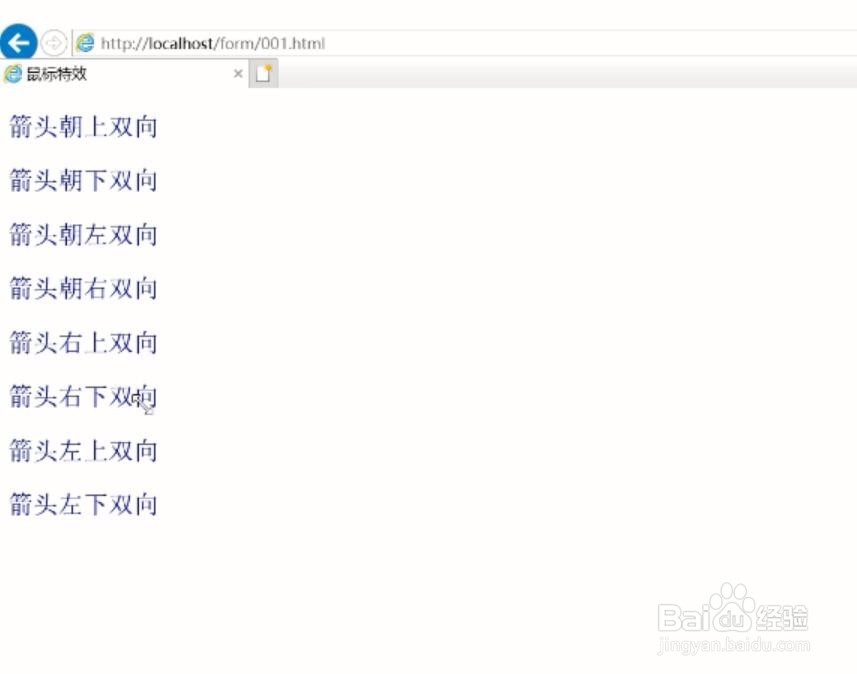
5、第五,设置箭头鼠标样式,具体语法如下:{ cursor: n-resize | s-res坡纠课柩ize | w-resiz髫潋啜缅e | e-resize | ne-resize | se-resize | nw-resize | sw-resize ;}