1、新建一个html文件,命名为test.html,用于讲解如何用jquery弹出一个div,并在文本框下面显示。
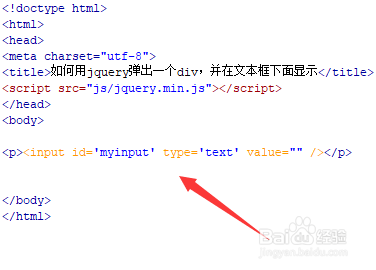
2、在test.html文件内,使用input标签创建一个文本框,并设置其id为myinput,主要用于下面通过该id获得input对象。
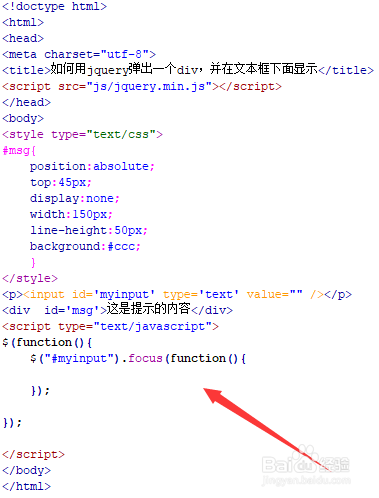
3、在test.html文件内,在input的下面,使用div创建一个模块,模块内的文字为“这是提示的内容”,并设置其id为msg。
4、在css标签内,通过id(msg)设置div的样式,定义其位置属性为绝对定位,距离上边缘高度为45px,默认隐藏不可见,并设置div的宽度为150px,行高为50px,背景颜色为灰色。
5、在js标签内,通过id(myinput)获得input对象,给它绑定focus()事件,当文本框获得焦点时,执行function()函数。
6、在function()函数内,通过id(msg)获得div对象,使用slideDown()方法让div缓慢滑动展示出来。
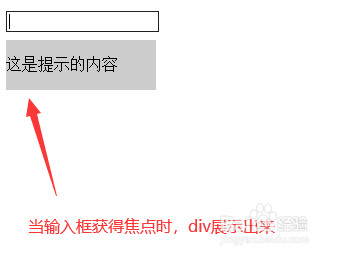
7、在浏览器打开test.html文件,点击输入框,查看实现的效果。