1、新建html文档。
2、书写hmtl代码。<div class="lanren"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> </div> <div class="lanren2"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> </div>
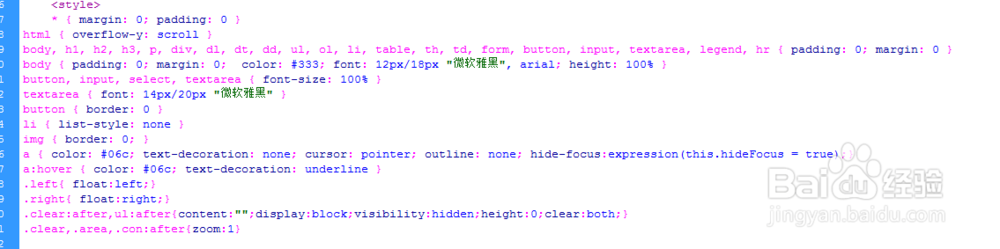
3、初始化css代码。<style>* { margin: 0; padding: 0 }茑霁酌绡html { overflow-y: scroll }body, h1, h2, h3, p, div, dl, dt, dd, ul, ol, li, table, th, td, form, button, input, textarea, legend, hr { padding: 0; margin: 0 }body { padding: 0; margin: 0; color: #333; font: 12px/18px "微软雅黑", arial; height: 100% }button, input, select, textarea { font-size: 100% }textarea { font: 14px/20px "微软雅黑" }button { border: 0 }li { list-style: none }img { border: 0; }a { color: #06c; text-decoration: none; cursor: pointer; outline: none; hide-focus:expression(this.hideFocus = true);}a:hover { color: #06c; text-decoration: underline }.left{ float:left;}.right{ float:right;}.clear:after,ul:after{content:"";display:block;visibility:hidden;height:0;clear:both;}.clear,.area,.con:after{zoom:1}</style>
4、书写css代码。<style> .zcc{width:204px;height:204px稆糨孝汶;margin:50px auto;} .zcc div{width:100px;height:100px;float:left;background-color:#000;border:2px solid red;} .zcc .one{border-radius:100% 100% 0 100%;border-right:0;border-bottom:0;} .zcc .two{border-radius:100% 100% 100% 0;border-left:0;border-bottom:0;} .zcc .three{border-radius:100% 0 100% 100%;border-top:0;border-right:0;} .zcc .four{border-radius:0 100% 100% 100%;border-left:0;border-top:0;} .zcc2{width:200px;height:200px;margin:50px auto;} .zcc2 div{width:100px;height:100px;background-color:#ccc;float:left;} .zcc2 .one{border-radius:0 100% 0 100%;} .zcc2 .two{border-radius:100% 0 100% 0;} .zcc2 .three{border-radius:100% 0 100% 0;} .zcc2 .four{border-radius:0 100% 0 100%;} </style>
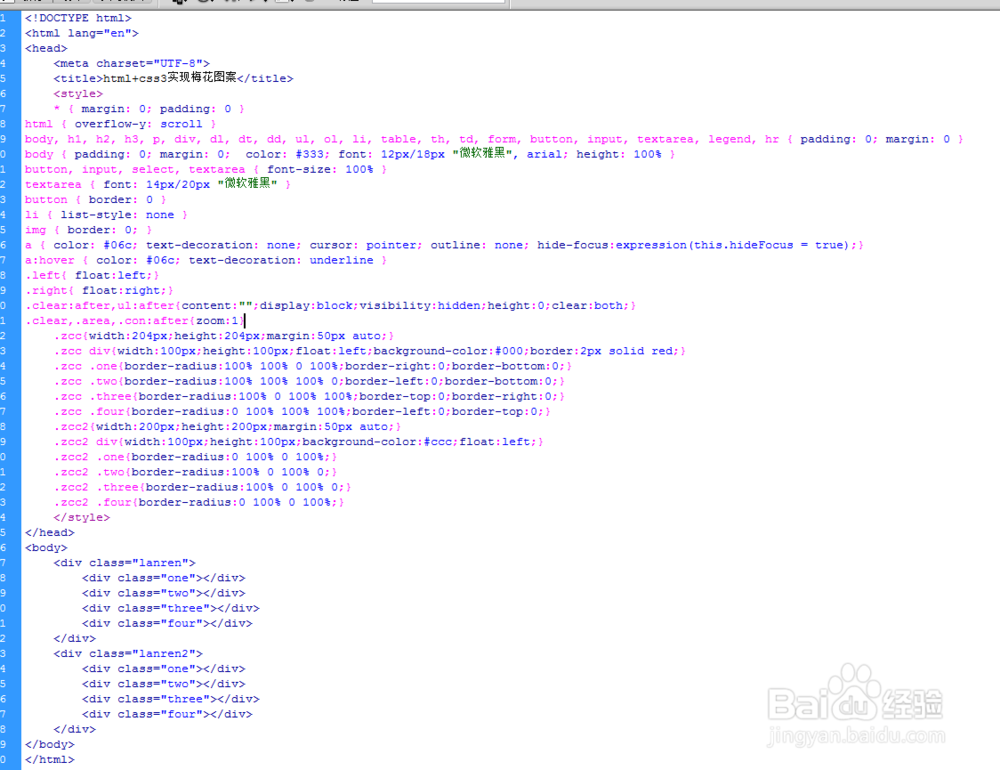
5、代码整体结构。
6、查看效果。